要知道Background-image(背景图片)是如何覆盖盒子的,要先了解Background-origin。Background-origin默认值为padding-box(图片相对于内边距框来定位),以下内容是在Background-origin为默认值的情况来说的
Background-origin是CSS3Background的一个扩展属性,从字面意思上来看就是背景图片位置的起点(background-position的原点),默认也就是下图中的位置。在border的内边缘处。

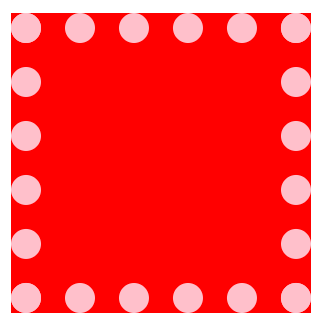
Background-repeat默认值为repeat,背景图片会平铺在盒子区域内,上边框下面覆盖的是图片的下部分,左边框覆盖的是图片右边部分如图
Background-repeat值为no-repeat时,背景图片不平铺,Background-image(背景图片)默认覆盖的位置是也就是盒子除掉上边框和左边框的所有地方。如图
而Background-color的原点在border的外边缘处,所以Background-color(背景颜色)覆盖的是盒子的整个区域。如图
css中border(边框)与background-image(背景图片)与background-color(背景颜色)的覆盖关系
原文:https://www.cnblogs.com/qimuyishan/p/14465399.html