
解决方法
打开你router目录下的index.js文件,复制下面代码,添加到最下方就可以了。
const originalPush = VueRouter.prototype.push VueRouter.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
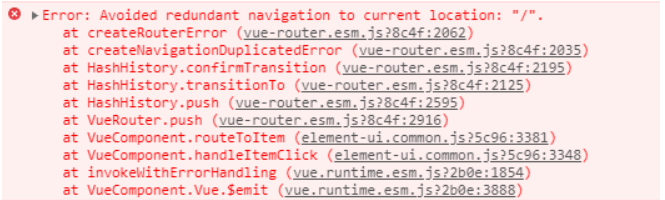
VueRouter 是你引入 vue-router 解决 Avoided redundant navigation to current location: "/"
原文:https://www.cnblogs.com/maxiag/p/14407356.html