GUI核心技术:Swing和AWT
不流行的原因:界面不美观和需要jre环境
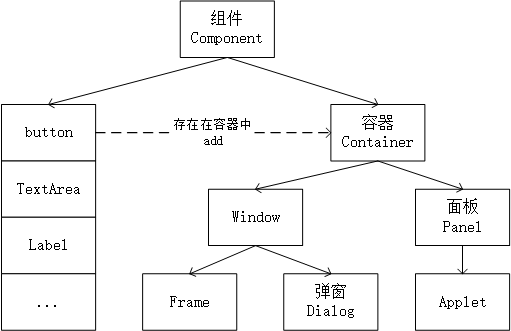
①抽象的窗口工具,包含了很多类和接口
②类:java.awt
③AWT常用类

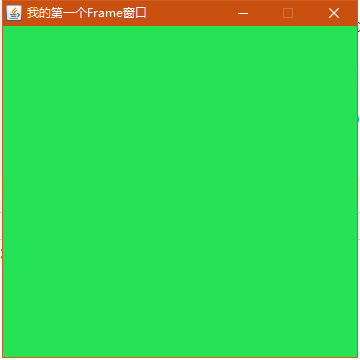
①Frame
1 public class TestFrame {
2 public static void main(String[] args) {
3 Frame frame=new Frame("我的第一个Frame窗口");
4 //需要设置可见性
5 frame.setVisible(true);
6 //设置背景颜色
7 frame.setBackground(new Color(38, 226, 85));
8 //设置窗口大小
9 frame.setSize(360,360);
10 //设置固定大小
11 frame.setResizable(false);
12 //设置初始位置
13 frame.setLocation(300,300);
14 }
15 }

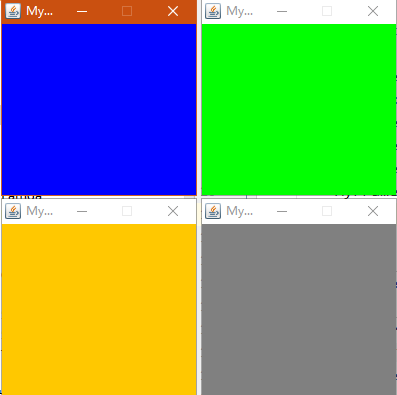
将Frame封装到类中
1 public class TestFrame2 {
2 public static void main(String[] args) {
3 MyFrame myFrame1=new MyFrame(100,100,200,200,Color.blue);
4 MyFrame myFrame2=new MyFrame(300,100,200,200,Color.green);
5 MyFrame myFrame3=new MyFrame(100,300,200,200,Color.orange);
6 MyFrame myFrame4=new MyFrame(300,300,200,200,Color.gray);
7 }
8 }
9 ?
10 class MyFrame extends Frame{
11 static int id=0;
12 public MyFrame(int x,int y,int w,int h,Color color){
13 super("MyFrame"+(++id));
14 this.setBounds(x,y,w,h);
15 this.setBackground(color);
16 this.setResizable(false);
17 this.setVisible(true);
18 }
19 }

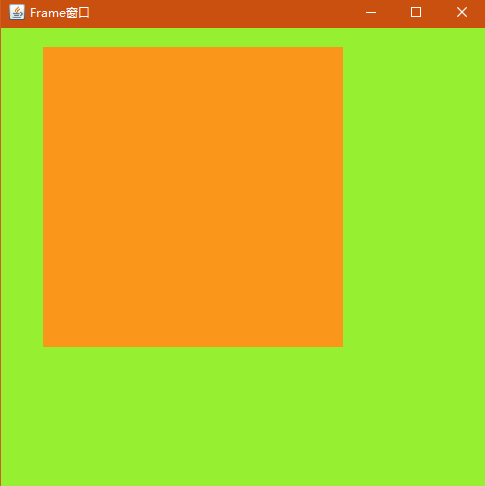
②Panel面板
1 public class TestPanel {
2 public static void main(String[] args) {
3 Frame frame=new Frame("Frame窗口");
4 Panel panel=new Panel();
5 //设置布局 不设置,默认会置顶
6 frame.setLayout(null);
7 //设置位置和大小
8 frame.setBounds(100,100,500,500);
9 //设置背景颜色
10 frame.setBackground(new Color(151, 239, 50));
11 //panel设置位置,相对于frame而言
12 panel.setBounds(50,50,300,300);
13 panel.setBackground(new Color(250, 150, 25));
14 frame.add(panel);
15 frame.setVisible(true);
16 //监听事件,监听关闭事件
17 frame.addWindowListener(new WindowAdapter() {
18 //窗口点关闭时,需要做的事情
19 @Override
20 public void windowClosing(WindowEvent e) {
21 System.exit(0);
22 }
23 });
24 }
25 }

③布局管理器
1.流式布局
FlowLayout从左向右排列所有组件,遇到边界就会折回下一行从新开始
1 public class TestFlowLayout {
2 public static void main(String[] args) {
3 Frame frame=new Frame("Frame窗口");
4 frame.setSize(300,300);
5 //组件—按钮
6 Button button1=new Button("buttton1");
7 Button button2=new Button("buttton2");
8 Button button3=new Button("buttton3");
9 //设置为流式布局
10 frame.setLayout(new FlowLayout(FlowLayout.CENTER));//默认为居中,还可以改为FlowLayout.LEFT;FlowLayout.CENTER;v
11 frame.add(button1);
12 frame.add(button2);
13 frame.add(button3);
14 frame.setVisible(true);
15 }
16 }
2.东西南北中

1 public class TestBorderLayout {
2 public static void main(String[] args) {
3 Frame frame=new Frame("Frame窗口");
4 Button east=new Button("East");
5 Button west=new Button("West");
