
v-model 还有一种数据的交互方式是使用 v-model, 这种方法专门是 input 组件, 这只不过是 一种语法糖的形式: input 组件上面本身有一个 onInput 事件。每当素输入框内容发生发生的时候,就会触发这个事件,然后把 input 的值 通过 $emit 传递出去。
<!-- 下面两个表达 实现同样的效果 --> <input v-model=‘val‘> <input :value=‘val‘ @input="val = $event.target.value"/>
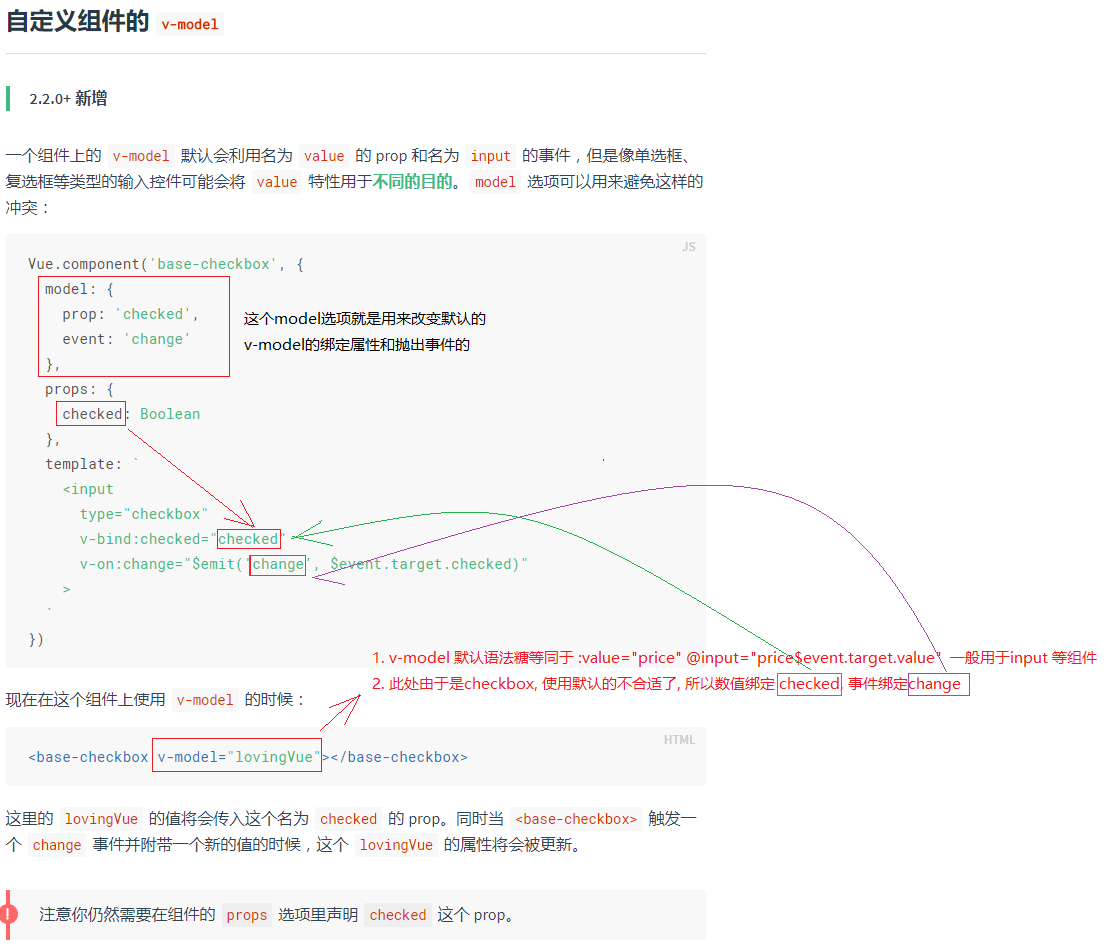
这里需要注意的是 v-model 默认情况下只会接受 value 属性和响应 input 事件。 因为 v-model 本身是基于 input 框定制的,
value 是 input 内部定制的绑定值的属性, input 方法是内部定制的当值改变出发的事件。
父组件
<template>
<div>
<p>vue 高级特性</p>
<hr>
<!-- 自定义 v-model -->
<p>{{name}}</p>
<CustomModel v-model="name"/>
<!-- 等同于 -->
<!-- <CustomModel :value="name" @change1="name = $event"></CustomModel> -->
</div>
</template>
<script>
import CustomModel from ‘./CustomModel‘
export default {
data() {
return {
name:‘小米‘
};
},
components:{
CustomModel
}
};
</script>
<style scoped lang="css">
</style>
子组件
<template>
<!-- 例如:vue 颜色选择 -->
<input type="text"
:value="text1"
@input="$emit(‘change1‘, $event.target.value)"
>
<!--
1. 上面的 input 使用了 :value 而不是 v-model
2. 上面的 change1 和 model.event1 要对应起来
3. text1 属性对应起来
-->
</template>
<script>
export default {
model: {
prop: ‘text1‘, // 对应 props text1
event: ‘change1‘
},
props: {
text1: String,
default() {
return ‘‘
}
}
}
</script>
上面的例子通过在子组件内部定义 model 选项来改变 v-model 绑定属性和响应的方法,
1. 当父组件点击 打开model 按钮的时候,内部的 name属性传递到了子组件,子组件用props接收
2. 子组件修改关键字, 触发了 change1 事件,并传递了一个参数给父组件
3. 父组件监听到了change1事件,并赋值name属性
这个过程在使用 $emit 和 v-on 时的逻辑,因为我们自定义了 model 属性, 这时就可以在使用 子组件的时候就可以使用 v-model 来简写这种写法啦。
原文:https://www.cnblogs.com/fsg6/p/14469150.html