前后端分离的软件开发方式已逐步成为互联网项目开发的业界标准,前后端分离带来了诸多好处的同时,也带来了一些弊端。
接口文档的维护就是其中之一,起初前后端约定文档规范,开发的很愉快,随着时间推移、版本迭代、接口更改,接口文档维护越来越麻烦。
相信很多前端开发者(请求方)都遇到过实际请求与接口文档不一致的问题



什么是Swagger?
Swagger是一个强大的接口文档自动生成工具。
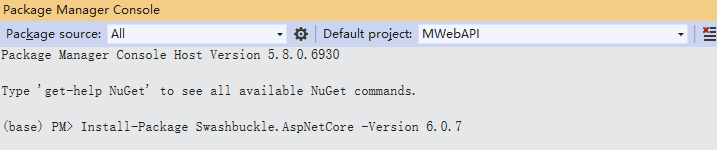
在Package Manager Console输入如下命令
Install-Package Swashbuckle.AspNetCore -Version 6.0.7

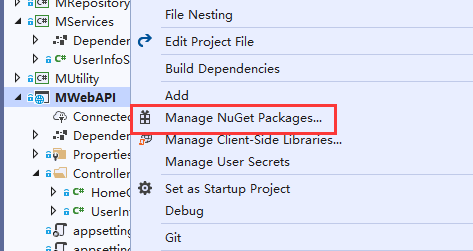
或者在MWebAPI项目右键


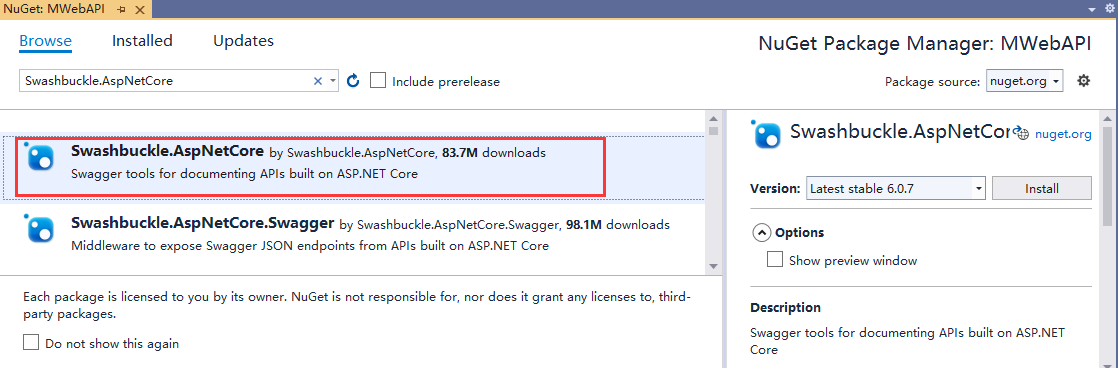
选择最新版本Install,安装完成后添加Swagger服务注入及中间件配置
在Startup类的ConfigureServices方法中添加服务注入:
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo {Title = "Net Core API", Version = "v1"}); });
在Startup类的Configure方法中配置Swagger相关中间件:
app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "Net Core API"); });
F5运行项目

咦,Swagger文档并未展示,这是由于默认启动url未更改
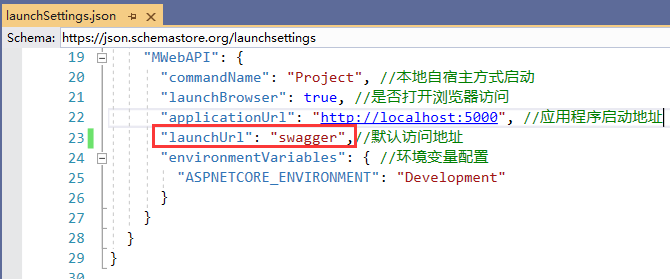
修改launchSetting.json文件中launchUrl如下:

