当一个项目完成了,你是否想过把它发布到服务器上去呢?那么下面就来告诉你如何去部署它吧!
(Visual Studio版本: 2019)
首先要准备好你的项目 然后进行如下操作
第一大步骤
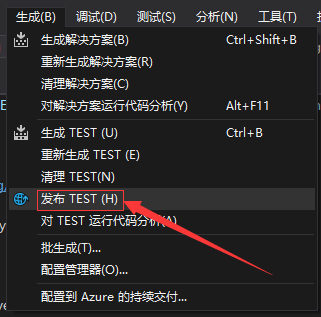
1.打开你需要发布的网站,然后点击生成--->发布即可


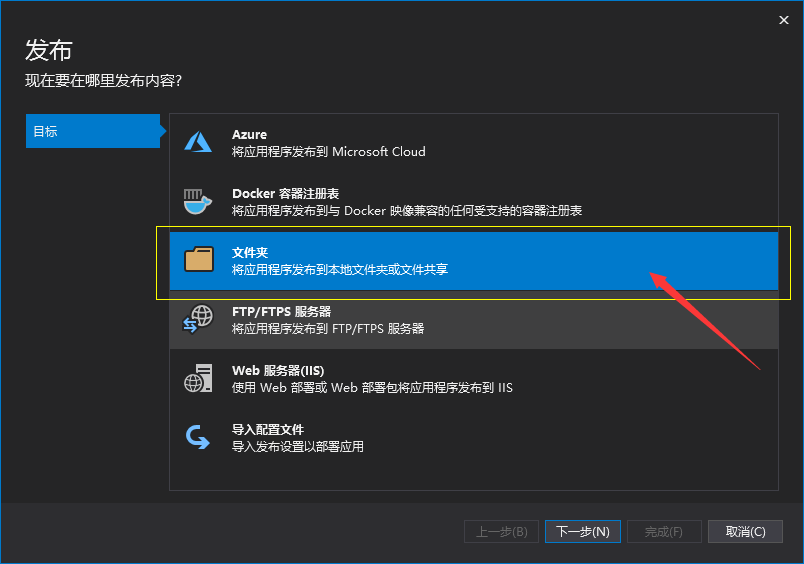
2.在打开的窗口中选择发布的位置为文件夹--->下一步

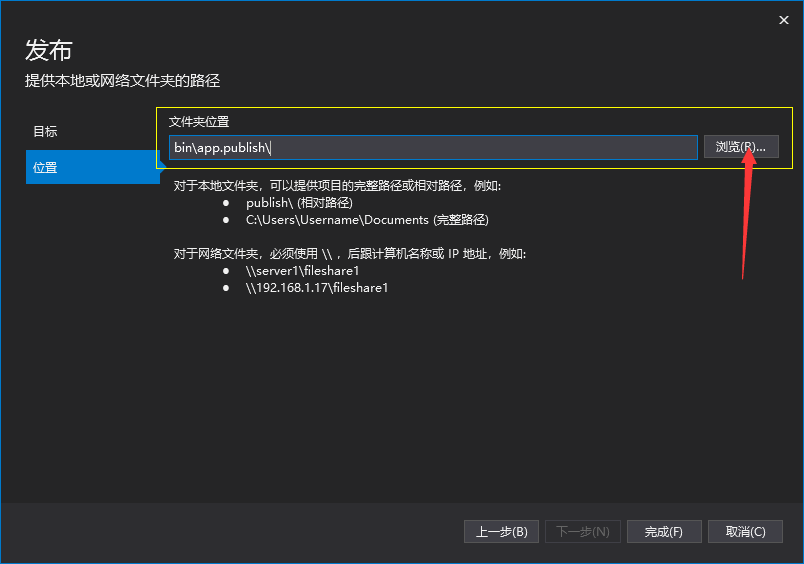
3.选择存放的位置点击浏览选择本地路径最后点击完成即可

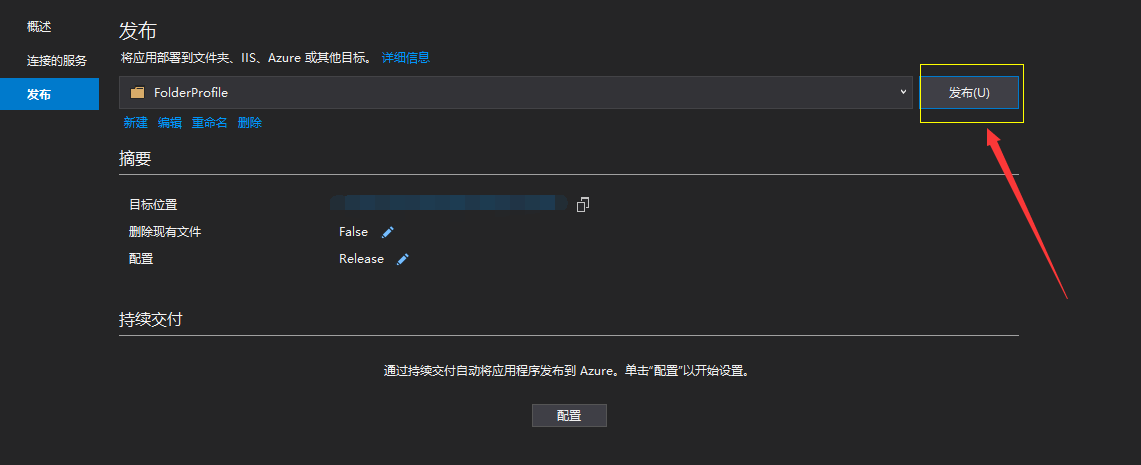
4.最后再点击发布就完成了

第二大步骤
在计算机中添加IIS
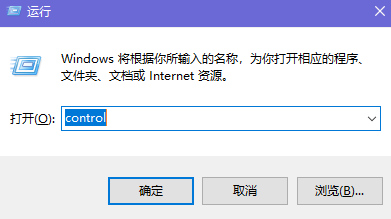
1.回到桌面使用快捷键 win + R 打开运行
2.输入 control 点击确定 打开控制面板

