如果我们展示的数据包含元素标签或者样式,我们想展示标签或样式所定义的属性作用,该怎么进行渲染
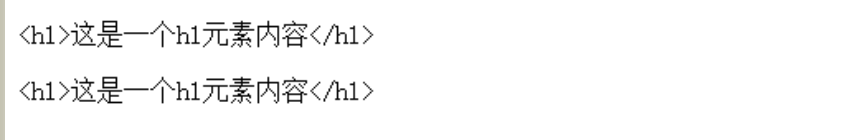
插值表达式{{}}和v-text指令被直接解析为了字符串元素。
<body>
<div id="app">
<p v-cloak>{{ msg }}</p>
<p v-text="msg"></p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "<h1>这是一个h1元素内容</h1>"
}
});
</script>
</body>

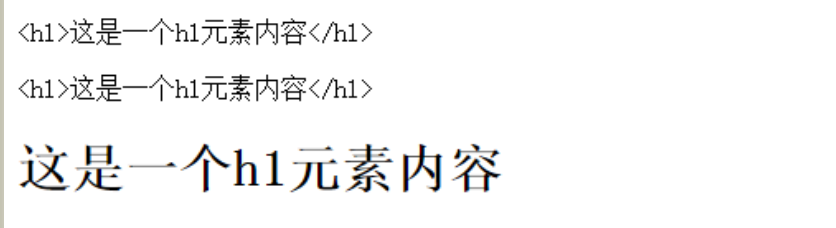
对此Vue提供了另外一个指令:v-html
<div id="app">
<p v-cloak>{{ msg }}</p>
<p v-text="msg"></p>
<p v-html="msg"></p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "<h1>这是一个h1元素内容</h1>"
}
});
</script>

v-html | 展示数据包含元素标签或者样式怎样在前端渲染
原文:https://www.cnblogs.com/silloutte/p/14462108.html