vue绑定style直接给css的var变量传递一个值,然后结合css的var()函数使用这个值。
在data里面定义一个变量然后给定一个值,后期修改这个值之后,所有依赖这个变量的css样式都会被响应式地修改。css用var()函数来使用这个变量,变量前要加--。

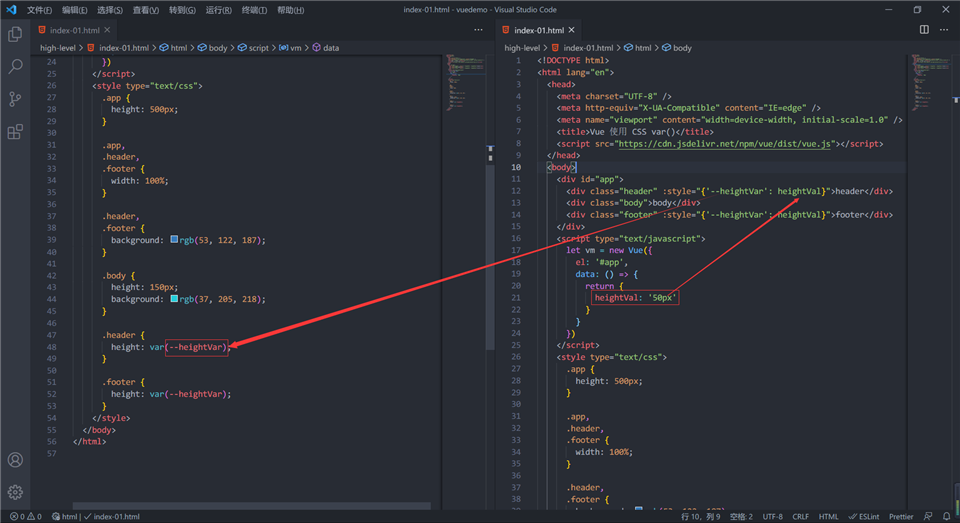
代码演示:
html
<div id="app">
<div class="header" :style="{‘--heightVar‘: heightVal}">header</div>
<div class="body">body</div>
<div class="footer" :style="{‘--heightVar‘: heightVal}">footer</div>
</div>
javascript
let vm = new Vue({
el: ‘#app‘,
data: () => {
return {
heightVal: ‘50px‘
}
}
})
css
.header {
height: var(--heightVar);
}
.footer {
height: var(--heightVar);
}
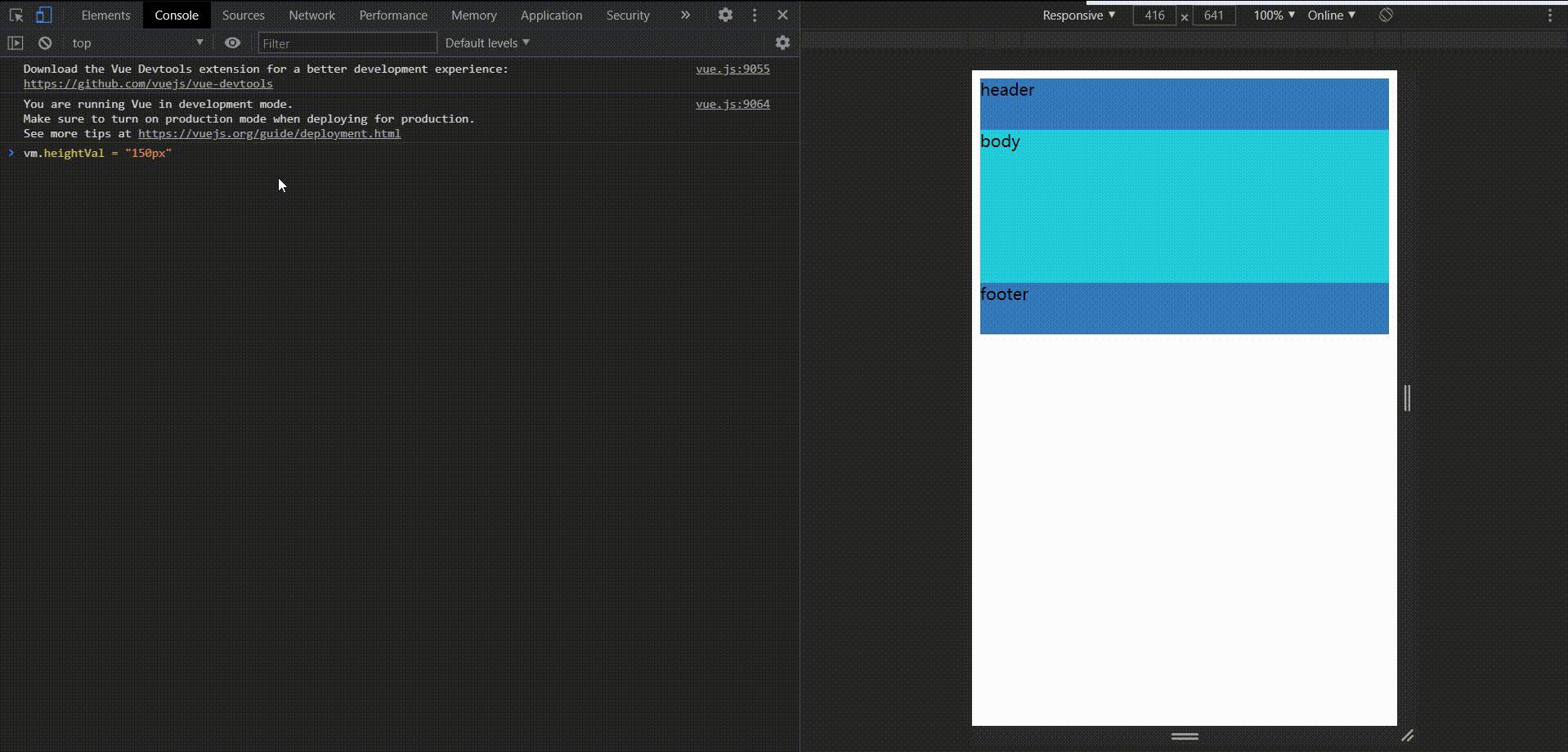
效果演示:

页脚和头部的height css样式都使用了--heightVar变量,而它的值又是Vue的heightVal传来的,所以当修改heightVal的值之后所有依赖于--heightVar变量的css样式都会被修改。
原文:https://www.cnblogs.com/kongsam/p/14460506.html