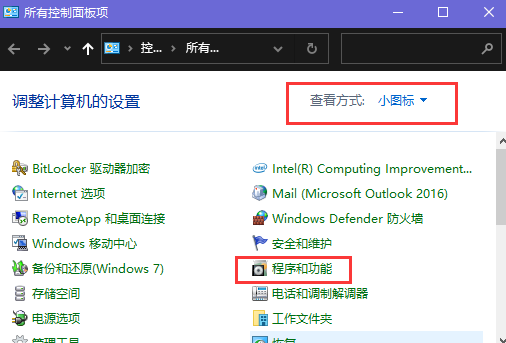
3.在控制面版中选择查看方式为小图标
4.找到程序和功能并单击打开

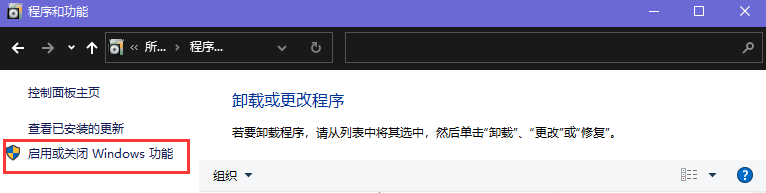
5.然后在打开的窗口中单击启用或关闭Windows功能

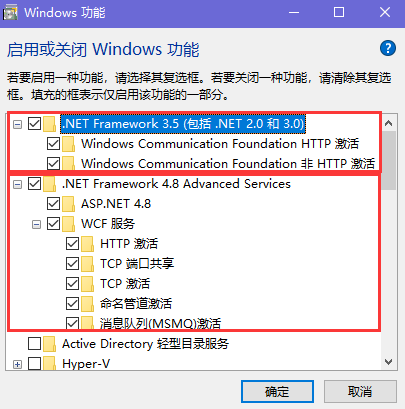
6.在打开的窗口中找到以下几项然后全部勾选


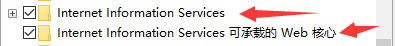
点击加号全部展开逐个勾选即可
注意:必须是这样的标识
不能是 这样的标识,假如是这样的说明你并没有把全部勾选
这样的标识,假如是这样的说明你并没有把全部勾选
最后点击确定等待安装的进行
安装完成后
第三大步骤
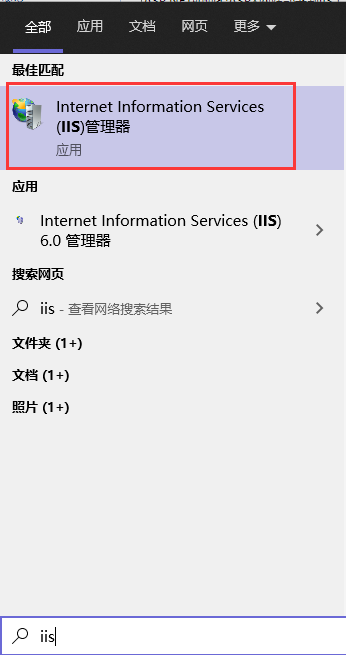
1.使用快捷键 win + Q 并输入关键字IIS进行搜索

