transform: rotate(45deg); 顺时针旋转45度
transform-origin: 0 100%; 设置源点(左,上)
transform: scale(3); 缩放倍数,可以用小数 scale(0.5)
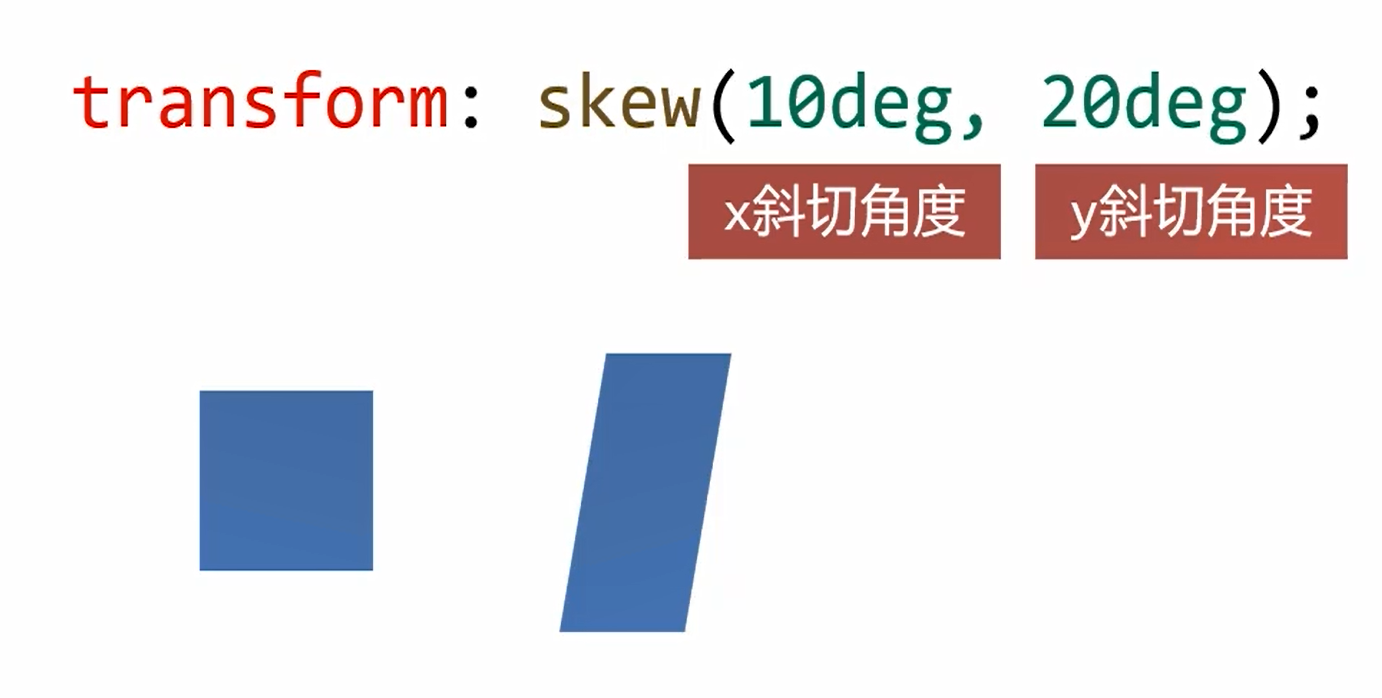
transform: skew(10deg, 20deg); x轴,y轴 变形

transfrom: translate(100px, 200px); (向右,向下移动,和相对定位非常像,位移变形也会“老家留坑”)
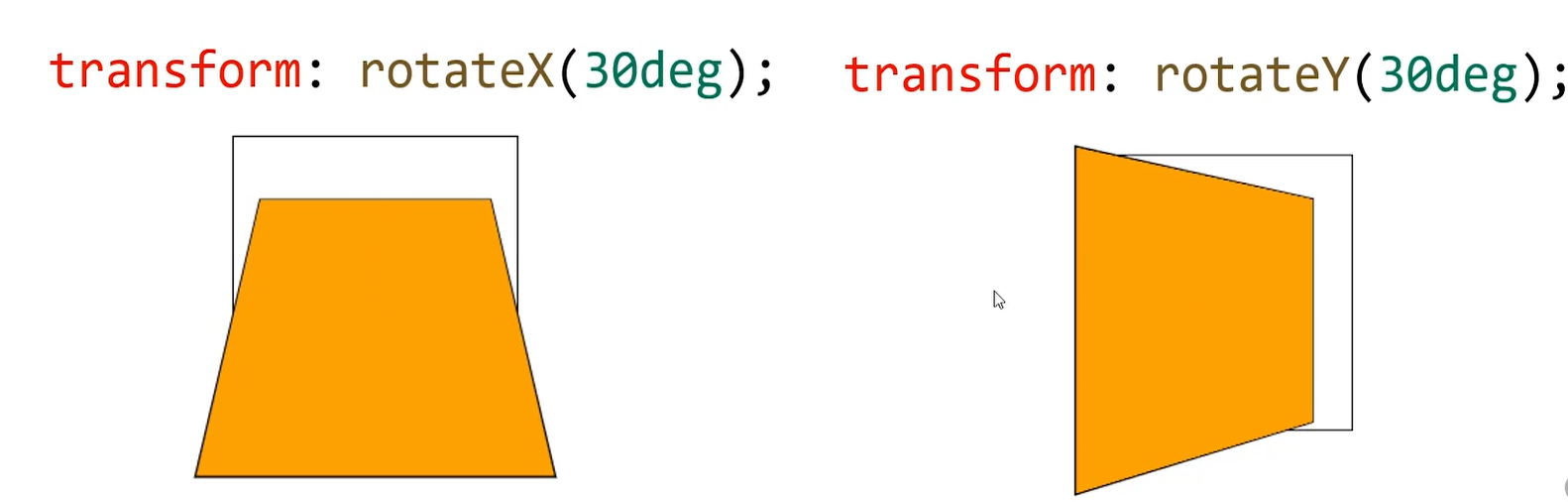
transform: rotateX(30deg);
transform: rotateY(30deg);