6 Button center=new Button("Center");
7 Button north=new Button("North");
8 Button south=new Button("South");
9 frame.add(east,BorderLayout.EAST);
10 frame.add(west,BorderLayout.WEST);
11 frame.add(center,BorderLayout.CENTER);
12 frame.add(north,BorderLayout.NORTH);
13 frame.add(south,BorderLayout.SOUTH);
14 frame.setSize(300,300);
15 frame.setVisible(true);
16 }
17 }
3.表格布局GridLayout
1 public class TestGridLayout {
2 public static void main(String[] args) {
3 Frame frame=new Frame("Frame窗口");
4 Button btn1=new Button("btn1");
5 Button btn2=new Button("btn2");
6 Button btn3=new Button("btn3");
7 Button btn4=new Button("btn4");
8 Button btn5=new Button("btn5");
9 Button btn6=new Button("btn6");
10 frame.setLayout(new GridLayout(3,2));//3行2列
11 frame.add(btn1);frame.add(btn2);frame.add(btn3);
12 frame.add(btn4);frame.add(btn5);frame.add(btn6);
13 frame.pack();//根据窗口里面的布局及组件的preferedSize来确定frame的最佳大小
14 frame.setVisible(true);
15 }
16 }
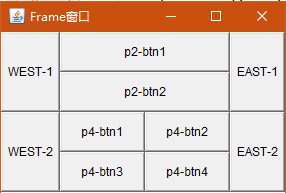
练习:将布局进行分层,更细一层的结构可以通过多个panel来实现
1 public class HomeWork1 {
2 public static void main(String[] args) {
3 Frame frame=new Frame("Frame窗口");
4 frame.setLayout(new GridLayout(2,1));
5 frame.setSize(300,200);
6 frame.setVisible(true);
7 ?
8 Panel panel1=new Panel(new BorderLayout());
9 Panel panel2=new Panel(new GridLayout(2,1));
10 Panel panel3=new Panel(new BorderLayout());
11 Panel panel4=new Panel(new GridLayout(2,2));
12 ?
13 panel2.add(new Button("p2-btn1"));
14 panel2.add(new Button("p2-btn2"));
15 panel1.add(new Button("WEST-1"),BorderLayout.WEST);
16 panel1.add(panel2,BorderLayout.CENTER);
17 panel1.add(new Button("EAST-1"),BorderLayout.EAST);
18 frame.add(panel1);
19 ?
20 panel4.add(new Button("p4-btn1"));panel4.add(new Button("p4-btn2"));
21 panel4.add(new Button("p4-btn3"));panel4.add(new Button("p4-btn4"));
22 panel3.add(new Button("WEST-2"),BorderLayout.WEST);
23 panel3.add(panel4,BorderLayout.CENTER);
24 panel3.add(new Button("EAST-2"),BorderLayout.EAST);
25 frame.add(panel3);
26 ?
27 }
28 }

对组件设置监听器
1 public class TestActionEvent {
2 public static void main(String[] args) {
3 Frame frame=new Frame("Frame窗口");
4 Button btn=new Button("button");
5 myActionListener listener=new myActionListener();
6 btn.addActionListener(listener);
7 frame.setSize(300,300);
8 frame.add(btn);
9 windoClose(frame);
10 frame.setVisible(true);
11 }
12 private static void windoClose(Frame frame){
13 frame.addWindowListener(new WindowAdapter() {
14 @Override
15 public void windowClosing(WindowEvent e) {
16 System.exit(0);
17 }
18 });
19 }
20 }
21 ?
