<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<parent></parent>
</div>
<script>
Vue.component(‘child‘,{
template:`
<div>
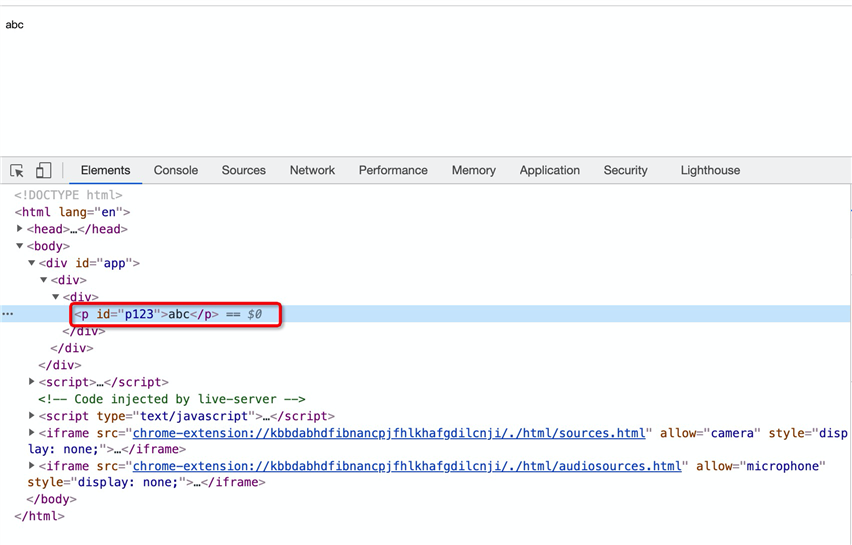
<p :id="p1">{{str}}</p>
</div>
`,
props:[‘p1‘,‘str‘],
methods:{
}
});
Vue.component(‘parent‘,{
template:`
<div>
<child p1="p123" str="abc"></child>
</div>
`
})
var vm = new Vue({
el:"#app"
})
</script>
</body>
</html>


原文:https://www.cnblogs.com/lukairui/p/14451589.html