圣杯布局是为了讨论「三栏液态布局」的实现,最早的完美实现是由 Matthew Levine 在 2006 年写的一篇文章 《In Search of the Holy Grail》 ,它主要讲述了网页中关于最佳圣杯的实现方法。
它有以下几点要求:
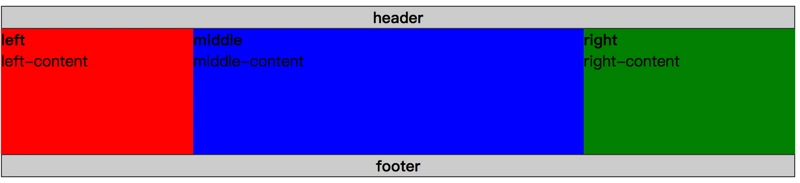
接下来,将会介绍两种实现的方法。它们的最终效果都一样,如下图:

先上代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>圣杯布局</title> <meta name="description" content="圣杯布局测试" /> <meta name="Keywords" content="圣杯布局测试" /> </head> <style type="text/css"> .header, .footer { border: 1px solid #333; background: #ccc; text-align: center; } .footer { clear: both; } .container { padding:0 220px 0 200px; overflow: hidden; } .left, .middle, .right { position: relative; float: left; min-height: 130px; } .middle { width: 100%; background: blue; } .left { margin-left: -100%; left: -200px; width: 200px; background: red; } .right { margin-left: -220px; right: -220px; width: 220px; background: green; } </style> <body> <div class="header"> <h4>header</h4> </div> <div class="container"> <div class="middle"> <h4>middle</h4> <p>middle-content</p> </div> <div class="left"> <h4>left</h4> <p>left-content</p> </div> <div class="right"> <h4>right</h4> <p>right-content</p> </div> </div> <div class="footer"> <h4>footer</h4> </div> </body> </html>
解析一下思路:
margin-left: -100%;,让left回到上一行最左侧padding: 0 220px 0 200px;,给left空出位置left: -200px; 把left拉回最左侧margin-left: -220px; 把right拉回第一行用弹性盒子来实现圣杯布局特别简单,只需要把中间的部分用flex布局即可。
<div class="header"> <h4>header</h4> </div> <div class="container"> <div class="left"> <h4>left</h4> <p>left-content</p> </div> <div class="middle"> <h4>middle</h4> <p>middle-content</p> </div> <div class="right"> <h4>right</h4> <p>right-content</p> </div> </div> <div class="footer"> <h4>footer</h4> </div>
.header, .footer { border: 1px solid #333; background: #ccc; text-align: center; } .container { display: flex; } .left { width: 200px; background: red; } .middle { flex: 1; background: blue; } .right { width: 220px; background: green; }
解析一下思路:
display: flex;flex: 1; 即可总的来说,弹性布局是最适合实现圣杯布局的方法了,相较浮动,弹性布局的结构更清楚,更好理解,也不用担心移动端的适配问题。
而浮动的方法,在面试中可能会遇到,主要考察对布局的理解能力。所以,建议大家可以把浮动的例子拷贝下来,自行模拟一把,以便加深理解。
转自:https://segmentfault.com/a/1190000017540629
原文:https://www.cnblogs.com/vickylinj/p/14437387.html