一、vue安装
1. 安装node.js
下载地址:https://nodejs.org/en/
注:node的包管理工具npm(类似python中的pip)已经随node自动安装
2. 配置全局安装路径和缓存(默认是在C盘安装,手动改成其它位置)
1. 例如: 在D:\Nodejs目录下创建了node_cache文件夹(npm缓存)和node_global文件夹(npm安装在全局环境下的包)
打开cmd设置config配置文件: npm config set prefix "D:\Nodejs\node_global" npm config set cache "D:\Nodejs\node_cache"
2. 配置环境变量
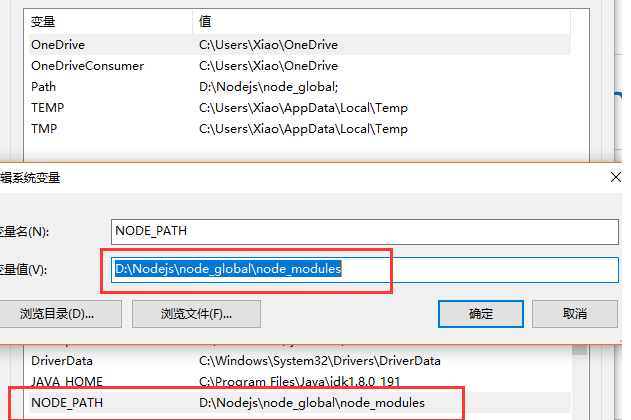
a. 在系统变量里新增NODE_PATH 值为刚刚设置node_global路径 加一级node_modules目录(会自动创建)下载的全局东西会放这里面!

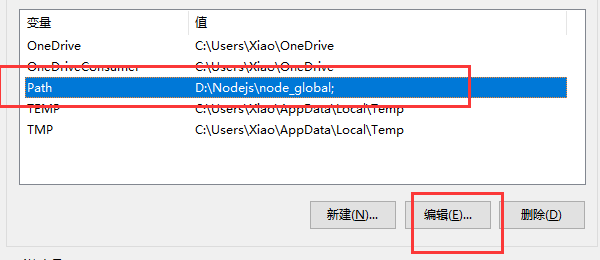
b. 在用户变量Path中 增加D:\Nodejs\node_global

3. 下载cnpm 来代替npm(使用国内淘宝镜像https://npm.taobao.org/)
设置淘宝镜像:
1.通过cnpm使用淘宝镜像: npm install -g cnpm --registry=https://registry.npm.taobao.org 2.将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 3. 查看npm / cnpm镜像设置: npm config get registry cnpm config get registry
npm install -g cnpm --registry=https://registry.npm.taobao.org
4. 使用cnpm下载vue(框架)和vue-cli(脚手架)
$ cnpm install vue
$ npm install -g @vue/cli(新版vue-cli安装方法)5. 安装Webpack
cnpm install -g webpack
6. 查看node、npm、vue版本
node -v npm -v vue -V(大V)
二、使用Webstorm(类似pycharm)来创建vue项目
1. 下载:
官网地址:http://www.jetbrains.com/webstorm/
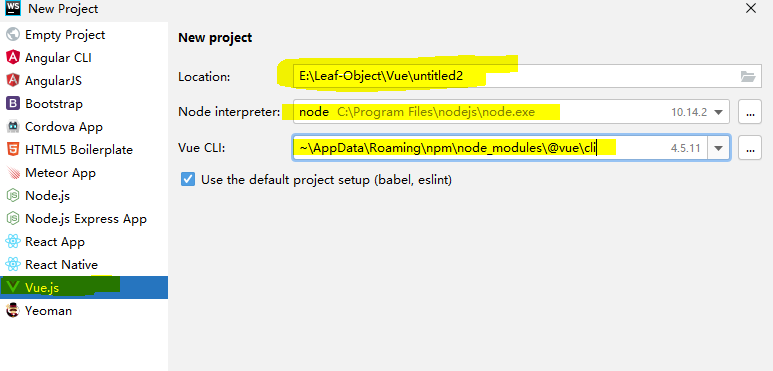
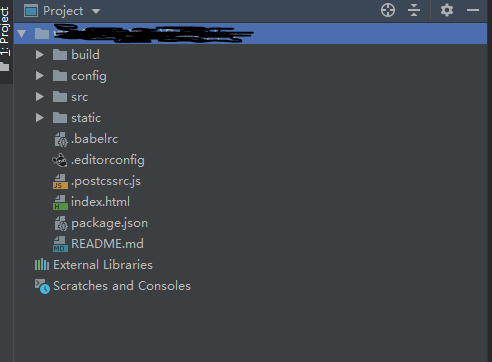
2. 初始化项目


原文:https://www.cnblogs.com/leafchen/p/14487786.html