22 class myActionListener implements ActionListener{
23 @Override
24 public void actionPerformed(ActionEvent e) {
25 System.out.println("幸运");
26 }
27 }
多个按钮共享一个事件
1 class myActionListener implements ActionListener{
2 @Override
3 public void actionPerformed(ActionEvent e) {
4 String s=e.getActionCommand();
5 if(s.equals("start")){
6 System.out.println("start");
7 }else if(s.equals("stop")){
8 System.out.println("stop");
9 }else{
10 System.out.println("幸运");
11 }
12 }
13 }
当按回车键时会触发事件
1 public class TestTextFiled {
2 public static void main(String[] args) {
3 new myFrame();
4 }
5 }
6 ?
7 class myFrame extends Frame {
8 public myFrame(){
9 TextField textField=new TextField();
10 myActionListener2 myActionListener2=new myActionListener2();
11 //按enter键时才触发
12 textField.addActionListener(myActionListener2);
13 textField.setEchoChar(‘*‘);//输入的内容以*显示
14 add(textField);
15 pack();
16 setVisible(true);
17 }
18 }
19 ?
20 class myActionListener2 implements ActionListener{
21 @Override
22 public void actionPerformed(ActionEvent e) {
23 TextField field=(TextField) e.getSource();
24 System.out.println(field.getText());
25 field.setText("");//文本框清空
26 }
27 }
继承Frame后,重写paint()方法
1 public class TestPaint {
2 public static void main(String[] args) {
3 new myPaint();
4 }
5 }
6 ?
7 class myPaint extends Frame{
8 public myPaint(){
9 setSize(500,600);
10 setVisible(true);
11 }
12 ?
13 @Override
14 public void paint(Graphics g) {
15 g.drawOval(100,100,100,100);
16 g.drawOval(300,100,100,100);
17 g.setColor(Color.red);
18 g.fillRect(180,360,150,30);
19 //画笔用完后,将其还原成最初的颜色
20 g.setColor(Color.BLACK);
21 }
22 }
画图—鼠标每点击一次,就绘制一个点
1 public class TestMouseListener {
2 public static void main(String[] args) {
3 new myFrame2("画图");
4 }
5 }
6 ?
7 class myFrame2 extends Frame{
8 ArrayList points;
9 public myFrame2(String title){
10 super(title);
11 setBounds(100,100,500,600);
12 setVisible(true);
13 //鼠标监听器
14 this.addMouseListener(new myMouseListener());
15 //存鼠标点击的点
16 points=new ArrayList();
17 }
18 ?
19 @Override
20 public void paint(Graphics g) {
21 //画画,监听鼠标的事件
22 Iterator iterator=points.iterator();
23 while(iterator.hasNext()){
24 Point point=(Point) iterator.next();
25 g.setColor(Color.BLACK);
26 g.fillOval(point.x,point.y,10,10);
27 }
28 }
29 ?
30 //添加一个点到界面上
31 public void addPaint(Point point){
32 points.add(point);
33 }
34 ?
35 private class myMouseListener extends MouseAdapter{
36 @Override
37 public void mousePressed(MouseEvent e) {
38 myFrame2 frame2=(myFrame2) e.getSource();
39 frame2.addPaint(new Point(e.getX(),e.getY()));
40 //每次点击鼠标都需要重画一次
41 frame2.repaint();
42 }
43 }
44 }
主要的两个事件是windowClosing和windowActivated
1 public class TestWindow {
2 public static void main(String[] args) {
3 new windowFrame();
4 }
5 }
6 ?
7 class windowFrame extends Frame{
8 public windowFrame(){
9 setBounds(100,100,300,500);
10 setVisible(true);
11 this.addWindowListener(new WindowAdapter() {
12 //匿名内部类
13 //关闭窗口
14 @Override
15 public void windowClosing(WindowEvent e) {
16 System.out.println("windowClosing");
17 System.exit(0);
18 }
19 //激活窗口
20 @Override
21 public void windowActivated(WindowEvent e) {
22 System.out.println("windowActivated");
23 }
24 });
25 }
26 }
监听不同按钮按下时触发不同的事件
1 public class TestKeyListener {
2 public static void main(String[] args) {
3 new keyFrame();
4 }
5 }
6 ?
