知识梳理
// 1 可以动态的得到该元素的大小 滚动距离等
1)常用属性
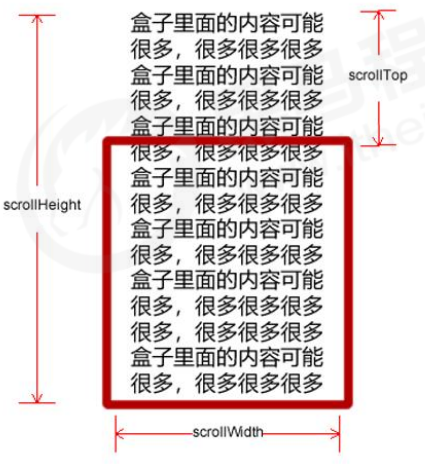
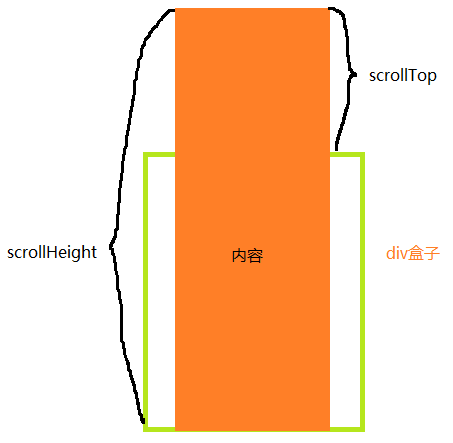
element.scrollTop // 1 返回 被卷去的上测距离 [ 常用 ] element.scrollLeft // 2 返回 被卷去的左侧距离 [ 常用 ] element.scrollWidth // 3 返回自身实际的宽度 不含border element.scrollHeight // 4 返回 自身实际的高度 不含border
//所有属性返回的值都不带单位
//和页面的滚动条相关


2)scroll事件
//1 scroll事件
在元素滚动条在滚动时触发
3)代码范例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>scroll系列</title> <style> div { width: 200px; height: 200px; background: pink; border: 10px solid red; padding: 10px; overflow: auto; } </style> </head> <body> <div> 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 我是内容 </div> <script> // scroll 系列 var div = document.querySelector(‘div‘); console.log(div.scrollHeight);//返回实际的高度 包含overflow隐藏的部分 //滚动事件 div.onscroll = function () { console.log(div.scrollTop); } </script> </body> </html>
原文:https://www.cnblogs.com/fuyunlin/p/14459973.html