vue通过事件对象获取标签上的属性值的两种方式
<template>
<div><button data-id=‘qwe‘ @click="btnClick">按钮</button></div>
</template>
<script>
export default {
data(){
return {
msg:‘‘
}
},
methods:{
btnClick(e){
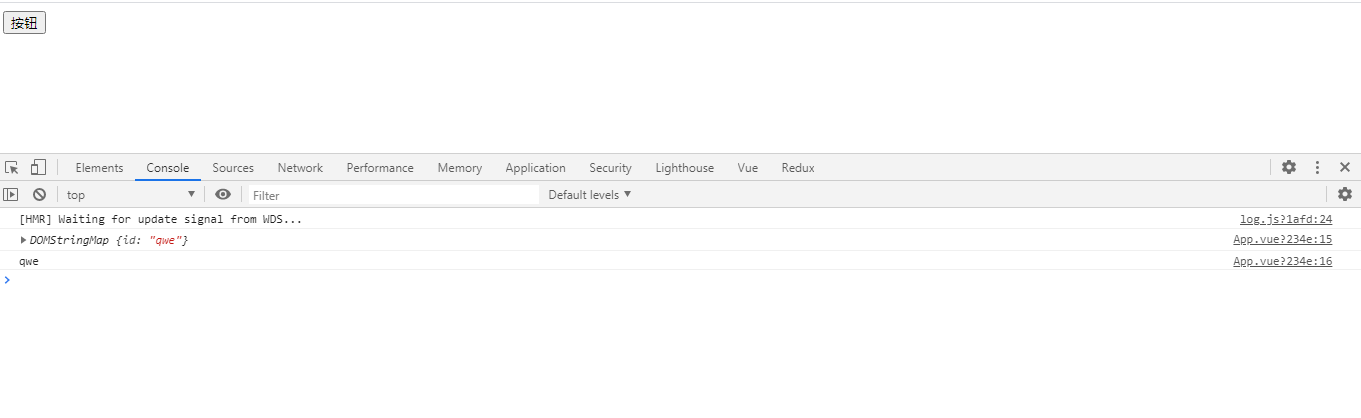
console.log(e.target.dataset) //属性是以data-xx-xx 的形式,否则不能获取到
console.log(e.target.getAttribute(‘data-id‘)) //没有上面的局限性
}
}
}
</script>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>

原文:https://www.cnblogs.com/malong1992/p/14425675.html