
安装Prettier插件, 代码保存时, 自动格式化代码
需要如下配置:
如果之前装过Beautify, 可以先卸载掉或者禁用掉, 以免冲突

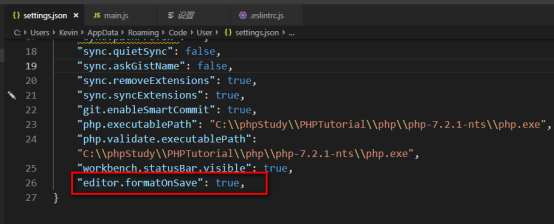
设置settings.json中添加如下配置

"editor.formatOnSave": true,
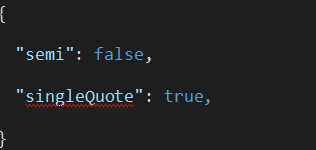
新建.prettierrc文件

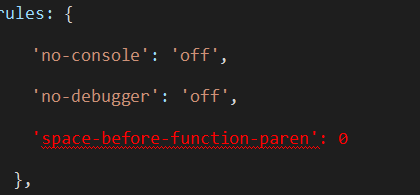
在.eslintrc.js中添加标红代码

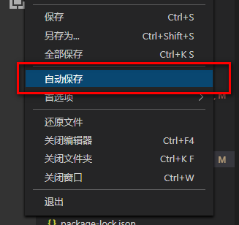
关闭自动保存功能

重启vscode, 确保修改生效
如何关闭ESLint校验功能
方法一:
创建项目时不要勾选Linter/Formatter选项

方法二:
图形化界面中关闭Linter功能

方法三:
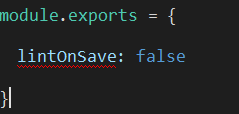
直接修改配置文件vue.config.js

原文:https://www.cnblogs.com/bwnnxxx123/p/14482619.html