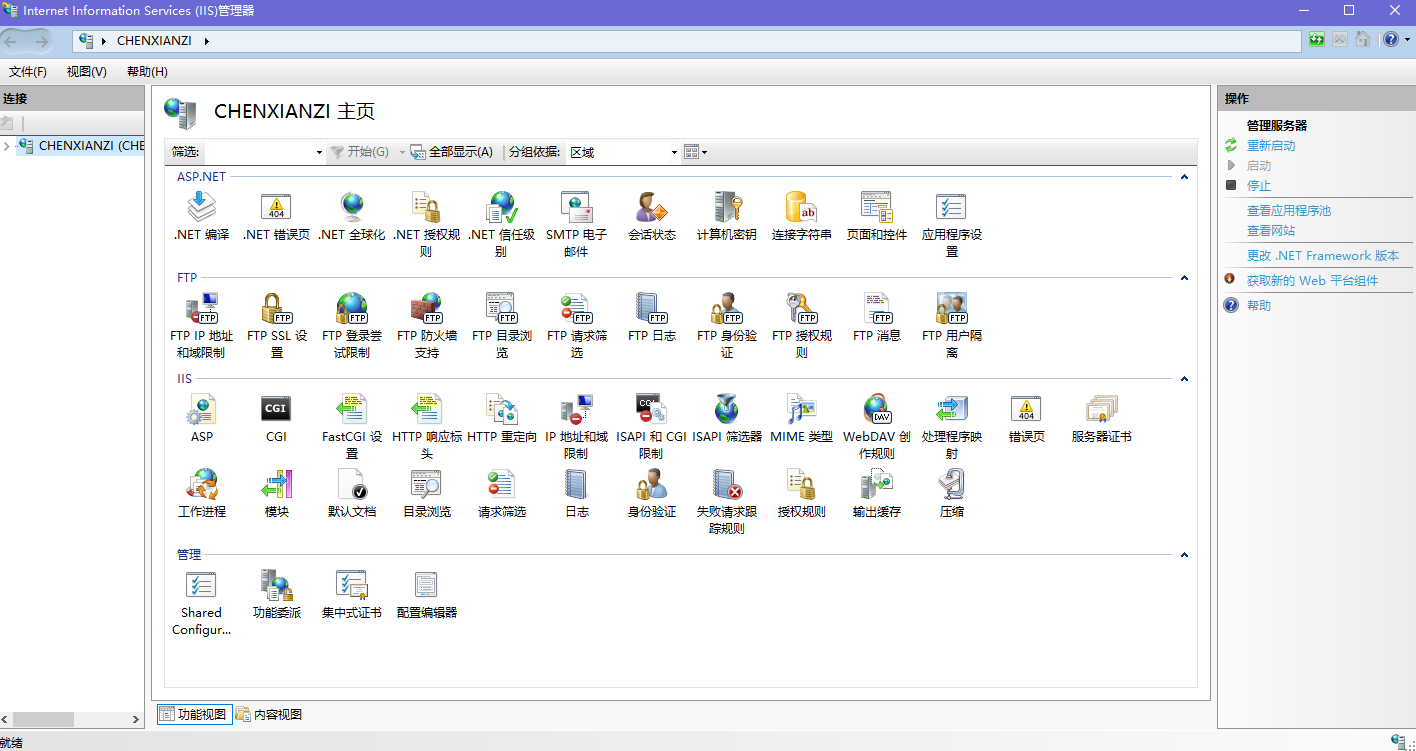
