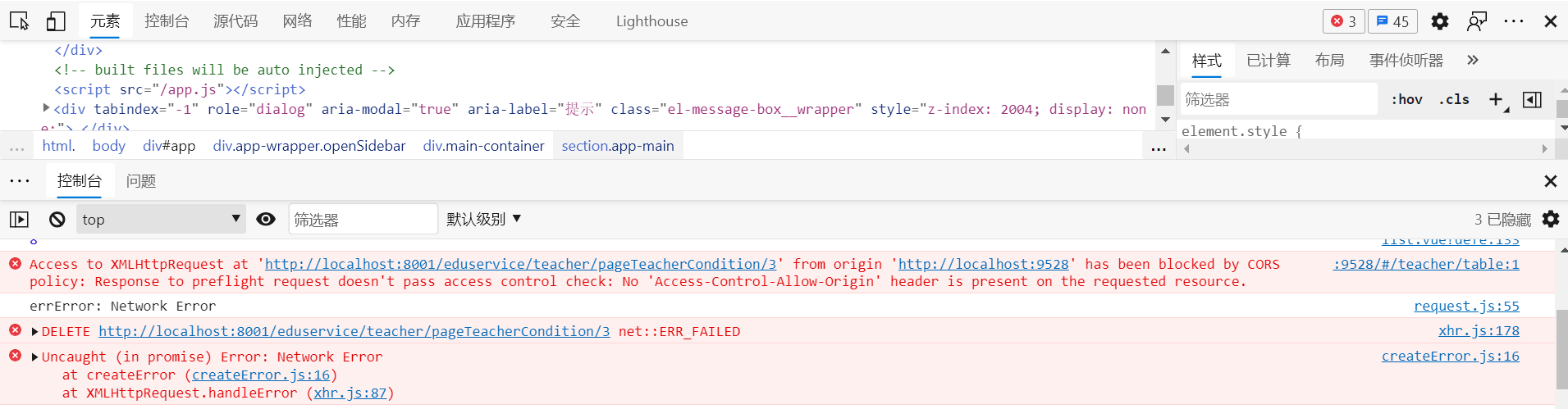
浏览器控制台提示:
Access to XMLHttpRequest at ‘http://localhost:8001/eduservice/teacher/pageTeacherCondition/3‘ from origin ‘http://localhost:9528‘ has been blocked by CORS policy:
Response to preflight request doesn‘t pass access control check: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.

问题原因:
这是出现跨域问题,我后端用的是8001端口,前端node js默认使用的是9528端口,因此可能出现错误。
可能出现的部位以及解决办法:
后端:
controller层没有添加跨域的注解,在类上添加即可:
@RestController
@RequestMapping("/eduservice/user")
@CrossOrigin //解决跨域
public class EduLoginController {
前端:
在使用url的时候链接写错,若后端加了注解,那就注意一下url的位置
原文:https://www.cnblogs.com/LLFA/p/14443709.html