表单验证的基础是官网的api:rules 位置放置在el-form标签当中 例如 :rules="formRules" formRules则是放在data当中,其结构为: 最后会附上一些相关实例
formRules:{
name:[
{required: true,message: "姓名不能为空",trigger: "blur",},
],
phone:[
{required: true,pattern: /^1[3456789]\d{9}$/,message: "请输入正确的手机号",},
]
}
当然,其中的条件是多种多样的,根据自己的项目进行修改。
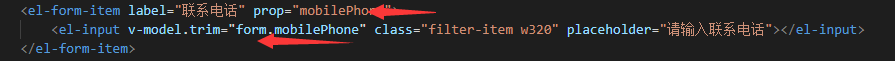
其中的name与需要与标签中的prop相同且与绑定的值也要相同,否则会报错 例:

当然也有特殊情况,想只显示红星,却不写规则。这里有两个方法,仅供参考
1,class=‘is-required‘
2,标签中添加 required
注意:其中第一种只展示红星,不会有验证效果,而第二种是element官网自带的方法,但当输入框为空时,还是会报错
附上表单验证的相关方法

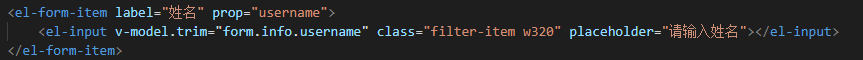
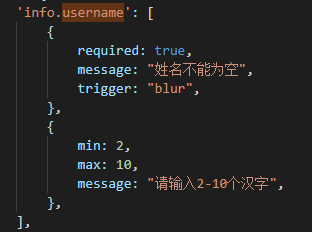
再一个就是当绑定的数据超过两层的话,rules的name就需要修改,否则就不会其作用。例如


暂时就想到这么多,以后想到再补充吧
原文:https://www.cnblogs.com/wwmm1996/p/14424123.html