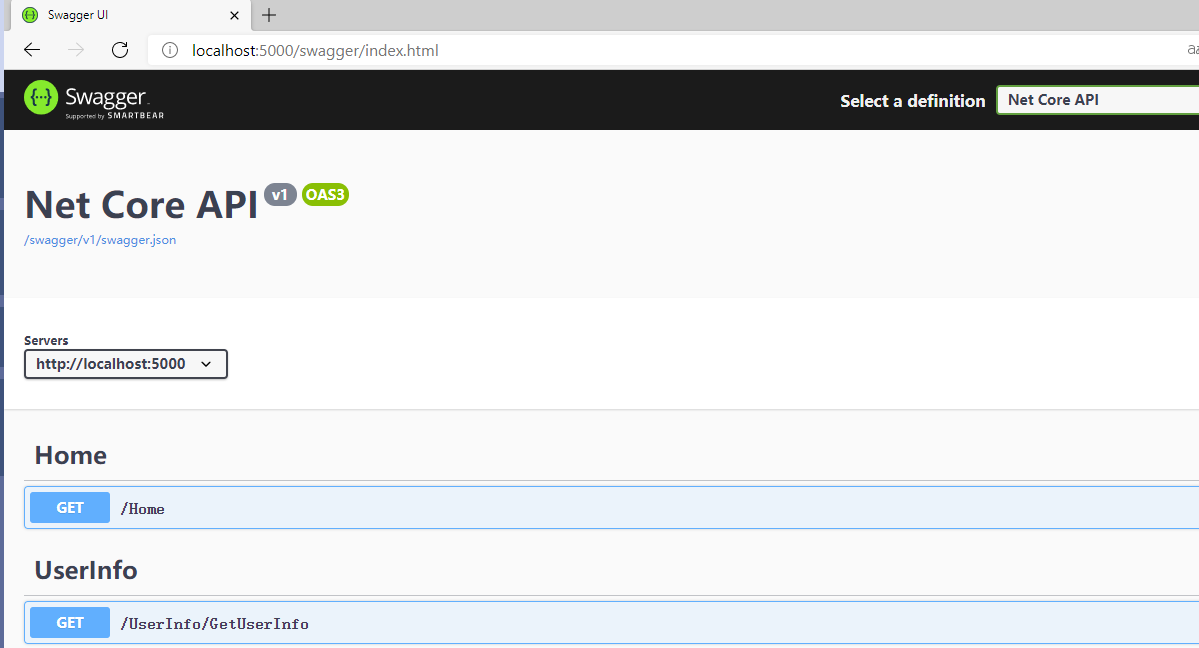
再次F5运行

预想的SwaggerUI展示出来了
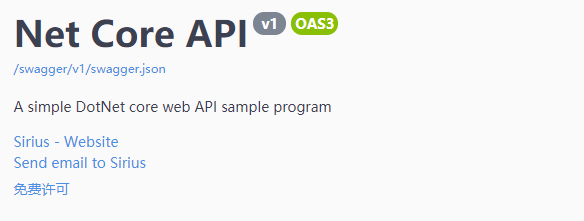
1、首先添加文档说明及作者信息
修改Swagger服务注入部分
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "Net Core API", Version = "v1", Description = "A simple DotNet core web API sample program", Contact = new OpenApiContact { Name = "Sirius", Email = "1247830052@qq.com", Url = new Uri("https://www.cnblogs.com/mchao/"), Extensions = null, }, License = new OpenApiLicense { Name = "免费许可", Url = new Uri("https://www.cnblogs.com/mchao/"), Extensions = null, } }); });
运行如下:

2、添加生成Controller的注释说明
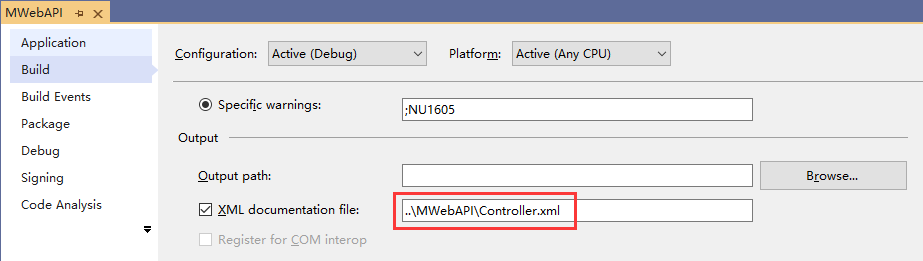
MWebAPI项目右键->properties->build->output