7 class keyFrame extends Frame{
8 public keyFrame(){
9 setBounds(100,100,200,300);
10 setVisible(true);
11 this.addKeyListener(new KeyAdapter() {
12 @Override
13 public void keyPressed(KeyEvent e) {
14 //获得键盘下的键是哪一个,当前的码是多少
15 int keyCode=e.getKeyCode();
16 if(keyCode==KeyEvent.VK_UP){ //按上键触发
17 System.out.println("上键");
18 }else if(keyCode==KeyEvent.VK_DOWN){ //按下键触发
19 System.out.println("下键");
20 }else if(keyCode==KeyEvent.VK_LEFT){ //按左键触发
21 System.out.println("左键");
22 }else if(keyCode==KeyEvent.VK_RIGHT){ //按右键触发
23 System.out.println("右键");
24 }
25 }
26 });
27 }
28 }
通过JFrame实例化顶级窗口,使用方式和Frame类似
1 public class TestJFrame {
2 public static void main(String[] args) {
3 new myJFrame().init();
4 }
5 }
6 ?
7 class myJFrame extends JFrame{
8 public void init(){
9 this.setBounds(100,100,300,200);
10 this.setVisible(true);
11 JLabel label=new JLabel("欢迎你的到来");
12 label.setHorizontalAlignment(SwingConstants.CENTER);//设置水平居中
13 this.add(label);
14 //获得一个容器
15 Container container=this.getContentPane();
16 container.setBackground(Color.green);//只有通过这种方式才可以设置背景颜色
17 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);//关闭事件
18 }
19 }
通过JDialog进行实例化
1 class myDialog extends JDialog{
2 public myDialog(){
3 this.setVisible(true);
4 this.setBounds(100,100,500,500);
5 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
6 Container container=this.getContentPane();
7 container.setLayout(null);
8 container.add(new Label("欢迎你的到来"));
9 }
10 }
可以通过该标签放图片
1 public class imageIcon extends JFrame {
2 public imageIcon(){
3 //获取图片的地址
4 JLabel label=new JLabel("ImageIcon");
5 URL url=imageIcon.class.getResource("tx.jpg");
6 ImageIcon img=new ImageIcon(url);
7 label.setIcon(img);
8 label.setHorizontalAlignment(SwingConstants.CENTER);
9 Container container=getContentPane();
10 container.add(label);
11 setBounds(100,100,300,300);
12 setVisible(true);
13 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
14 }
15 ?
16 public static void main(String[] args) {
17 new imageIcon();
18 }
19 }
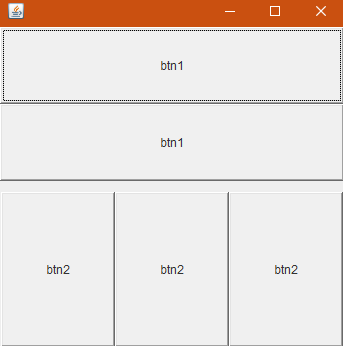
①通过JPanel实例化
1 public class JPanelDemo extends JFrame {
2 public JPanelDemo() {
3 Container container=getContentPane();
4 container.setLayout(new GridLayout(2,1,10,10));//后两个参数是间距
5 JPanel panel1=new JPanel(new GridLayout(2,1));
6 JPanel panel2=new JPanel(new GridLayout(1,3));
7 panel1.add(new Button("btn1"));
8 panel1.add(new Button("btn1"));
9 panel2.add(new Button("btn2"));
10 panel2.add(new Button("btn2"));
11 panel2.add(new Button("btn2"));
12 ?
13 container.add(panel1);
14 container.add(panel2);
15 this.setVisible(true);
16 this.setSize(360,360);
17 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
18 }
19 ?
20 public static void main(String[] args) {
21 new JPanelDemo();
22 }
23 }

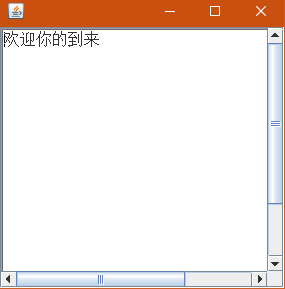
②JScroll,带有滚动条的面板
1 public class JScrollDemo extends JFrame {
2 public JScrollDemo(){
3 Container container=getContentPane();
4 //文本域
5 TextArea textArea=new TextArea(20,50);
6 textArea.setText("欢迎你的到来");
7 //Scroll面板
8 JScrollPane scrollPane=new JScrollPane(textArea);
9 container.add(scrollPane);
10 this.setVisible(true);
11 this.setBounds(100,100,300,300);
12 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
13 }
14 ?
