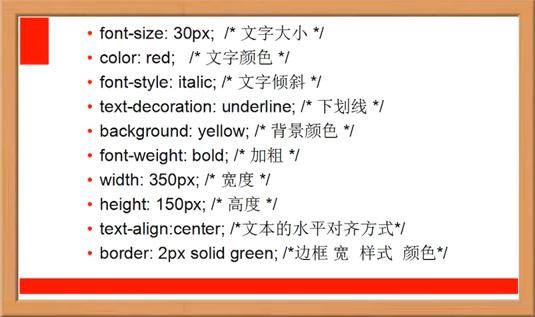
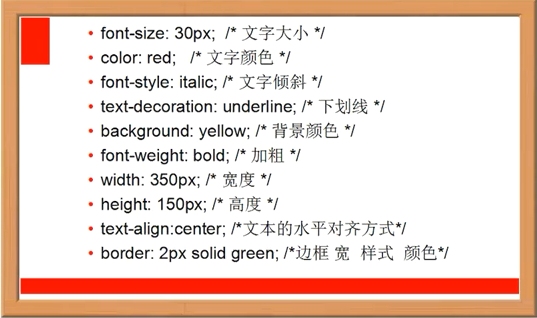
CSS是修饰,决定网页的展现。设置字体大小,颜色,背景,边框,间距,位置等。
<div style = "color:red;fond-size:35px">
hello Css
</div> <!--通过style属性给页面添加样式,通过color设置字体颜色,通过font-size设置字体大小-->
<!DOCTYPE html>
<html>
<head>
<title>Css基础样式</title>
<meta charset="utf-8">
</head>
<body>
<div style="color: red;font-size: 25px;width: 350px;height: 150px;background: yellow;font-weight: bold;font-style: italic;text-decoration: underline;text-align: center;border:5px solid green;">
Hello Css
</div>
</body>
</html>




<!DOCTYPE html>
<html>
<head>
<title>Css基础样式</title>
<meta charset="utf-8">
<style type="text/css" media="screen">
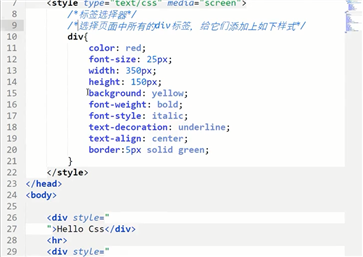
div{
color: red;
font-size: 25px;
width: 350px;
height: 150px;
background: yellow;
font-weight: bold;
font-style: italic;
text-decoration: underline;
text-align: center;
border:5px solid green;
}
</style>
</head>
<body>
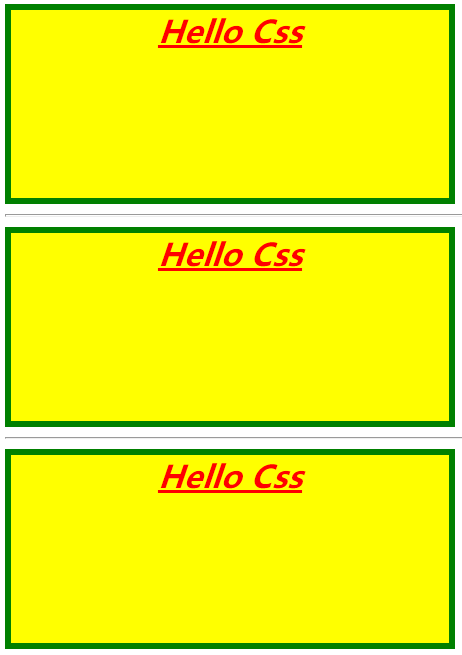
<div>Hello Css</div>
<hr>
<div>Hello Css</div>
<hr>
<div>Hello Css</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>Css基础样式</title>
<meta charset="utf-8">
<style type="text/css" media="screen">
/*class选择器*/
选择页面中所有class属性值为small的元素,添加如下样式
.small{
font-size: 13px;
}
</style>
</head>
<body>
<div class="small">Hello Css</div>
<hr>
<div class="small">Hello Css</div>
<hr>
<div class="small">Hello Css</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>Css基础样式</title>
<meta charset="utf-8">
<style type="text/css" media="screen">
/*id选择器
选择页面中所有id属性的值为big的元素,添加如下样式*/
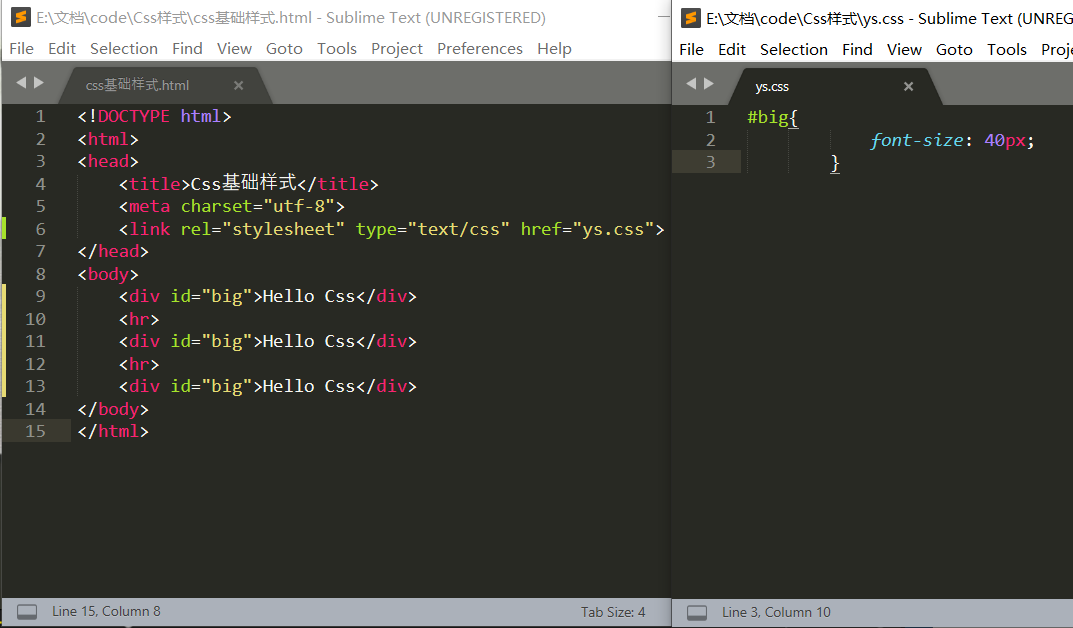
#big{
font-size: 40px;
}
</style>
</head>
<body>
<div id="big">Hello Css</div>
<hr>
<div id="big">Hello Css</div>
<hr>
<div id="big">Hello Css</div>
</body>
</html>