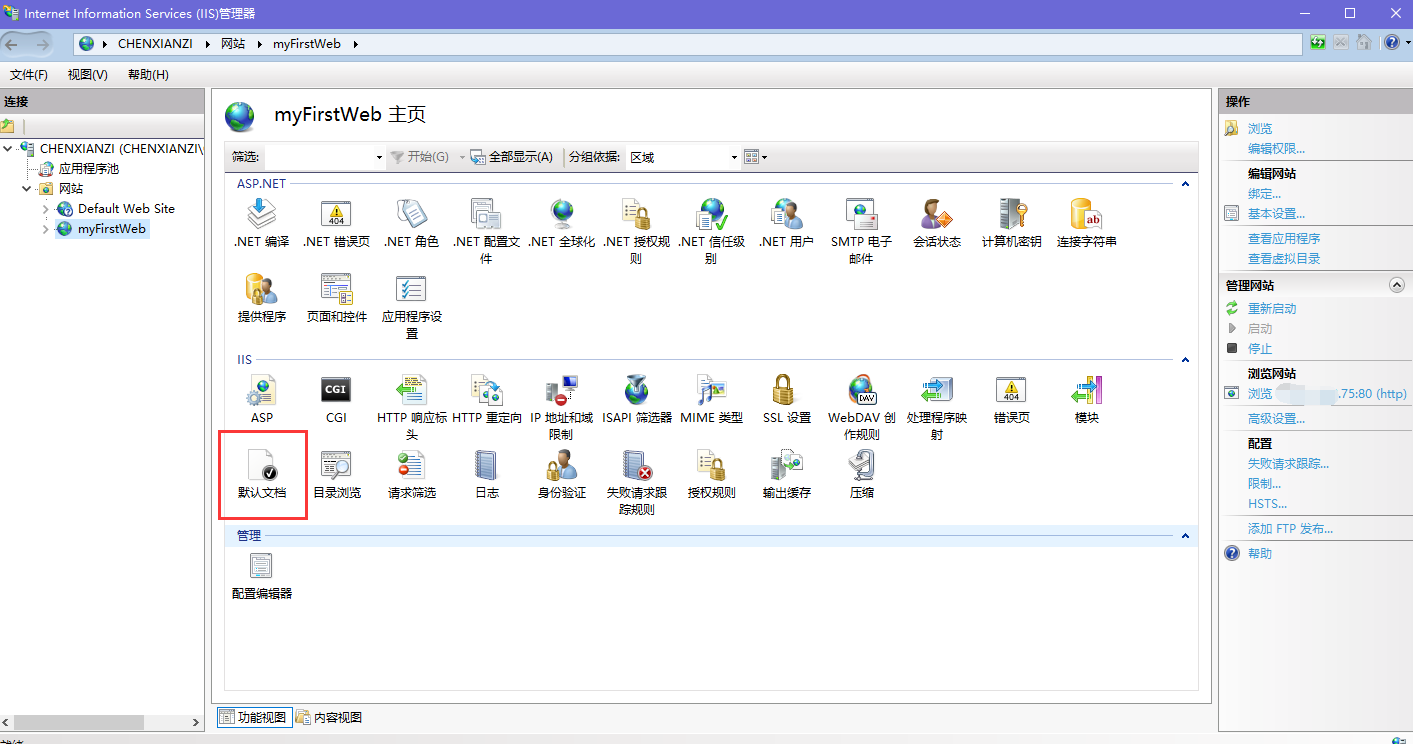
2.打开IIS 默认的页面

