视频:https://www.bilibili.com/video/BV1dV411a7mT?p=4
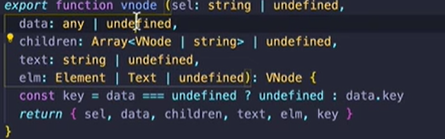
1 生成node。 h函数会通过算法返回 一个vnode、节点,vnode 节点保存6个属性。
传递:
返回:sel选择器, chilren和text只会有一个(要么是数组,要么是字符串),elm渲染真实dom元素,key

typeof:Symbol(react.element)
_owner:null, _store, _self, _source,_proto_
2 patch函数:patch 函数在文档中的使用,
在首次渲染的时候执行一次,vnode执行到容器里面来。
在第二次执行的时候。会比较两次是否同一个vnode。把新的vnode替换成老的 vnode。
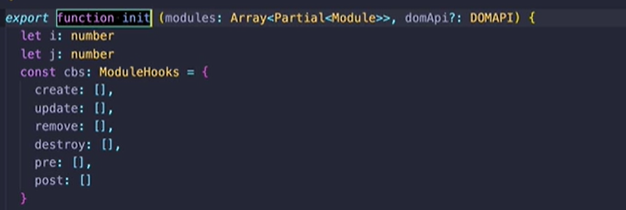
patch函数由init函数构造而来。 patch(container , vnode)
代码如下:

patch: 接受两次参数。Vnode 和Element类型, vnode类型。

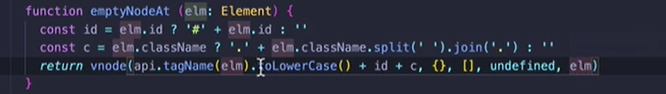
1 如果是首次的话,就是接受DOM元素,创建一个空的vnode,并且关联DOM元素。
代码如下:

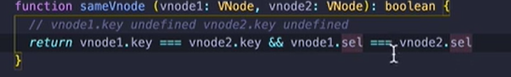
2 .1第一个参数是否是相同的的函数。 第一个key和select是否相同。只需要更新就好。
标签名相同,key相同,认为是相同的节点,不继续深度比较。

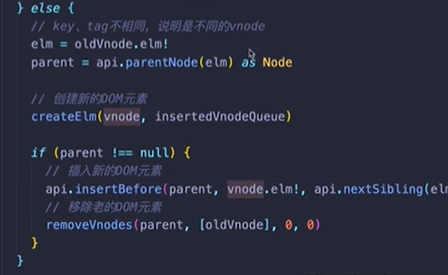
2.2 如果不相同: createElm vnode.elm,则会插入, 然移除老的元素。

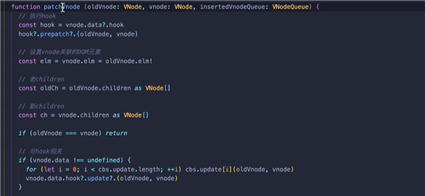
patchVnode函数:

1 执行hoock。
2 设置vnode关联的DOM元素。

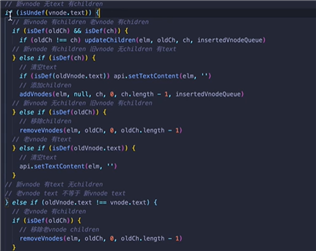
1 如果一个 无text就,有children,
新的有childe 老的有child。 都有。 update Chidren。
老的有text,
text就需要清空掉。
老的有chilren,新的无children。 remove。
老的
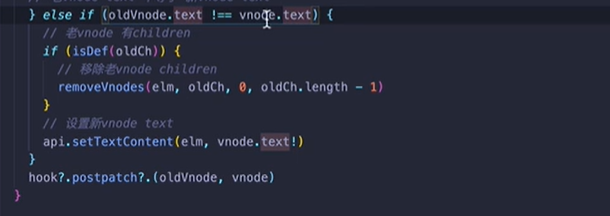
2 如果一个有text 无children,

如果 text 不相等。
老的和新的不相等。
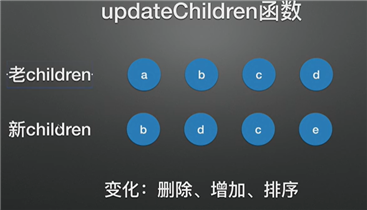
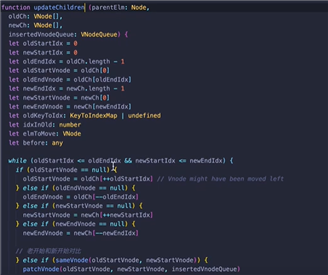
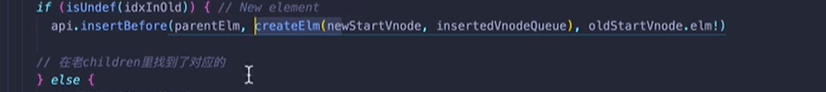
3updateChildren, 新旧vode 都有children。需要update。
someVnode判断是否相等。



总结 :;


原文:https://www.cnblogs.com/hacker-caomei/p/14412773.html