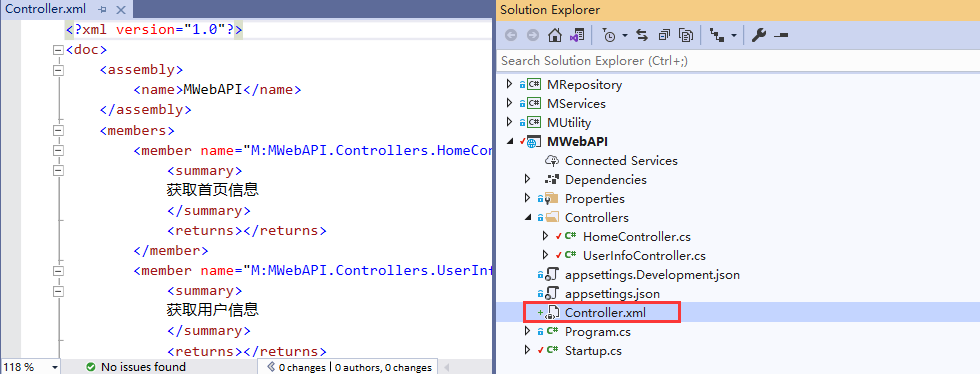
build项目会生成Controller.xml文件及内容(自动创建更新,无需手动维护)

接着在AddSwaggerGen方法中添加文档路径
services.AddSwaggerGen(c => {var xmlPath = Path.Combine(AppContext.BaseDirectory, "Controller.xml"); c.IncludeXmlComments(xmlPath, true); });
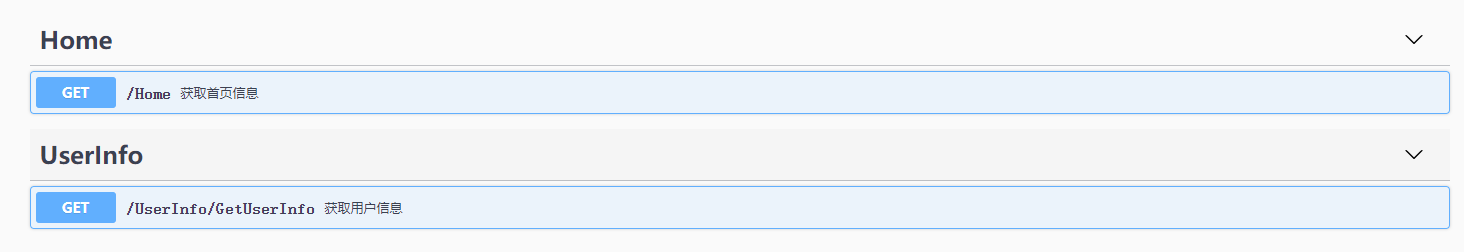
运行如下:

3、添加返回数据的注释说明
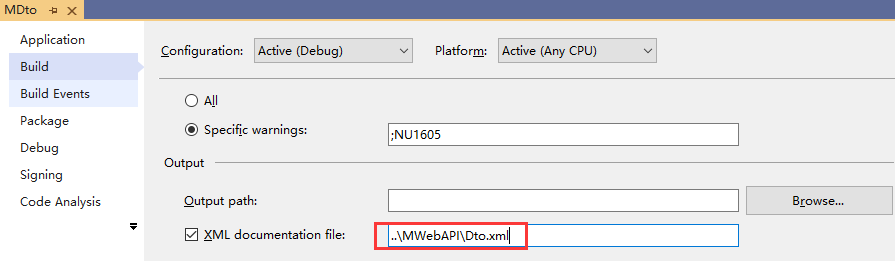
MDto项目右键->properties->build->output

接着在AddSwaggerGen方法中添加文档路径
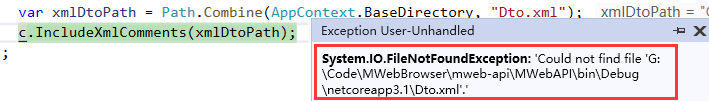
services.AddSwaggerGen(c => { var xmlDtoPath = Path.Combine(AppContext.BaseDirectory, "Dto.xml"); c.IncludeXmlComments(xmlDtoPath, true); });
运行

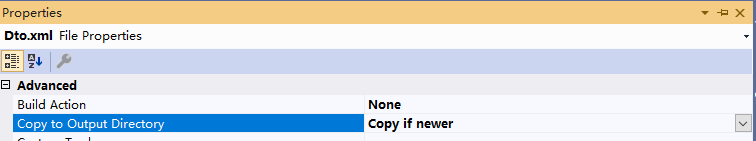
这里有个异常,找不到Dto.xml,目前是这样处理的,Dto.xml文件属性 Copy to Outup Direcotry,如哪位道友有其他方案请告知。。。