3.开始进行添加网站
(1)单击这个小箭头


(2)选中网站后右击 选择添加网站

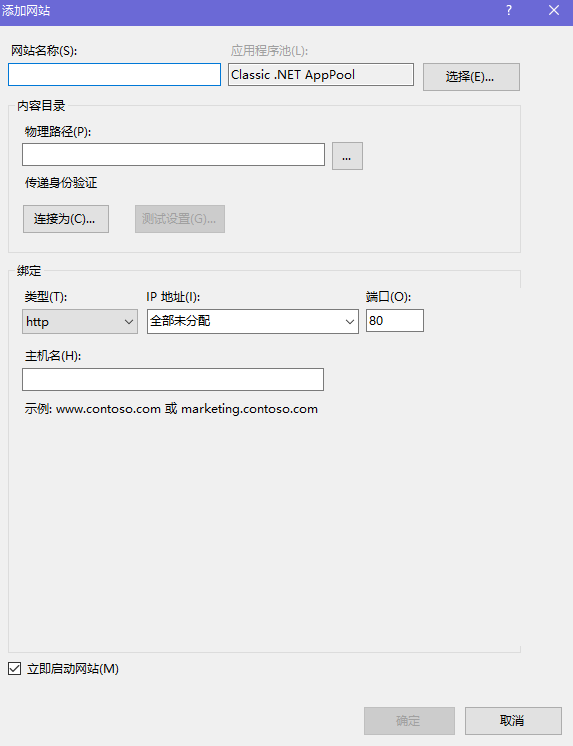
(3)打开如下对话框

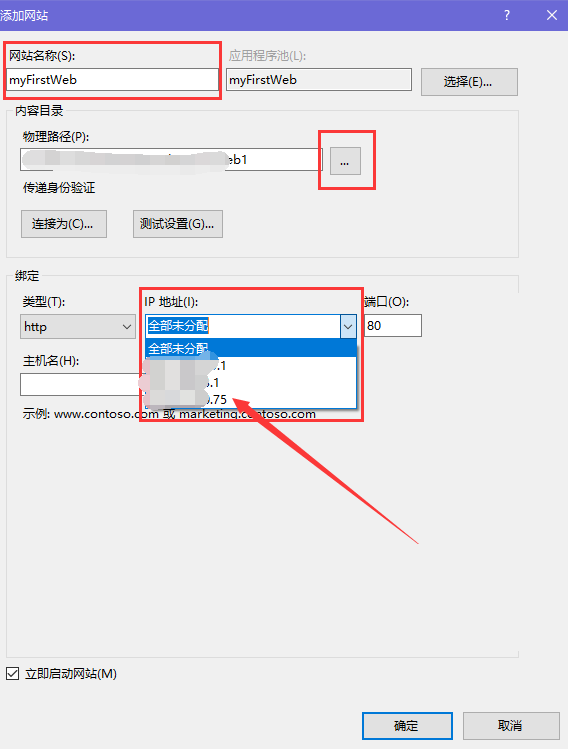
(4)进行内容的填写
网站名称可根据你的需求进行命名
物理路径 即为你 发布的网站的文件夹存放的位置
IP地址假如有多个那么请选择最后一个 因为最后一个为你的本机IP 只有一个那么选择哪一个 端口号 看情况更改
最后点击确定即可

