
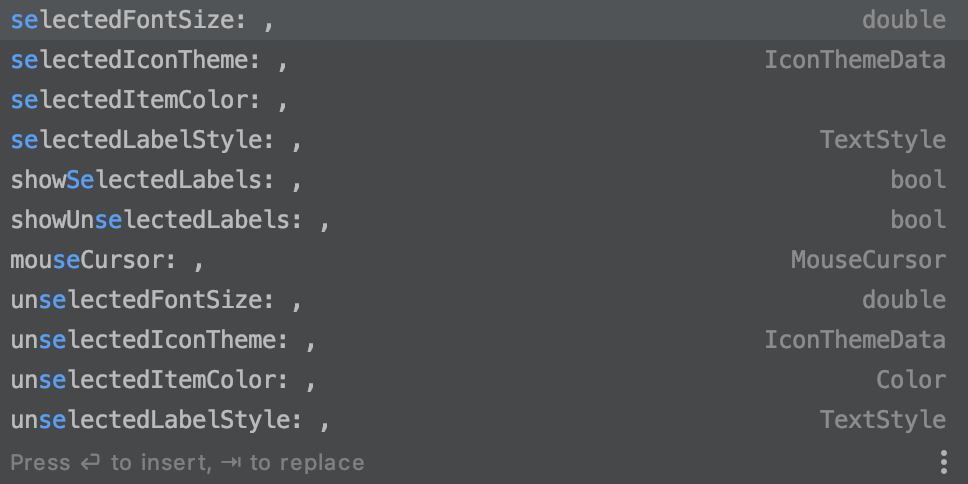
提供了选中与非选中。很简单。
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: ‘First‘,
),
BottomNavigationBarItem(
icon: Icon(Icons.exit_to_app),
label: ‘Second‘,
),
],
selectedLabelStyle: TextStyle(fontSize: 22),
selectedItemColor: Colors.red,
),【flutter BottomNavigationBar 】selectedLabelStyle: TextStyle(fontSize: 22) 更新后使用方法
原文:https://www.cnblogs.com/mamamia/p/14451005.html