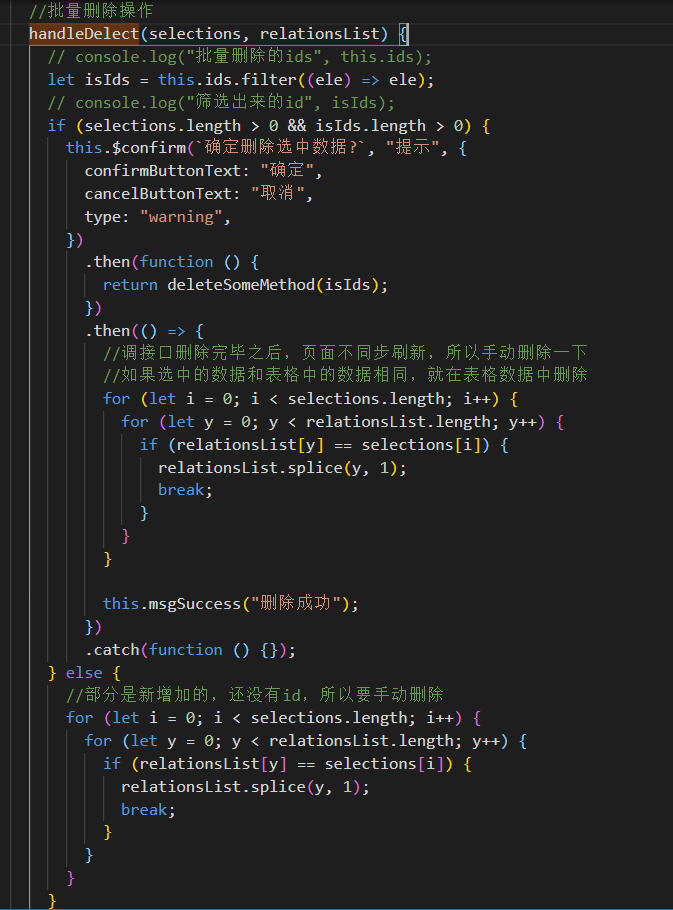
//批量删除操作
handleDelect(selections, relationsList) {
// console.log("批量删除的ids", this.ids);
let isIds = this.ids.filter((ele) => ele);
// console.log("筛选出来的id", isIds);
if (selections.length > 0 && isIds.length > 0) {
this.$confirm(`确定删除选中数据?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(function () {
return deleteSomeMethod(isIds);
})
.then(() => {
//调接口删除完毕之后,页面不同步刷新,所以手动删除一下
//如果选中的数据和表格中的数据相同,就在表格数据中删除
for (let i = 0; i < selections.length; i++) {
for (let y = 0; y < relationsList.length; y++) {
if (relationsList[y] == selections[i]) {
relationsList.splice(y, 1);
break;
}
}
}
this.msgSuccess("删除成功");
})
.catch(function () {});
} else {
//部分是新增加的,还没有id,所以要手动删除
for (let i = 0; i < selections.length; i++) {
for (let y = 0; y < relationsList.length; y++) {
if (relationsList[y] == selections[i]) {
relationsList.splice(y, 1);
break;
}
}
}
}
},