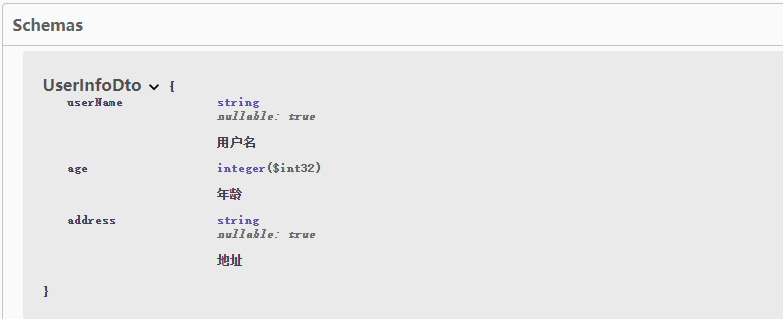
再次运行

可看到Dto的注释信息
1、增加分组
在Startup类的ConfigureServices方法中增加doc分组:
c.SwaggerDoc("V2", new OpenApiInfo { Title = "Net Core API V2", Version = "V2", Description = "A simple DotNet core web API sample program2", });
在Startup类的Configure方法中增加v2 json路径
app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/V1/swagger.json", "API V1"); c.SwaggerEndpoint("/swagger/V2/swagger.json", "API V2"); });
2、配置分组
给UserInfoController配置V1组
[ApiExplorerSettings(GroupName = "V1")] public class UserInfoController : Controller
给HomeController配置V2组
[ApiExplorerSettings(GroupName = "V2")] public class HomeController : Controller
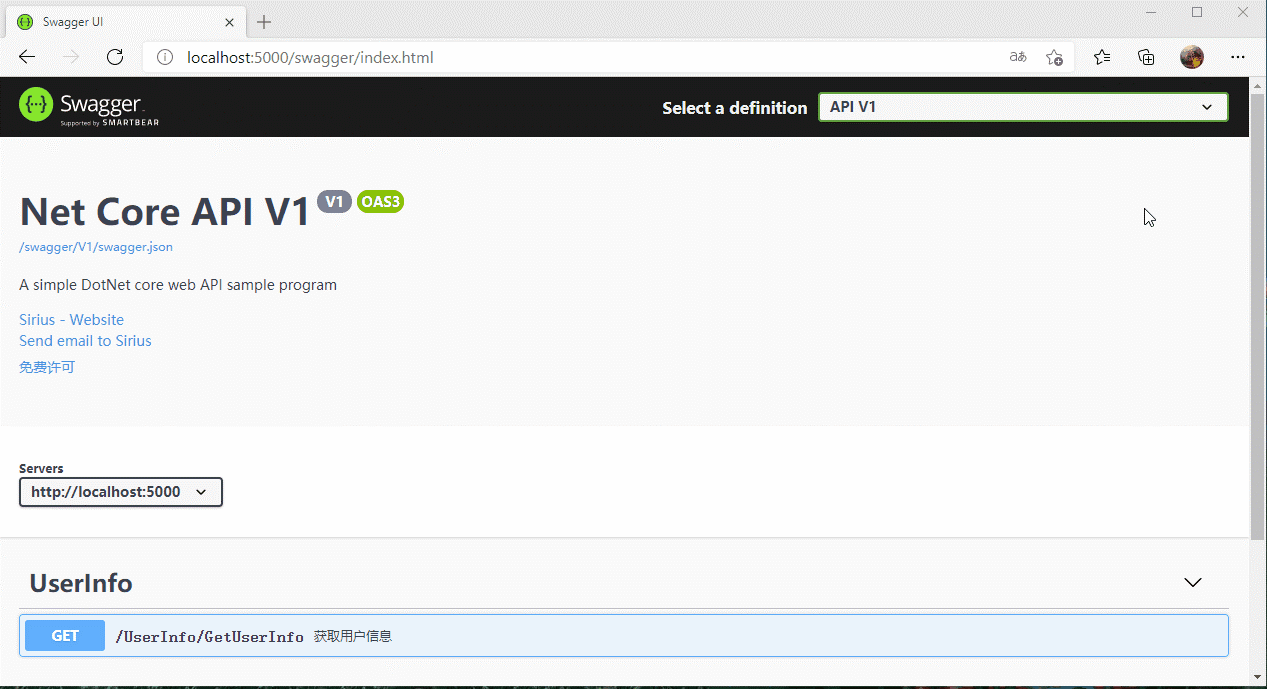
运行:

Swagger还有很多好用功能,比如自定义Swagger模板、Swagger开启权限验证等,希望感兴趣的道友继续探索!!!
.Net Core 3.1浏览器后端服务(三) Swagger引入与应用
原文:https://www.cnblogs.com/mchao/p/14411647.html