(5)进行最后一步的设置点击网站前面的小箭头展开

选择刚刚添加好的网站进行设置

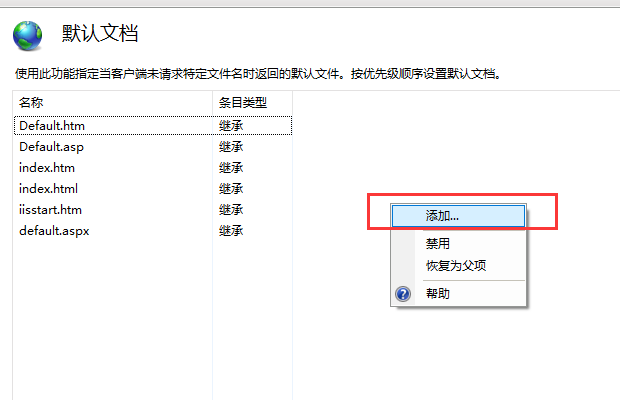
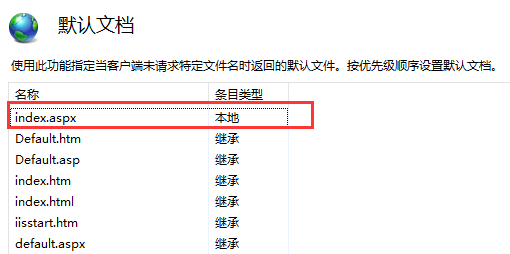
找到默认文档并单击

在空白处右击选择添加

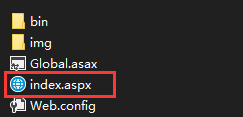
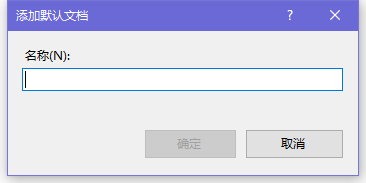
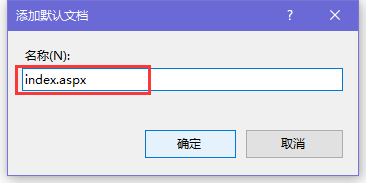
出现如下对话框,这个填写的名称是根据你的网页的首页名称相同
我的网页主页的名称叫index.aspx

