不推荐,坐等Vue 3.0出迁移工具吧,手动改的话工作量还是不小的
考虑下团队内对Vue + TS + VS Code的熟练程度。过程中你会遇到一些问题,要么靠耐心解决,要么靠经验。
能,只是用起来没有那么顺滑。毕竟正式版发布也没多久,生态需要慢慢跟上。但这并不妨碍你使用,而且很多改进的亮点也促使我克服这些小障碍。
搭配Vite使用,显著提升项目启动速度。告别npm run serve后,上个厕所不拉肚子回来还要继续等的尴尬。
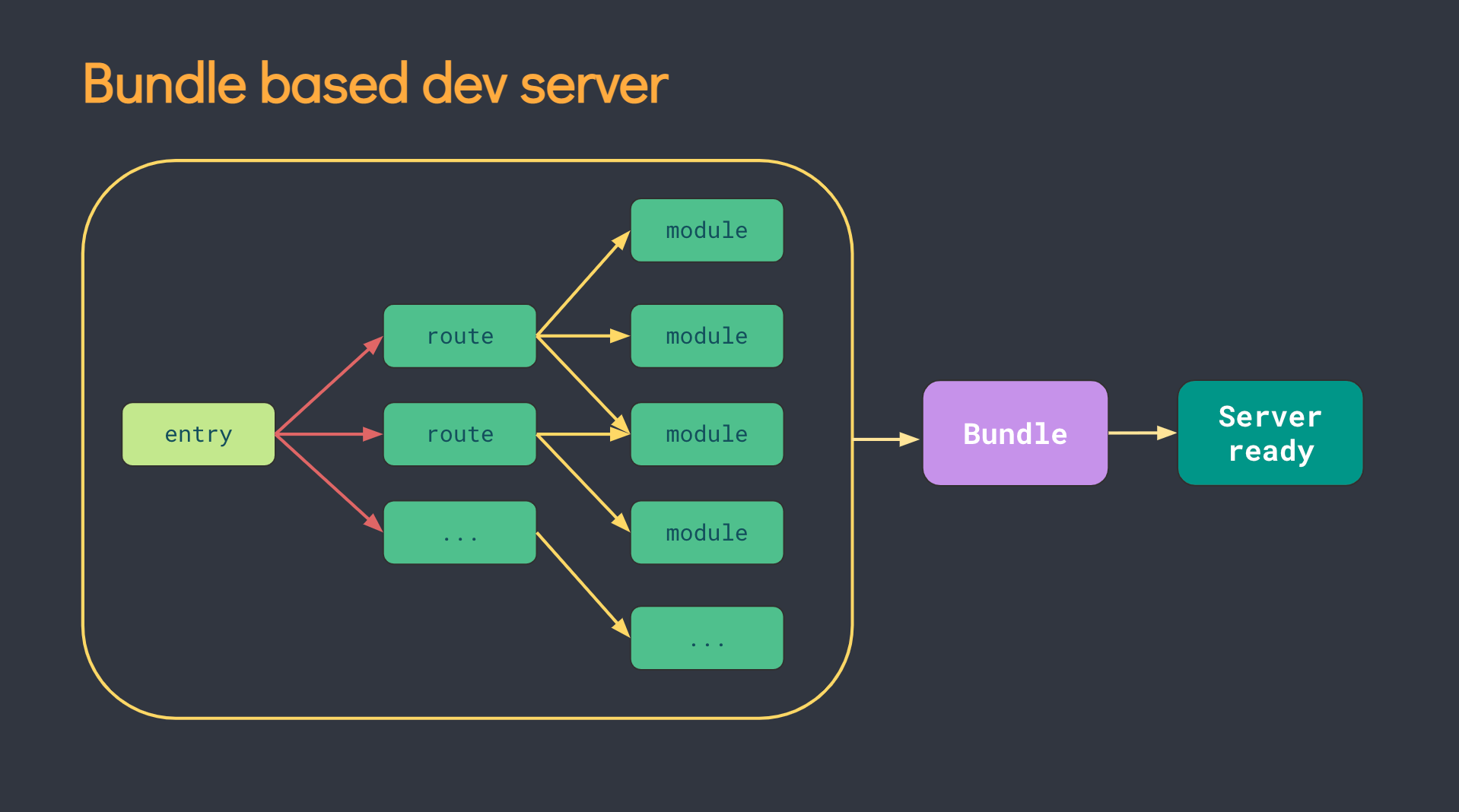
如Webpack,先编译后运行

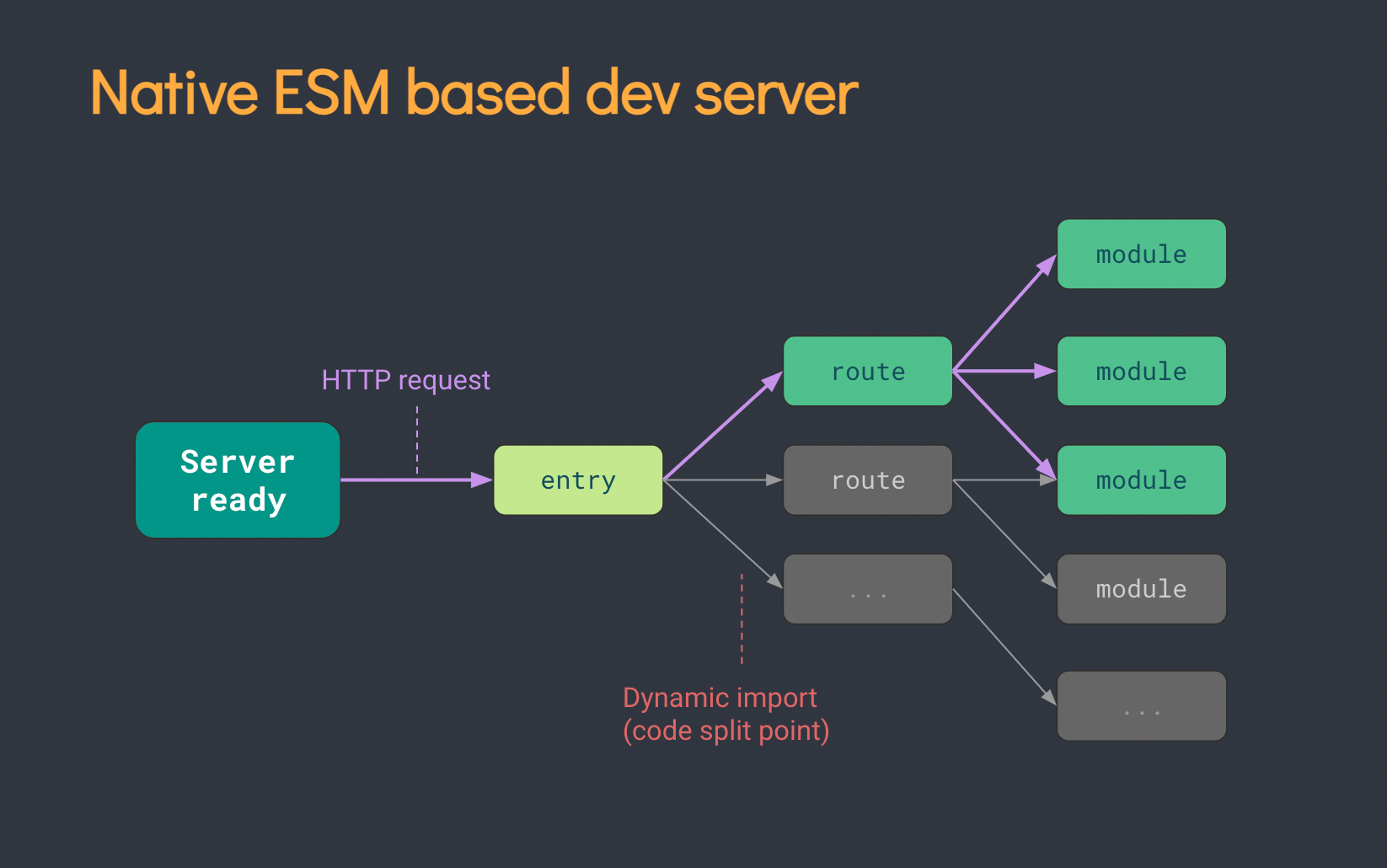
Vite借助于ES Module,先运行,根据请求实时编译+缓存
PS:仅是Dev Server,生产的Build还是回归Webpack类先编译后运行,主要为了性能

不是,Reactive、Angular JS也都可以。当然Vue 2也可以,需要借助第三方package underfin/vite-plugin-vue2
看一段相对简单的代码来对比下
// Vue 2.0
export default {
name: ‘index‘,
data () {
return {
name: ‘小王‘,
age: 18
}
},
watch:{
age (val) {
this.name = age > 30 ? ‘老王‘ : ‘小王‘
}
},
methods: {}
}
// Vue 3.0
export default {
name: ‘index‘,
setup () {
const name = ref(‘小王‘)
