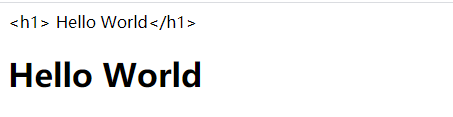
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue的v-text、v-html和{{}}</title> <script type="text/javascript" src="./vue.js"></script> </head> <body> <div id="root"> <!-- <h1>{{msg}}{{num}}</h1> --> <!-- {{}}这种书写方法称为插值表达式 --> <div v-text="content"></div> <div v-html="content"></div> </div> <script> new Vue({ el:"#root",//挂载点,此时该VUE已经与id="root"的DOM元素进行挂载 data:{ content:‘<h1> Hello World</h1>‘, msg:‘hello world‘, num:123, }, }) </script> </body> </html>

PS:
<!-- vue之v-text渲染多值 --> <!-- 需求:使用v-text展示多个data中的数据值 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue之v-text渲染多值</title> <script type="text/javascript" src="./vue.js"></script> </head> <body> <div id="root"> <div v-text="stuInfo"></div> </div> <script> new Vue({ el:"#root",//挂载点,此时该VUE已经与id="root"的DOM元素进行挂载 data:{ stu:{ name:"小明", grade:"六年级", sex:"男", age:"12" } }, computed: { stuInfo:function() { var user = this.stu; return user.name+‘ ‘+user.grade+‘ ‘+user.sex+‘ ‘+user.age+‘岁‘; } } }) </script> </body> </html>

原文:https://www.cnblogs.com/ANullValue/p/14466029.html