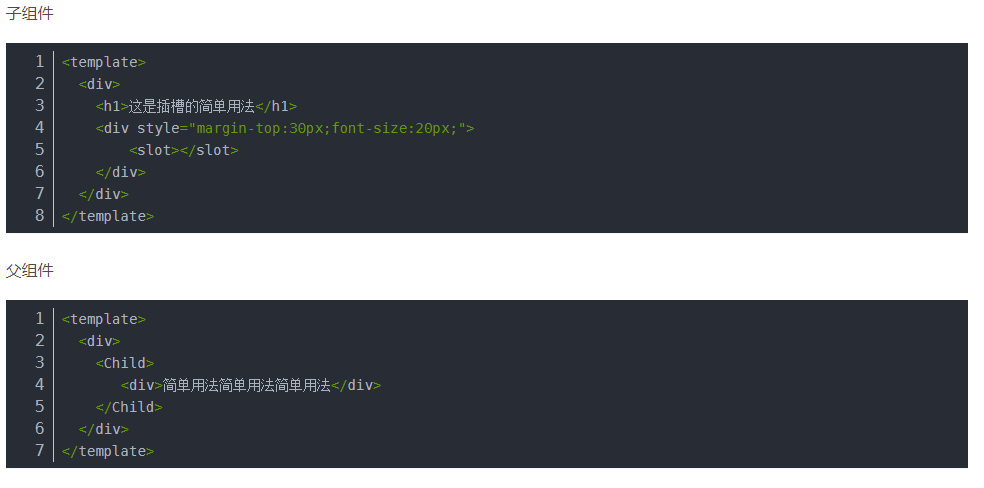
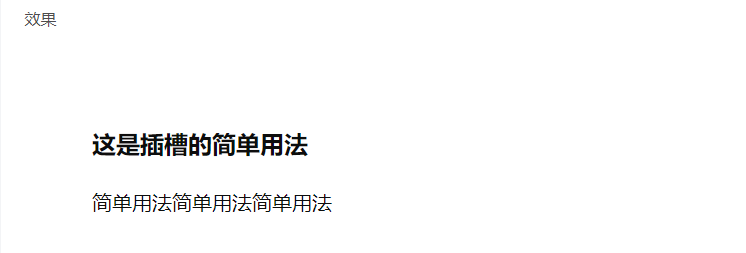
插槽就是子组件提供给父组件的一个占位符,当父组件使用子组件需要填充一些代码片段或者内容的时候可以使用slot进行占位填充。父组件中的内容就会将子组件中的slot替换。


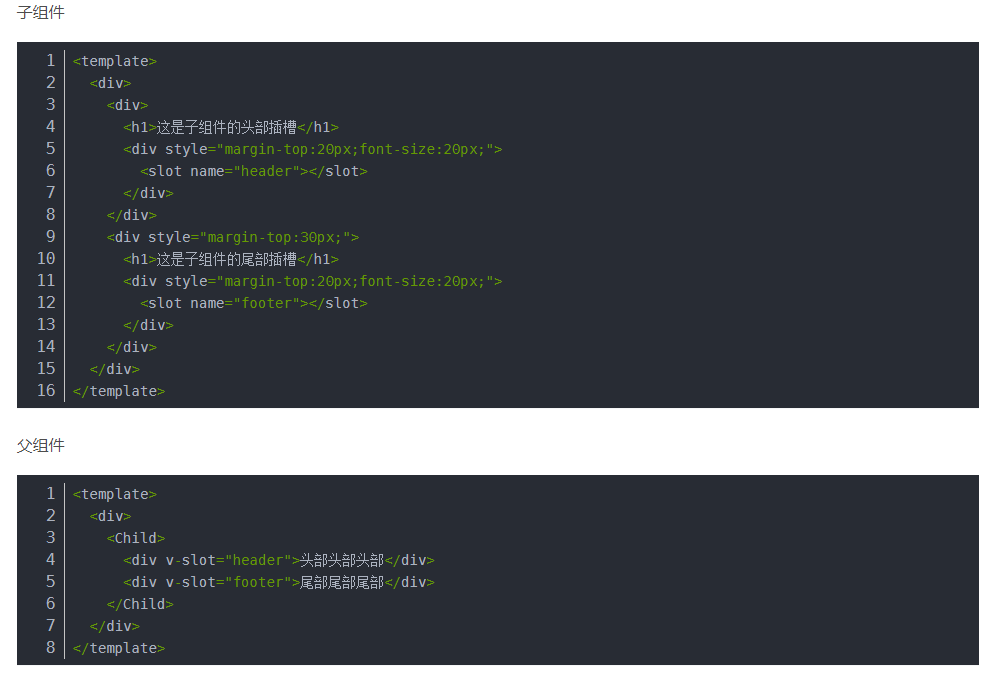
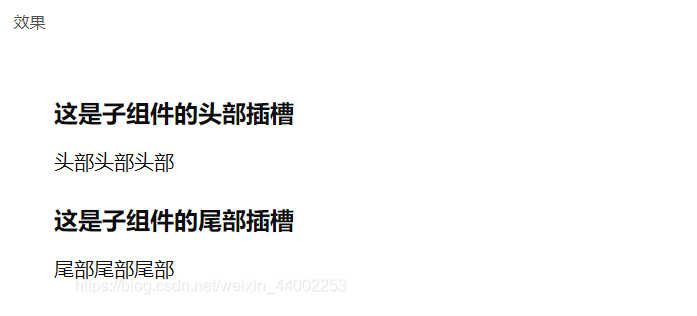
