
#include "layout.h" #include "ui_layout.h" Layout::Layout(QWidget *parent) : QMainWindow(parent), ui(new Ui::Layout) { ui->setupUi(this); window_init(); } Layout::~Layout() { delete ui; } void Layout::window_init() {
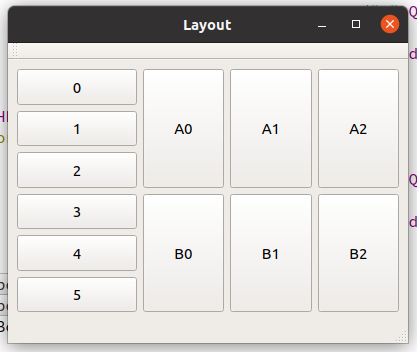
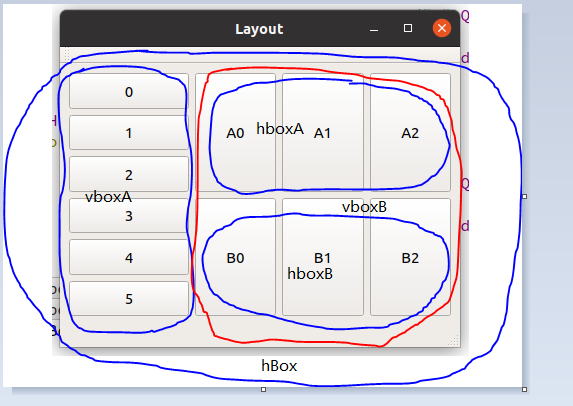
//设置总的layout QHBoxLayout *hBox=new QHBoxLayout(ui->centralWidget); //设置vboxA部分 QVBoxLayout *vboxA=new QVBoxLayout(); for(int i=0;i<6;i++) { //添加六个按钮,不是六个核桃 Buttons[i]=new QPushButton(QString::number(i)); vboxA->addWidget(Buttons[i]); Buttons[i]->setSizePolicy(QSizePolicy::Fixed,QSizePolicy::Expanding); Buttons[i]->setMinimumWidth(120); } //把vboxA部分加到总的layout hBox->addLayout(vboxA);
//定义vboxB QVBoxLayout *vboxB=new QVBoxLayout();
//定义hboxA QHBoxLayout *hboxA=new QHBoxLayout(); for(int i=0;i<3;i++) { QPushButton *button=new QPushButton("A"+QString::number(i)); hboxA->addWidget(button); button->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding); } //定义hboxB QHBoxLayout *hboxB=new QHBoxLayout(); for(int i=0;i<3;i++) { QPushButton *button=new QPushButton("B"+QString::number(i)); hboxB->addWidget(button); button->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding); } //将hboxA和hboxB加到vboxB中 vboxB->addLayout(hboxA); vboxB->addLayout(hboxB);
//将vboxB加入到总的layout hBox->addLayout(vboxB); }

原文:https://www.cnblogs.com/powercool/p/14456974.html