Flex布局,也就是Flexbox的俗称,是CSS提供的用于布局的一套新属性。这一套标准是由W3C于2009年提出并制定的。
兼容性:IE10部分兼容,IE11以上包括IE11完全兼容。由于更多的浏览器都完全支持flex,所以现在Flex布局在PC端应用非常多。
Flex布局主要用于控制以下方面:
-
大小,基于内容和可用空间
-
流动方向,水平还是垂直,正向还是反向
-
两个轴向上的对齐与分布
-
顺序,与源代码中的顺序无关。
flex属性:
-
侧轴类:align-content、align-items、align-self
-
主轴类:justify-content
-
位置类:order
-
其余类:flex、flex-basis、flex-direction、flex-flow、flex-grow、flex-shrink、flex-wrap,其中flex和flex-flow可以将几个属性合一起简写。
一图流:
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow: <flex-direction> || <flex-wrap>;
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
order: <integer>;
flex-grow: <number>; /* default 0 */
flex-shrink: <number>; /* default 1 */
flex-basis: <length> | auto; /* default auto */
flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ]
align-self: auto | flex-start | flex-end | center | baseline | stretch;
flex属性中这些属性设置给弹性盒子(父元素):
flex-direction、flex-grow、flex-flow、flex-wrap,
其余的均设置给弹性项(子元素)。
Flex布局的特点:
当开启flex后,子元素的float、clear和vertical-align属性将失效,
此时可以无所顾虑的设置子元素的宽高,并不用在意是否存在垂直方向内外边距合并的风险。(注:行内元素也可以开启flex,使用display: inline-flex即可。)
当flex布局开启后,如果其他属性什么都不写,默认的flex属性为
flex:0 1 auto;
这里的三项,第一项是指flex-grow,第二项是指flex-shrink,第三项是指flex-basis。
flex-grow 指的是 弹性项的放大比例,0为不放大
flex-shrink 指的是弹性项的缩小比例,1为所有弹性项等比例缩小
flex-basis 指的是在主轴方向上,经过修正之前的“首选”大小(width 或 height)
... ... ... ...
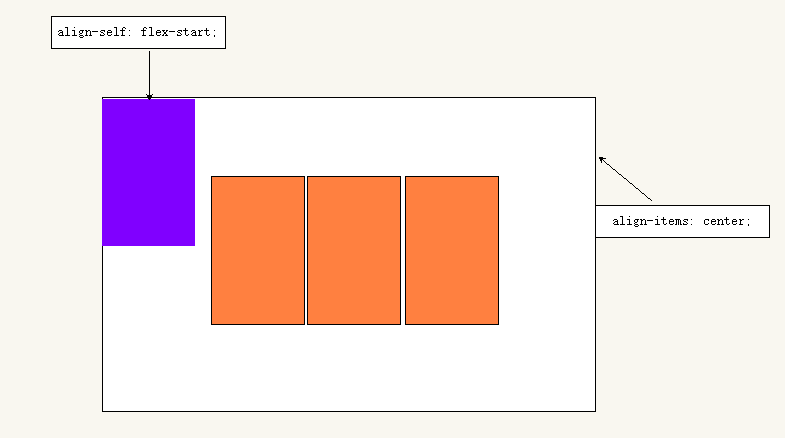
