JavaScript-交互效果
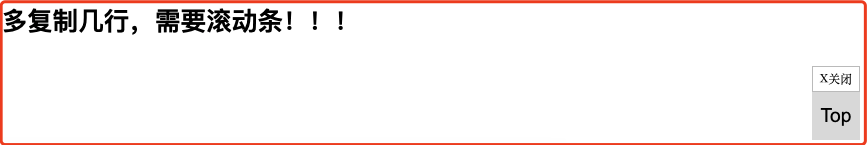
效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1{height: 200px;} .btns{ position: fixed; right: 100px; bottom: 50px; width: 60px; text-align: center; cursor: pointer; display: none; } #closebtn{ border: #c2c2c2 solid 1px; margin: 0; font: 15px/2em "宋体",Serif; } #topbtn{ background: #dddddd; height: 60px; font: 24px/60px Arial; } </style> </head> <body> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <div class="btns"> <p id="closebtn">X关闭</p> <div id="topbtn">Top</div> </div> <script> //点击top回到顶部 topbtn.onclick=function () { //利用定时器制作动画效果 var timer=setInterval(function () { var y=window.scrollY- 50; //当滚动到顶部就清除定时器 if (y<=0){ clearInterval(timer); } window.scroll(0,y); },50); } //点击关闭隐藏 closebtn.onclick=function () { this.parentNode.style.display="none"; } //当滚动条滑动到一定程度时显示top按钮 window.onscroll=function () { if (scrollY>=200){ topbtn.parentNode.style.display="block"; }else { topbtn.parentNode.style.display="none"; } } </script> </body> </html>
正则表达式:是一种字符串中查找、替换、拆分、数据匹配的模式。
1.字面量方式(常用):
var reg=/正则表达式规则/修饰符;
2.实例化方式:
var reg=new RegExp("正则表达式","修饰符");
3.修饰符:
4.正则表达式的使用
1)正则表达式对象方法:
正则表达式.test(字符串) //测试字符串中是否能找到正则表达式匹配结果,返回真或假
正则表达式.exec(字符串) // 匹配出字符串和正则表达式的子字符串
2)字符串对象方法:
字符串.match(正则表达式) //匹配字符串
字符串.replace(正则表达式,""**) // 替换匹配到的字符
字符串.split(正则表达式) //将正则表达式匹配到的字符作为拆分间隔符
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /** * 正则表达式:是一种字符串中查找、替换、拆分、数据匹配的模式 * 正则表达式的定义: * 1.字面量方式(常用): * var reg=/正则表达式规则/修饰符; * * 2.实例化方式: * var reg=new RegExp("正则表达式","修饰符"); * * 3.修饰符: * i 不区分大小写 * m 多行匹配,如果在一行找不到就继续找下一行直到结束 * g 全局匹配,找到一个继续找下一个 * * 4.正则表达式的使用: * 1)正则表达式对象方法: * 正则表达式.test(字符串) //测试字符串中是否能找到正则表达式匹配结果,返回真或假 * 正则表达式.exec(字符串) // 匹配出字符串和正则表达式的子字符串 * 2)字符串对象方法: * 字符串.match(正则表达式) //匹配字符串 * 字符串.replace(正则表达式,""**) // 替换匹配到的字符 * 字符串.split(正则表达式) //将正则表达式匹配到的字符作为拆分间隔符 */ var str="姓名:张三,年龄:90,电话:13900000000,爱好:打篮球。姓名:李四,电话:15912341234"; //字面量方式 var reg=/[0-9]{11}/g; console.log(str.match(reg)); //实例化方式 var reg1=new RegExp("[0-9]{11}","g"); //对象方法 console.log(reg.test(str));//test console.log(reg.exec(str));//exec console.log(str.match(reg1));//匹配字符串 console.log(str.replace(reg,"***"));//字符串替换 console.log(str.split(reg));//以XX作为间隔拆分 </script> </body> </html>
正则表达式的编写:三段式:字符+数量+匹配模式
1.匹配字符
2.数量
3.匹配模式
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /* 正则表达式的编写: 三段式:字符+数量+匹配模式 1.匹配字符 [0-9] 匹配到括号中出现的所有字符(0123456789) [a-z] 小写字母 [A-Z] 大写字母 [A-z] 不区分大小写 \d 匹配数字,相当于[0-9] \D 匹配非数字,除数字以外的所有字符 \w 匹配单词字符,相当于[0-9A-z] \W 匹配非单词字符 \t 匹配table键(缩进符) \r 匹配回车符 \n 匹配换行符 . 匹配除换行以外的所有字符 ^ 字符串开始 $ 字符串结束 2.数量 * 前面匹配的字符出现0次或多次 + 前面匹配的字符出现1次或多次 {n} 字符出现n次 {n,m} n<=数量<=m {n,} n次以上 3.匹配模式 贪婪模式:默认 饥饿模式:尽可能匹配少的 */ var reg=/\D+/g; var str="张三:Hello World !!! 123"; console.log(str.match(reg)); </script> </body> </html>