优势:可以完全将样式从html页面中抽离,做到样式与标签分离,可以在多个页面中使用

style嵌入式>id选择器>class类选择器>标签选择器
统一级别后面的样式覆盖前面的同种样式
text-align:center 可以让该元素内的文本,在该元素的范围内水平居中
通过line-height样式设置文本的行高,调整文本在垂直方向的位置。
如果行高与元素本身的行高相同,那么文本就会在元素的垂直居中位置。
vertical-align多个水平排列的行内块元素,由于高度不同或其他原因,出现对不起,可以使用vertical-align对齐
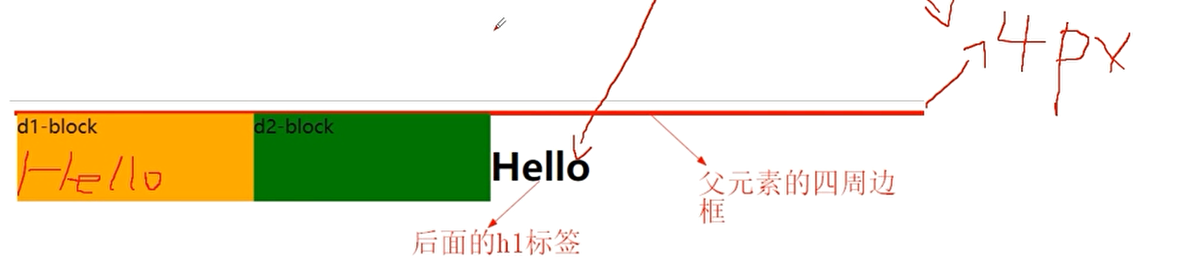
float浮动样式取值left/right
浮动的元素,在整个页面中“只占宽度,不占高度”,影响其父元素的大小和后面元素的排列

伪元素选择器:文档中不存在,通过伪元素选择器虚拟出来的标签元素。
:before可以在该元素前后虚拟出来一个元素,其作用相当于真的添加了一个span标签。
:after
first-letter
first-line