在父组件中使用子组件时,可能有不止一个地方使用插槽,这个时候就要使用具名插槽。如果不带名称的话,就不知道对应的是哪个地方。


当同一些数据需要不同的展示效果的时候你可以使用作用于插槽,也就是数据插槽。
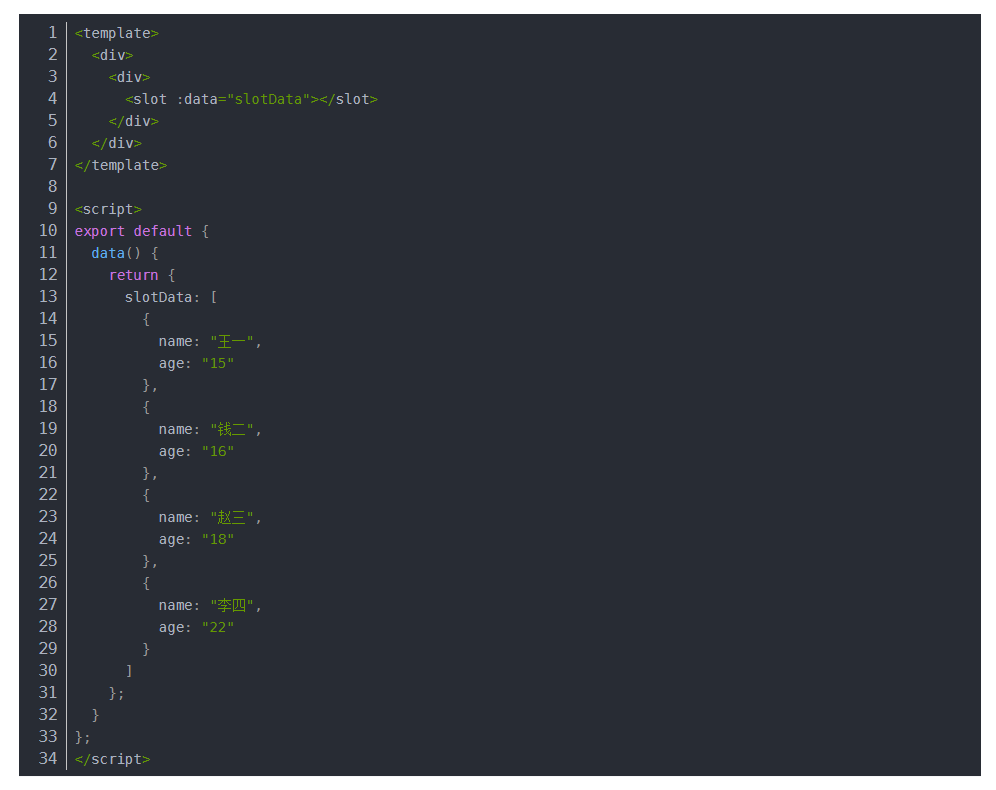
子组件

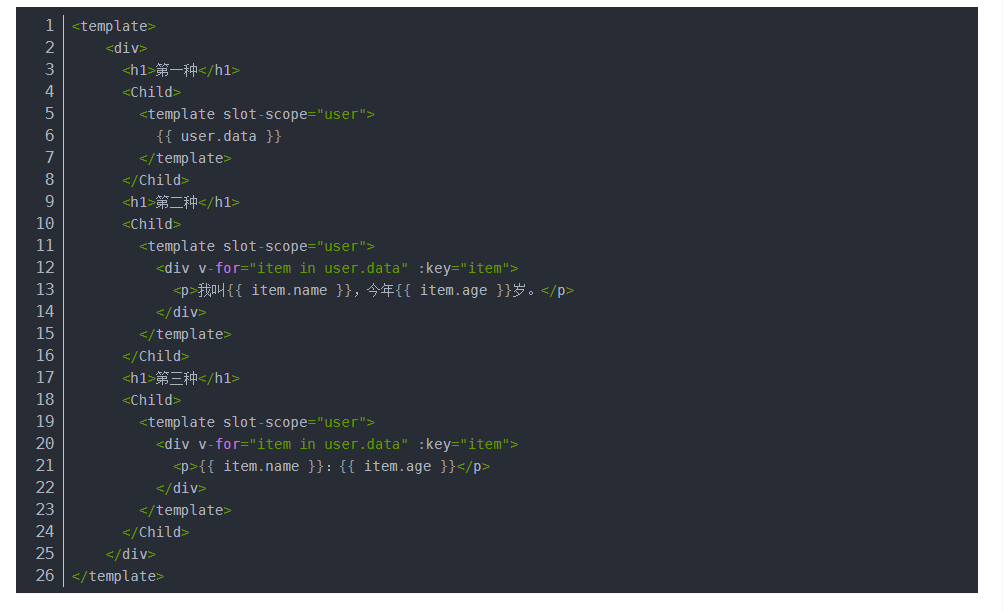
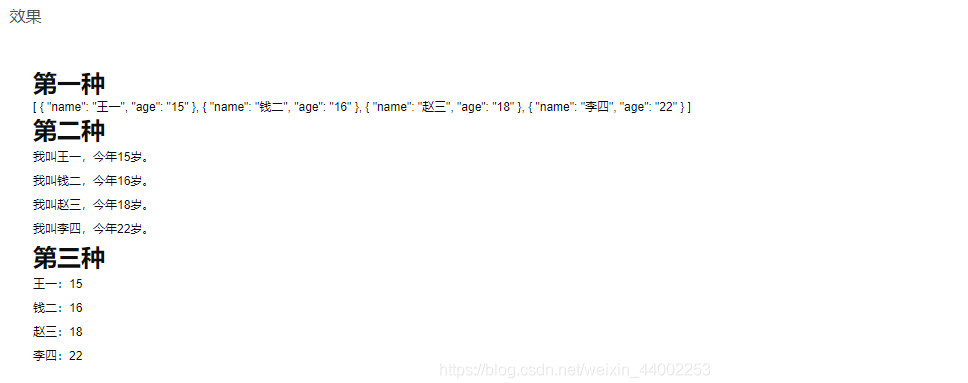
父组件


总结
如果父组件中使用的插槽名称在子组件不存在,那么内容将不会显示。
如果子组件中不存在默认插槽,父组件中使用不带名称的插槽,那么内容将不会显示。
子组件中若是有多个默认插槽,在父组件中使用时,她会填充到每一个默认插槽中。
父组件中使用名称插槽时显示位置时根据子组件的插槽位置来的,与父组件使用的位置无关。
原文:https://www.cnblogs.com/lyprecords/p/14463168.html