Vue中所有的指令在调用的时候,都以 v- 开头。
注册全局指令,参数1是指令的名称,在定义的时候,指令名称前不需要加 v-,调用的时候则需要加v-前缀。参数2是一个对象,这个对象上有指令相关的函数,这些函数会在特定
的阶段执行相关的操作。
// 注册一个全局自定义指令 `v-focus` Vue.directive(‘focus‘, { // 当被绑定的元素插入到 DOM 中时…… inserted: function (el) { // 聚焦元素 el.focus() } })
注册局部指令,组件中也接受一个 directives 的选项:
directives: { focus: { // 指令的定义 inserted: function (el) { el.focus() } } }
然后你可以在模板中任何元素上使用新的 v-focus property,如下:
<input v-focus>

钩子函数第一个参数永远是el,表示被绑定的那个元素,是一个原生的js对象。
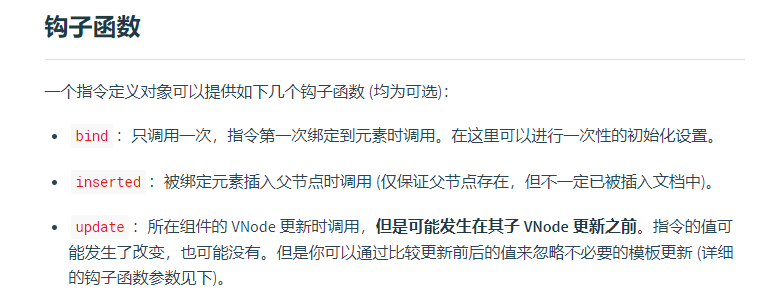
bind和inserted只执行一次,updata
和js行为有关的操作,最好在inserted去执行,防止js行为不生效
和样式有关的操作,一般都可以在bind中执行

参考官方文档:https://cn.vuejs.org/v2/guide/custom-directive.html
原文:https://www.cnblogs.com/sundance123/p/14489182.html