:before和:after选择器的样式,一定要设置content的值
伪类
:link,:visited 超链接的状态 未访问,已访问
:hover,:active 元素状态,鼠标悬浮,激活
:focus元素焦点,一般指输入框input焦点
:first-child,:last-child,:nth-child()子元素次序 选取子元素
first-of-type,:last-of-type,:nth-of-type()该类型的子元素次序
:not()否定伪类,过滤除去某些元素
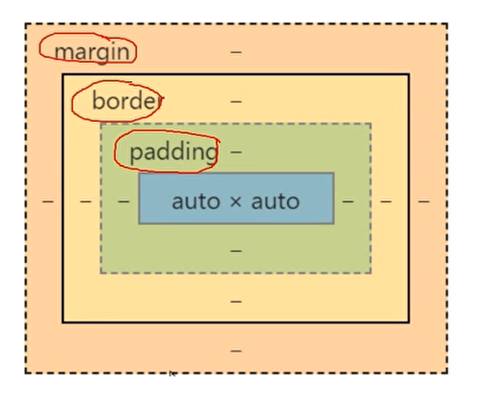
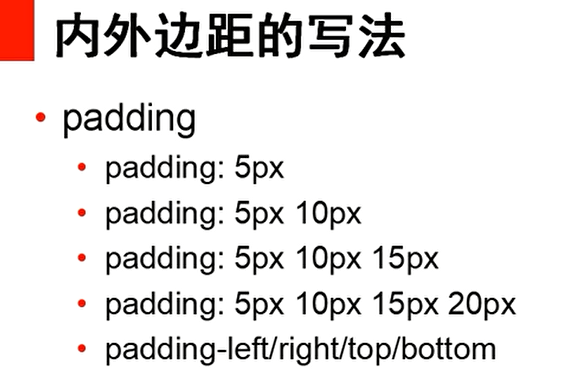
从外向内依次是外边距margin,边框border,内边距padding和内容

padding:内边距,边框与内容之间的距离,属于元素本身,会被背景充填。
margin:外边距,边框之外的空隙,不属于元素本身,不会被背景填充

固定定位
position:fixed 相对于浏览器窗口固定,即使窗口滚动,也不会移动。
fixed定位的元素与位置与文档流无关,不占用空间
通过left/right/top/bottom
制作悬浮侧边栏,顶部/底部导航条

相对定位
position:relative
相对其正常位置的位置移动,
占据文档流空间,移动元素时不对其他元素有影响
很少单独使用,经常用来作为绝对定位元素的容器块。
只给一个元素添加相对定位,不会对该元素有任何影响。
绝对定位
position:absolute
纯色背景:background-color,设置背景颜色
可以通过rgba设置背景为半透明。
单张小图片背景:首先找好图片,
url可以用绝对路径



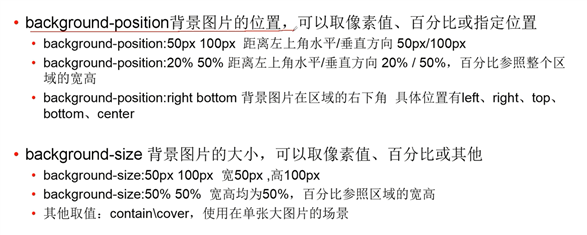
单张大图片

4.多张重复图片背景

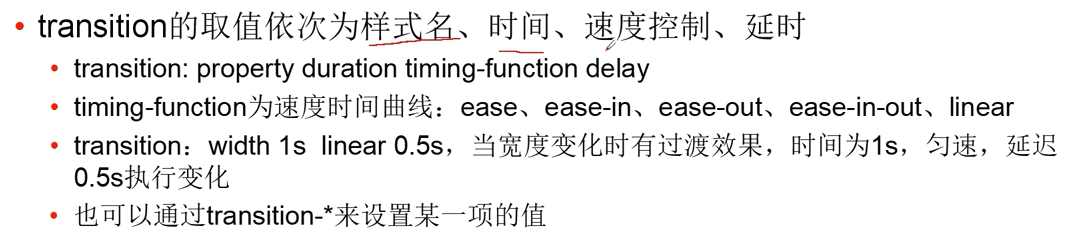
过渡效果:








原文:https://www.cnblogs.com/guyihan/p/14479705.html