env文件
配置四个环境名字分别

VUE_APP_ENV=dev
// 只支持:VUE_APP_ 开头,比如设置其它变量 VUE_APP_NAME=starkpackage.json 配置 方式
"scripts": {
"start": "npm run dev",
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"dev": "vue-cli-service serve --mode dev",
"test": "vue-cli-service build --mode test",
"pre": "vue-cli-service build --mode pre",
"prod": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},npm start // 默认dev
npm run test // test 环境
...
以此类推
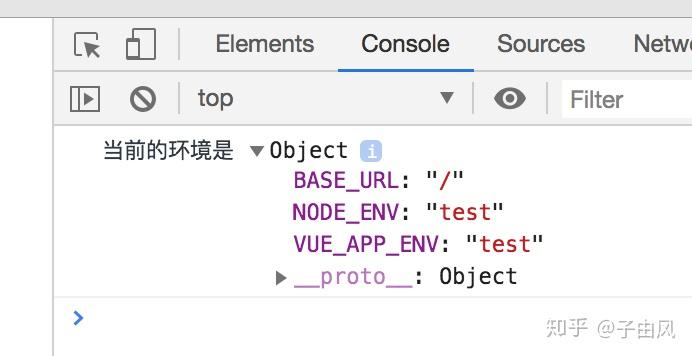
通过 process.env 获取设置的变量
比如:console.log(‘当前的环境是‘,process.env.VUE_APP_ENV)
原文:https://www.cnblogs.com/HelloLc/p/14491152.html