给父盒子设置!!!!!perspective属性用来定义透视强度,可以理解为 “人眼到舞台的距离”。舞台是盒子,演员是图像!
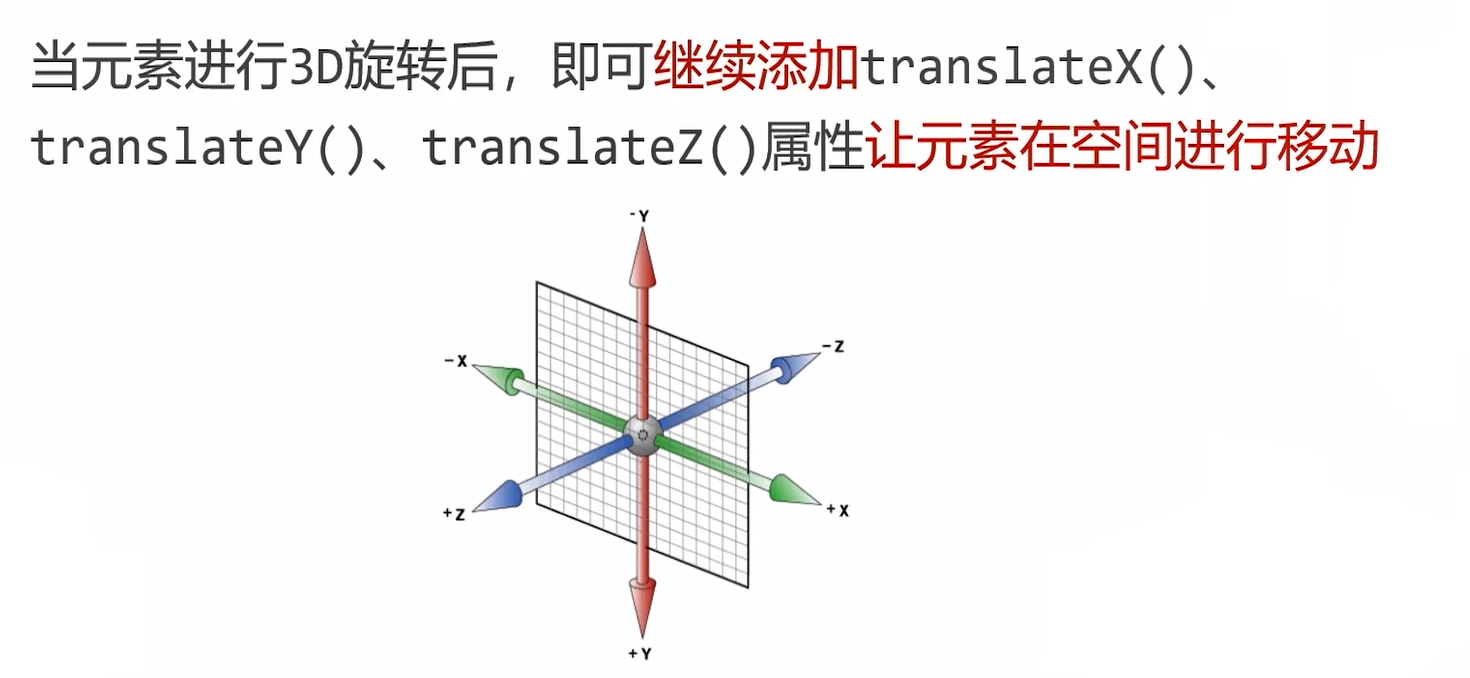
当元素进行3D旋转后,即可继续添加translateX(),translateY属性让元素空间进行移动。

原文:https://www.cnblogs.com/cwlrk/p/14492115.html