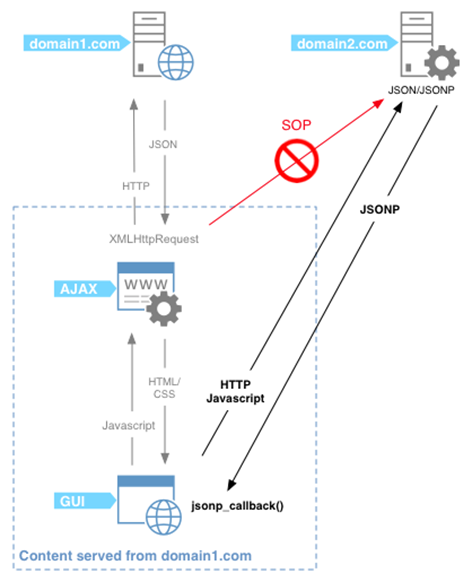
使用jsonp最主要是为了解决跨域问题
- 核心在于通过<script>标签的src来帮助我们请求数据

<script>标签的src帮助我们去服务器请求到数据, 将数据当做一个javascript的函数来执行, 并且执行的过程中传入我们需要的json.npm install axios --saveimport axios from ‘axios‘//1.导入axios
import axios from ‘axios‘
//2.使用axios(基础使用传入config)
axios({
//在此设置config
url: "http://xxxx/data?type=sell&page=1"
}).then(res => {
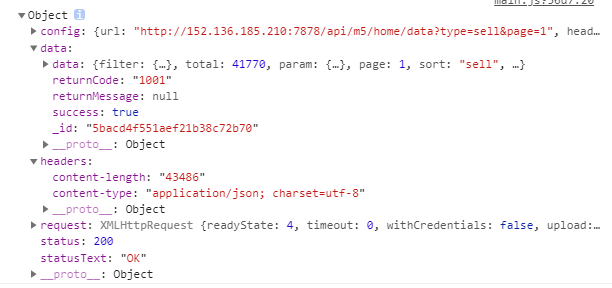
//数据的获取:axios返回的是一个promise,直接在then中获取结果即可
console.log(res)
});
axios.get或method:‘get‘
axios({
//在此设置config
url: "http://xxx/data?type=sell&page=1",
//设置请求方式为get
method: ‘get‘
}).then(res => {
console.log(res)
});
//或:使用axios.get(url, config)
axios.get("http://xxx/data?type=sell&page=1", {
//在此设置其他config
}).then(res => {
console.log(res)
});
参数:直接写在url里或params(针对get方式的参数拼接)
axios({
//在此设置config
url: "http://xxx/data",
//针对get请求的参数拼接
params: {
page: 1,
type: ‘sell‘
},
method: ‘get‘
}).then(res => {
console.log(res)
});

method : 请求类型——post,get...params : url查询对象,针对get方法的参数拼接data :对象,request body,针对post方法的参数拼接baseURL :根路径timeout :超时时间transformRequest:[function(data){}] :请求前的数据处理transformResponse: [function(data){}] :请求后的数据处理headers : 自定义请求头 headers:{‘x-Requested-With‘:‘XMLHttpRequest‘}responseType :响应的数据格式 json / blob /document /arraybuffer / text / streamaxios.all([]),可放入多个请求的数组,数组内每个对象为axios({})。
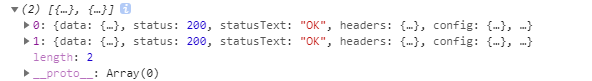
axios.all([axios({}), axios({})]).then(results =>{} );返回的结果也为数组
.then(results => {//获取方式1:直接获取结果数组
console.log(results);
});

使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2
.then(axios.spread((res1, res2) => { //对数据进行展开
console.log(res1);
console.log(res2);
}))

也可使用数组的解构直接将数组展开
.then(([res1, res2]) => { //方式3:数组解构
console.log(res1);
console.log(res2);
})
axios.default可在此对公共配置进行设定
从axios模块中导入对象时, 使用的实例是默认的实例。但是后续开发中, 某些配置可能会不太一样.比如某些请求需要使用特定的baseURL或者timeout或者content-Type等.
实际开发中的服务器:可能有多个服务器,有不同的ip地址。(可能有nginx代理等)
且实际
创建对应axios的实例——axios.create
//创建实例
const instance1 = axios.create({
baseURL: "http://xxx/x1",
timeout: 5000
})
const instance2 = axios.create({
baseURL: "xxx/x2",
})
//使用实例
instance1({
url: "home/data",
params: {
page: 1,
type: ‘sell‘
},
}).then(res => {
console.log(res);
})
用于我们在发送每次请求或者得到相应后,进行对应的处理。示例见4.axios封装
instance.interceptors.request.use(config => {}, err =>{});instance.interceptors.response.use(config => {}, err =>{});封装的好处:无需在组件或页面处写网络请求。易维护(当网络模块或框架需更换时,不用到处修改)
import axios from ‘axios‘
//不返回default,而是返回实例,这样可以在有新的请求配置时增加新的实例
export function request(config) {
//1.创建axios的实例
const instance = axios.create({
baseURL: "http:/xxxxx",
timeout: 5000
})
//2.配置axios的拦截器
//请求拦截
instance.interceptors.request.use(config => {
//对config信息进行修改
//可在此添加loading等
//有些请求需要验证身份或用户信息
return config;
}, err => {
//一般不会进入这里
})
//响应拦截
instance.interceptors.response.use(response => {
//响应成功时
//过滤返回的config,status等信息,只返回数据。
//这里必须有返回值,否则请求不到数据
return response.data
}, err => {
//响应失败时
//处理失败
})
//3.发送请求(返回的就是一个Promise)
return instance(config)
}
可用于网络请求的测试等
原文:https://www.cnblogs.com/asahi-front/p/14411398.html