15 public static void main(String[] args) {
16 new JScrollDemo();
17 }
18 }

①图片按钮
1 public class JButtonDemo extends JFrame {
2 public JButtonDemo(){
3 Container container=getContentPane();
4 //将一个图片变为图标
5 URL url=JButtonDemo.class.getResource("tx.jpg");
6 Icon icon=new ImageIcon(url);
7 //将图标放在按钮上
8 JButton button=new JButton();
9 button.setIcon(icon);
10 button.setToolTipText("图片按钮");//鼠标悬停时的提示信息
11 button.setSize(300,300);
12 container.add(button);
13 this.setSize(500,300);
14 this.setVisible(true);
15 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
16 }
17 ?
18 public static void main(String[] args) {
19 new JButtonDemo();
20 }
21 }
②单选按钮
1 public class JButtonDemo1 extends JFrame{
2 public JButtonDemo1(){
3 Container container=getContentPane();
4 //单选框按钮
5 JRadioButton btn1=new JRadioButton("篮球");
6 JRadioButton btn2=new JRadioButton("足球");
7 JRadioButton btn3=new JRadioButton("羽毛球");
8 //由于单选框只能选择一个,因此要将其放在同一个组中
9 ButtonGroup group=new ButtonGroup();
10 group.add(btn1);
11 group.add(btn2);
12 group.add(btn3);
13 container.add(btn1,BorderLayout.NORTH);
14 container.add(btn2,BorderLayout.CENTER);
15 container.add(btn3,BorderLayout.SOUTH);
16 this.setSize(500,300);
17 this.setVisible(true);
18 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
19 }
20 ?
21 public static void main(String[] args) {
22 new JButtonDemo1();
23 }
24 }
③多选按钮
1 public class JButtonDemo2 extends JFrame{
2 public JButtonDemo2(){
3 Container container=getContentPane();
4 //多选框按钮
5 JCheckBox btn1=new JCheckBox("篮球");
6 JCheckBox btn2=new JCheckBox("足球");
7 JCheckBox btn3=new JCheckBox("羽毛球");
8 ?
9 container.add(btn1,BorderLayout.NORTH);
10 container.add(btn2,BorderLayout.CENTER);
11 container.add(btn3,BorderLayout.SOUTH);
12 this.setSize(500,300);
13 this.setVisible(true);
14 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
15 }
16 ?
17 public static void main(String[] args) {
18 new JButtonDemo2();
19 }
20 }
①下拉框
1 public class ComboboxDemo1 extends JFrame {
2 public ComboboxDemo1(){
3 Container container=getContentPane();
4 JComboBox comboBox=new JComboBox();
5 comboBox.addItem("正在热映");
6 comboBox.addItem("已下架");
7 comboBox.addItem("即将上映");
8 container.add(comboBox);
9 this.setBounds(100,100,160,60);
10 this.setVisible(true);
11 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
12 }
13 ?
14 public static void main(String[] args) {
15 new ComboboxDemo1();
16 }
17 }
②列表框
1 public class ComboboxDemo2 extends JFrame {
2 public ComboboxDemo2(){
3 Container container=getContentPane();
4 //生成内容
5 Vector contents=new Vector();
6 JList jList=new JList(contents);
7 ?
8 contents.add("正在热映");
9 contents.add("已下架");
10 contents.add("即将上映");
11 container.add(jList);
12 this.setBounds(100,100,160,100);
13 this.setVisible(true); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
14 }
15 ?
16 public static void main(String[] args) {
17 new ComboboxDemo2();
18 }
19 }
文本框JTextField,密码框JPasswordField,文本域JTextArea
1 public class TextFiledDemo1 extends JFrame {
2 public TextFiledDemo1(){
3 Container container=this.getContentPane();
4 //文本框
5 JTextField field=new JTextField("hello",20);
6 //密码框
7 JPasswordField passwordField=new JPasswordField();
8 passwordField.setEchoChar(‘*‘);
9 //文本域
10 JTextArea textArea=new JTextArea(20,30);
11 textArea.setText("欢迎你的到来");
12 ?
13 container.add(field,BorderLayout.NORTH);
14 container.add(passwordField,BorderLayout.SOUTH);
15 container.add(textArea,BorderLayout.CENTER);
16 this.setBounds(100,100,300,200);
17 this.setVisible(true);
18 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
19 }
20 ?
21 public static void main(String[] args) {
22 new TextFiledDemo1();
23 }
24 }
原文:https://www.cnblogs.com/yqsumAll/p/14441395.html