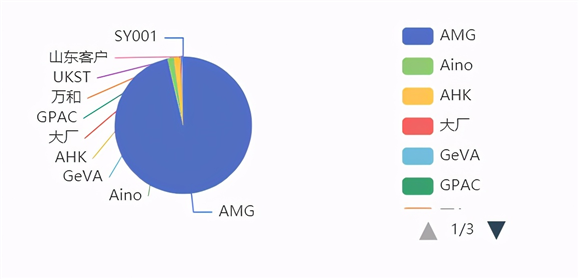
在各种Erp管理系统中,经常统计某一时间段内的客户销售订单分布图,效果如下:

开发步骤如下:
1、打开“扩展功能定义”,
填写名称,如:“订单客户统计分析”,备注,点击保存。
2、打开新建的扩展功能“订单客户统计分析”,如图所示:
填写服务端代码,客户端代码和UI代码,关键代码如下所示:
(1)服务端代码:
async Task Retrieve(RichErpDbContext dbContext, RichErpEntityForInfo inInfo, RichErpEntityForInfo returnInfo)
{
returnInfo.Q = new Comm_QueryCondition();
var chartInfo = new Comm_chartInfo();
chartInfo.Width = 800;
chartInfo.ChartOption = await GetOrderWeightFenbu(dbContext, inInfo);
returnInfo.Q.Items["result1"] = RichErpNewtonJson.SerializeObject(chartInfo);
}
服务端代码主要作用是获取数据,生成Comm_chartInfo,然后发送到客户端,由客户端生成报表。
(2)客户端关键代码:
async void RichUc_NavBase_Run(object sender, RoutedEventArgs e)
{
try
{
var info = new RichErpEntityForInfo();
info.Action = "exeCode";
info.Q = ucNull.RichUc_NavBase.QueryCondition;
info.Q.Items["codeId"] = codeExt.comm_code.id;
info.Q.Items["action"] = "cx";
if (!ucNull.OpenCommHttpClient(true)) return;
try
{
var returnInfo = await ucNull.PostData(info);
if (returnInfo == null) return;
var ls_chartInfoJson1 = returnInfo.Q.Items["result1"];
await cefWebView1.ExecuteScriptAsync("comm_chartApplyInfo(‘" + ls_chartInfoJson1 + "‘);");
var ls_chartInfoJson2 = returnInfo.Q.Items["result2"];
await cefWebView2.ExecuteScriptAsync("comm_chartApplyInfo(‘" + ls_chartInfoJson2 + "‘);");
}
finally
{
ucNull.CloseBackWorker();
}
}
catch (Exception ex)
{
ucNull.ShowMessageBox(ex);
}
}
主要作用是根据用户选择的日期范围或其他条件,从服务端获取数据,然后把服务端返回的数据显示在Chart控件中。
(3)UI关键代码:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="300"/>
<RowDefinition/>
</Grid.RowDefinitions>
<nsUIComm:Comm_uc_CefWebView x:Name="cefWebView1" Margin="3,3,3,0" Grid.Row="0"/>
</Grid>
主要作用是在界面中打开WebView,显示出Chart图表。
扩展功能及前后端代码做好以后,就可以挂接到RichErp系统中去了,步骤如下:
1、打开“系统参数”功能,选择/"模块设置"/"菜单设置",选择您要挂接到的主功能菜单,点击“新建”按钮,选择刚才做的“订单客户统计分析”,然后点击确定,这样就把此扩展功能挂接到系统功能菜单里面了。
2、设置权限
打开“系统设置”/"权限管理",选择具有此权限的角色,然后把菜单“订单客户统计分析”的权限赋予此角色,最后点击保存按钮。
3、最后退出系统,重新登录,就可以看到您的杰作了。
原文:https://www.cnblogs.com/richerpxue/p/14451354.html