里面的内容就填这个,具体需求看你想让那个页面为默认显示的页面


点击确定即可

注意:填写名称的时候需要加上后缀名
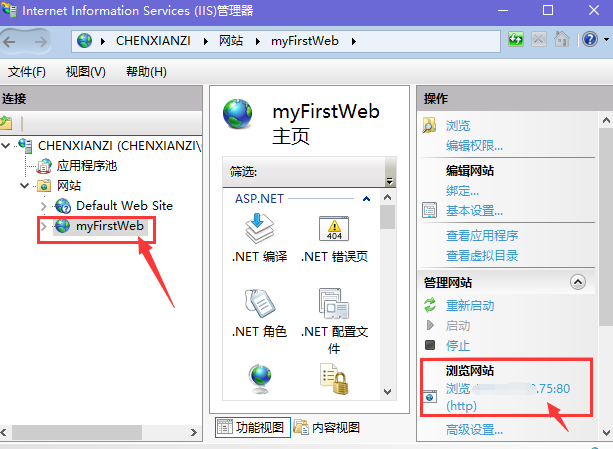
最后再点击一下回到主界面

在右侧找到浏览网站并单击即可进行网页的浏览了

到这里你的网站就成功部署了!
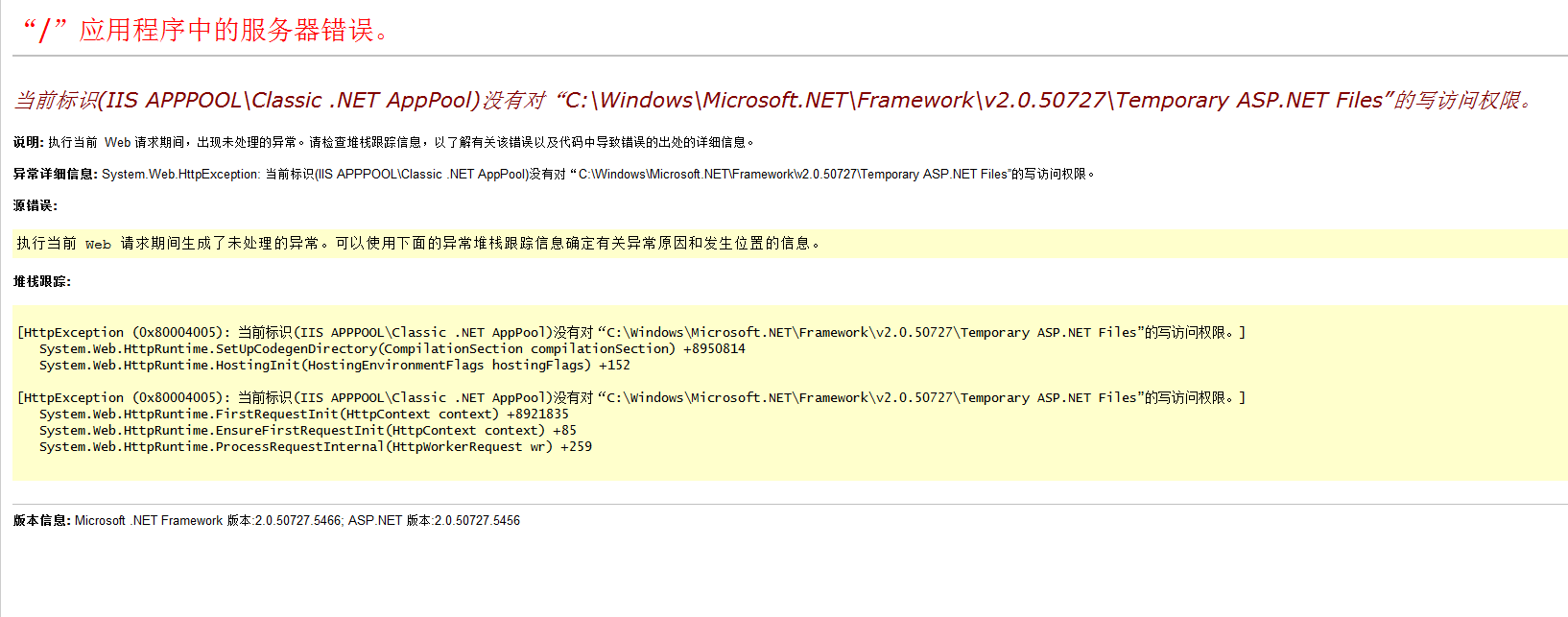
可能遇到的问题

解决方案如下
复制如下内容

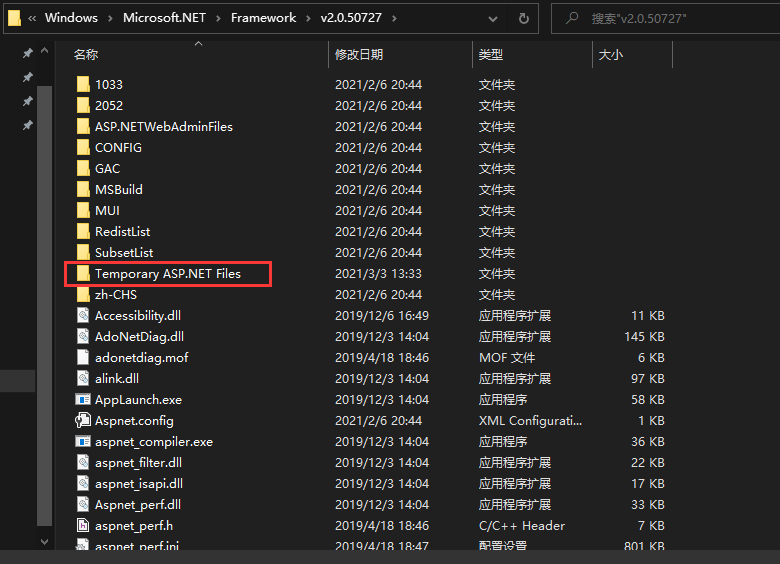
打开此电脑

在地址栏中粘贴并回车

并在这个文件夹下面创建一个文件夹 命名为 同样是复制粘贴即可