const age = ref(18)
const person = reactive({
name,
age
})
watch(age, () => {
name.value = age > 30 ? ‘老王‘ : ‘小王‘ //这里必须要有.value
})
return person
}
}
在一个setup里就可以完成参数定义、watch、computed、methods等
那这样看起来只是写法上不用承受态度心里负担,但实际上也增加了 reactive、ref 等新的知识点
<script setup lang="ts">
const name = ref(‘小王‘)
const age = ref(18)
const person = reactive({
name,
age
})
watch(age, () => {
name.value = age > 30 ? ‘老王‘ : ‘小王‘
})
</script>
的确写法更简单了,但是这个ref和reactive我还是搞不明白
这是个备受争议的语法糖,已经围攻到光明顶了,有兴趣可以百度下ref sugar
<script setup lang="ts">
ref: name = ‘小王‘
ref: age = 18
ref: person = { //不需要管reactive和ref的区别了
name,
age
}
watch(age, () => {
name = age > 30 ? ‘老王‘ : ‘小王‘ //不需要管.value了
})
</script>
PS:defineComponent还是要写的,只是setup被提到了top level
<!-- Vue 2.0 -->
<template>
<div>
<header></header>
<main></main>
<footer></footer>
</div>
</template>
<!-- Vue 3.0 -->
<template>
<header></header>
<main></main>
<footer></footer>
</template>
它不是帮你传递参数,而是允许你埋点,然后把代码段传递过去
<template>
<main>
<h1>Test Teleport</h1>
</main>
<div id="modalPlaceHolder"></div>
</template>
<template>
<button @click="show = true">Show Modal</button>
<teleport to="#modalPlaceHolder">
<div v-if="show">
this is a modal
</div>
</teleport>
<template>
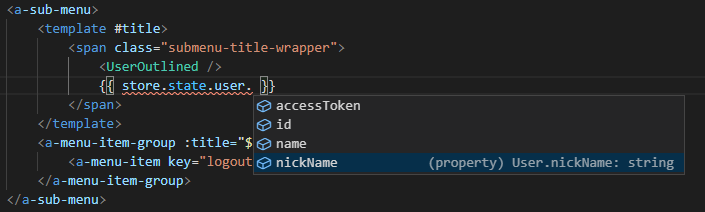
用过Vue 2 + TS的应该都感受过没有智能感知的时代。我的确没办法说服别人接受它没有智能感知,虽然我用自己的办法规避了这个问题。
源于整个底层都是TS写的,从Vue到Vue Router、Vuex等都支持了泛型。 加上Volar的助力,SFC的Template也可以智能感知了。

【Alpaca】.Net版开源配置中心 - 技术选型 Vue 3.0
原文:https://www.cnblogs.com/doddgu/p/alpaca_vue3.html