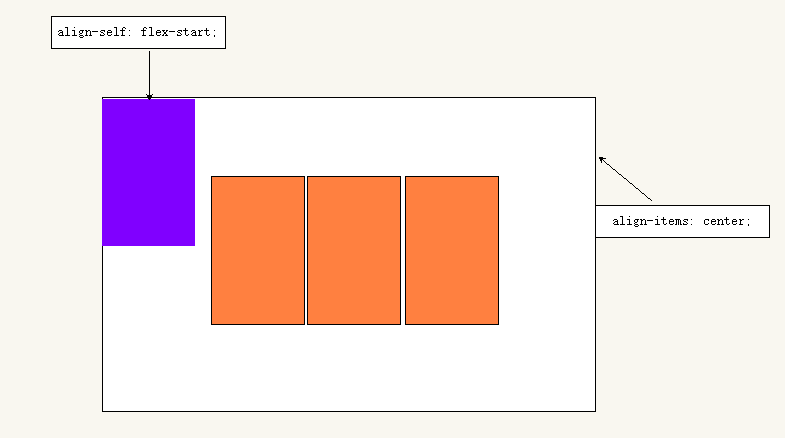
align-self属性(jusitfy-self属性有,但是并没有实装),align-self属性是让它自己和侧轴方向的其他弹性项排列方式不同,
其他弹性项设置为center,它自己可以被单独设置为flex-start,就是这个意思。

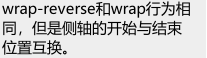
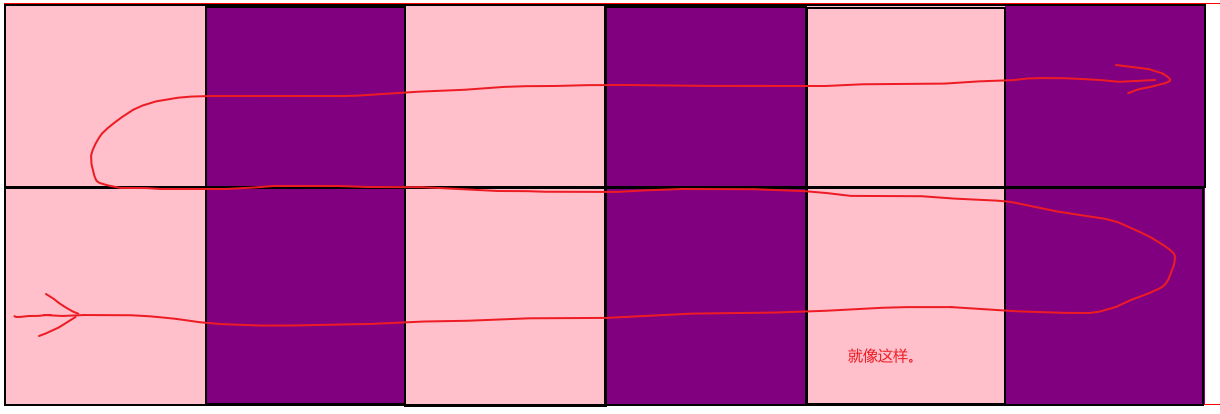
flex-wrap: wrap-reverse 这属性是如何排列弹性项的?


flex-flow: <flex-direction> || <flex-wrap>;
没有顺序要求
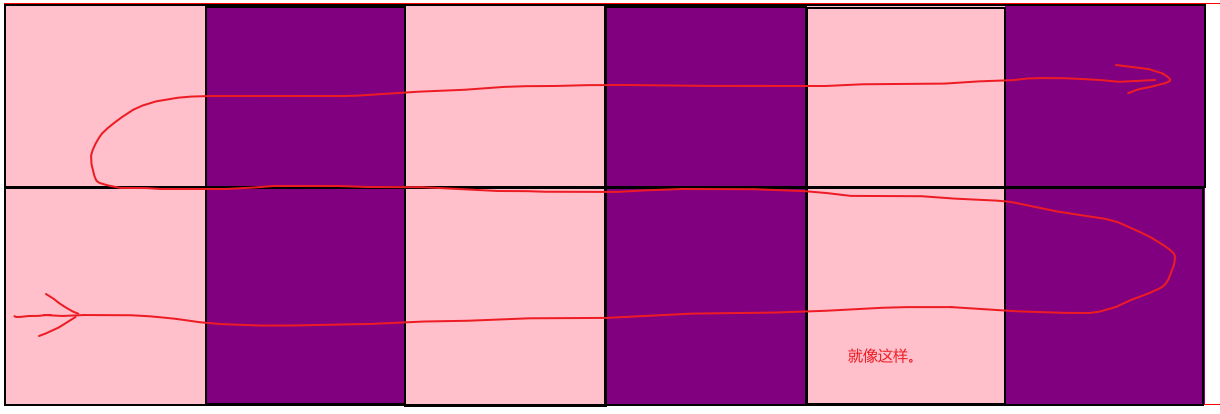
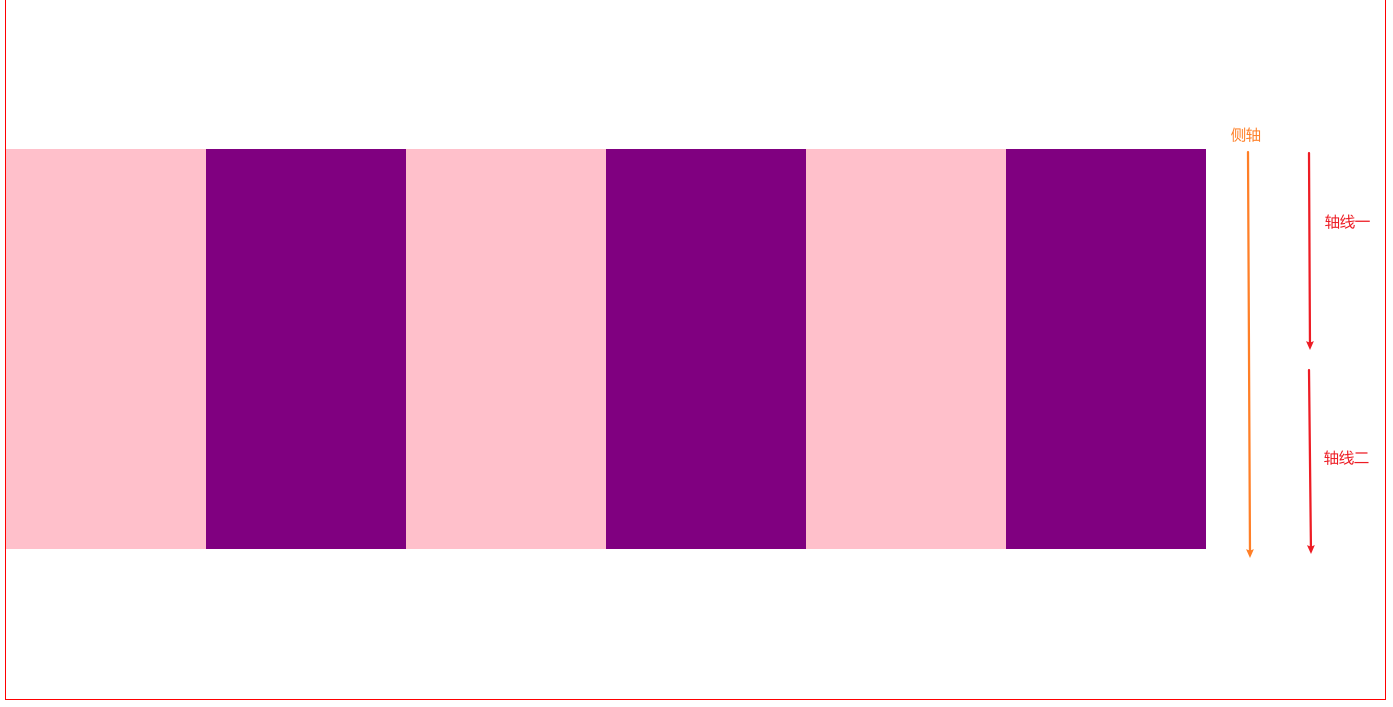
align-content的轴线:

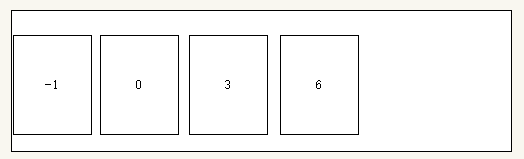
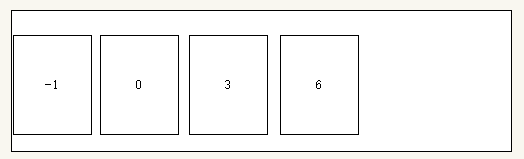
order属性
order属性,这个属性是给弹性项设置的,如果你需要切换弹性项的顺序,但是又不想动html元素位置,就可以使用它。
order属性默认为0,数值越小,排列越靠前。order属性可以设置为负数。

flex布局重点
原文:https://www.cnblogs.com/Nelson-Yen/p/14465215.html