创建好后选中此文件夹并右击,选择属性

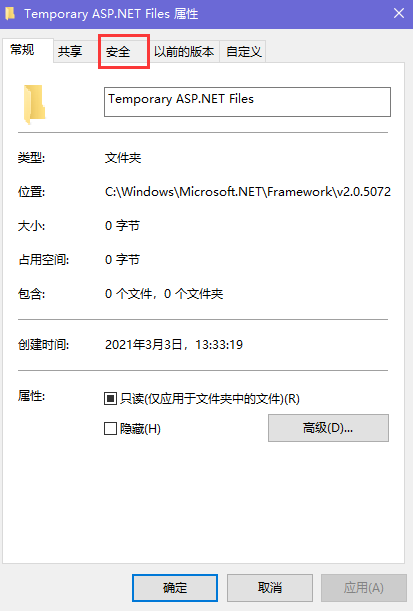
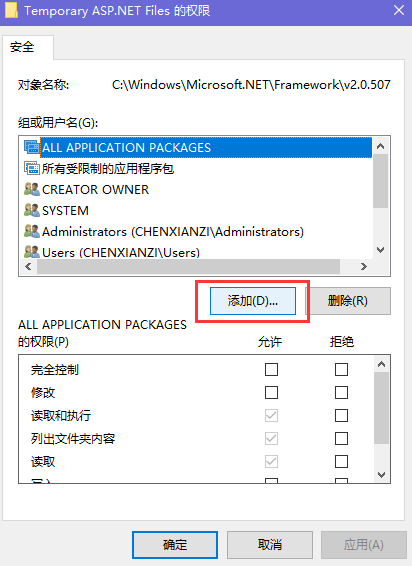
找到安全并单击

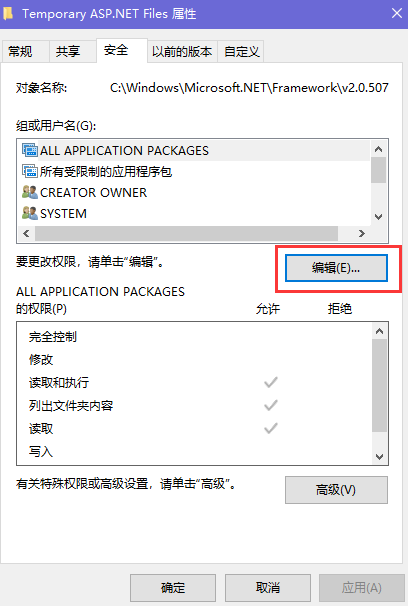
点击编辑

点击添加

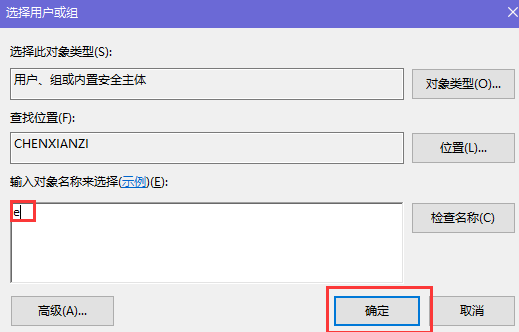
输入e然后点击确定

然后如图所示

最后点击两次确定即可,然后再进行网站的浏览
原文:https://www.cnblogs.com/csy918/p/14479960.html