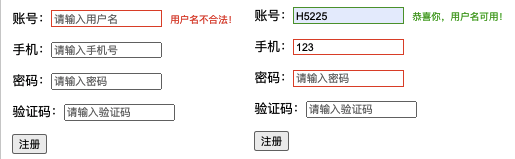
效果:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span{ font-size: 12px; margin-left: 10px; } .red{color: #f00;} .green{color: #0a0;} </style> </head> <body> <form action="#" method="post"> <p>账号:<input type="text" name="username" id="username" placeholder="请输入用户名" /><span id="usernameinfo" ></span></p> <p>手机:<input type="number" name="phone" id="phone" placeholder="请输入手机号"/></p> <p>密码:<input type="password" name="pad" id="pad" placeholder="请输入密码"/></p> <p>验证码:<input type="text" name="captcha" id="captcha" placeholder="请输入验证码"/></p> <P><button type="submit">注册</button></P> </form> <script> /** * 失去焦点时做客户端验证,验证用户名,密码,手机号,验证码是否符合格式要求 * 用户名;2字以上,12字以下 * 手机号11位数字,1开头 * 密码:6个字以上,16个字以下,由字母数字下划线组成 * 验证码6位 */ //用户名验证 username.onblur=function () { var reg=/^\w{2,12}$/;//正则表达式 if (reg.test(this.value)){ this.style.border="2px solid #0a0"; usernameinfo.innerHTML="恭喜你,用户名可用!" usernameinfo.className="green"; }else{ this.style.border="2px solid #f00"; usernameinfo.innerHTML="用户名不合法!" usernameinfo.className="red"; } } //手机号验证 phone.onblur=function () { var reg=/^1[356789]\d{9}$/; if (reg.test(this.value)){ this.style.border="2px solid #0a0"; }else{ this.style.border="2px solid #f00"; } } //密码验证 pad.onblur=function () { var reg=/^[A-z0-9_]{6,16}$/; if (this.value.length>=6 && this.value.length<=16){ this.style.border="2px solid #0a0"; }else{ this.style.border="2px solid #f00"; } } </script> </body> </html>
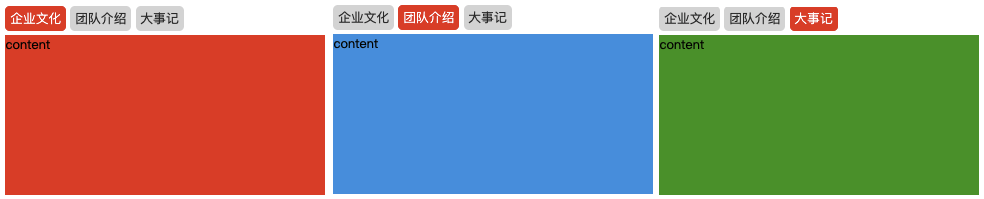
效果:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .btns a{ background: #dddddd; padding: 4px 6px; border-radius: 6px; text-decoration: none; color: #333333; } .btns>a:hover,.btns a.on{ background: red; color: #ffffff; } .box{padding-top: 10px} .box>div{ width: 400px; height: 200px; display: none; } #box1{background: red; display: block;} #box2{background: #00A7EA;} #box3{background: #00aa00;} </style> </head> <body> <div class="btns"> <a href="#" class="on">企业文化</a> <a href="#">团队介绍</a> <a href="#">大事记</a> </div> <div class="box"> <div id="box1">content</div> <div id="box2">content</div> <div id="box3">content</div> </div> <script> //选项卡效果:移动到按钮上显示对应的盒子,切换按钮样式 //1.移动到按钮上 var btns = document.querySelectorAll(".btns a"); var box = document.querySelectorAll(".box div"); for (var i=0;i<btns.length;i++){ //批量绑定事件 btns[i].onmouseover=function () { //清除所有样式 for (var j=0;j<btns.length;j++){ btns[j].className=""; } //给自己加样式 this.className="on"; //隐藏所有盒子 for (var k=0;k<box.length;k++){ box[k].style.display="none"; } //显示当前按钮对应的盒子 box[this.id].style.display="block"; } //绑定事件后,在标签上加属性,保存下标 btns[i].id=i; } </script> </body> </html>
1. 完成上课演示的三个交互效果
2. 制作一个二级下拉菜单(移到顶级菜单时显示子菜单)
原文:https://www.cnblogs.com/qcdxw/p/14417840.html