ECMAscript: javascript语言标准
行内写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- script标签内,JavaScript代码-->
<script>
alert("hello,world!");
</script>
</head>
<body>
<!--这里也可以存放!-->
</body>
</html>
外部写法:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- script标签内,JavaScript代码-->
<!-- script标签必须成对出现-->
<script src="test.js"></script>
</head>
<body>
<!--这里也可以存放!-->
</body>
</html>
js:
alert("hello,world!");
运行效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定义变量 变量类型 变量名=变量值;
//所有变量类型都为var
/*
基础语法等同Java语法
JavaScript语法严格区分大小写
*/
var num=1;
var name="xiaowei";
if(num=1){
alert("xiaoweinb!");
// f12 选console 敲下:console.log() 相当于println()
}
</script>
</head>
<body>
</body>
</html>

数据类型
数值 文本 图形 音频 视频
变量
var 变量名不能以数字开头
number
js不区分小数和整数
123 //整数123
123.1 //浮点数123.1
1.123e3 //科学计数法
-99//负数
NaN //not anumber
infinity//表示无穷大
字符串
‘abc‘ "abc"
布尔值
ture,false
逻辑运算
&& || !
比较运算符!!!!
= //赋值
== /等于符号(类型不一样,值一样也会判断为ture)
=== /绝对等于(类型不一样,值一样不会判断为ture)
这是js的一个缺陷,坚持不用==比较
须知:NaN与所有的数值都不相等,包括自己!
只能通过isNaN(NaN)判断
尽量避免使用浮动数进行运算,存在精度问题!
null和undefined
null 空
undefined 未定义
数组
Java中数组必须是相同类型的对象,JS中不用是
var arr =[1,2,3,4,5,xiaowei,nb]
取数组下标:如果越界就会 undefined
对象
对象是大括号,数组是中括号
每个属性之间用都逗号隔开,最后一个不需要
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// Person person = new Person
var person ={
name:"xiaowei",
age:18,
sex:male
}
</script>
</head>
<body>
</body>
</html>
严格检查模式strict
‘use strict‘ 严格检查模式,用于预防JavaScript的随意性导致产生的一些问题,必须写在JavaScript的第一行!
局部变量建议用let定义
字符串
1.正常字符串,使用单引号或者双引号包裹
2.注意转义字符\
\‘ //一个单引号
\n //换行
\t //tab
\u4e2d //unicode
\x41 //AscII字符
3.多行字符串编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//tab上面 `
var msg =`
xiaowei
nb
666`
</script>
</head>
<body>
</body>
</html>
4.模板字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//tab上面 esc下面 :`
let name ="xiaowei";
let age =3;
let msg = `你很棒的,${name}`
</script>
</head>
<body>
</body>
</html>

5.字符串长度
console。log(str.length)
6.字符串大小写转换
student.toUpperCase() :大写转换
student.toLowerCase():小写转换
7.student.indexOf("t")

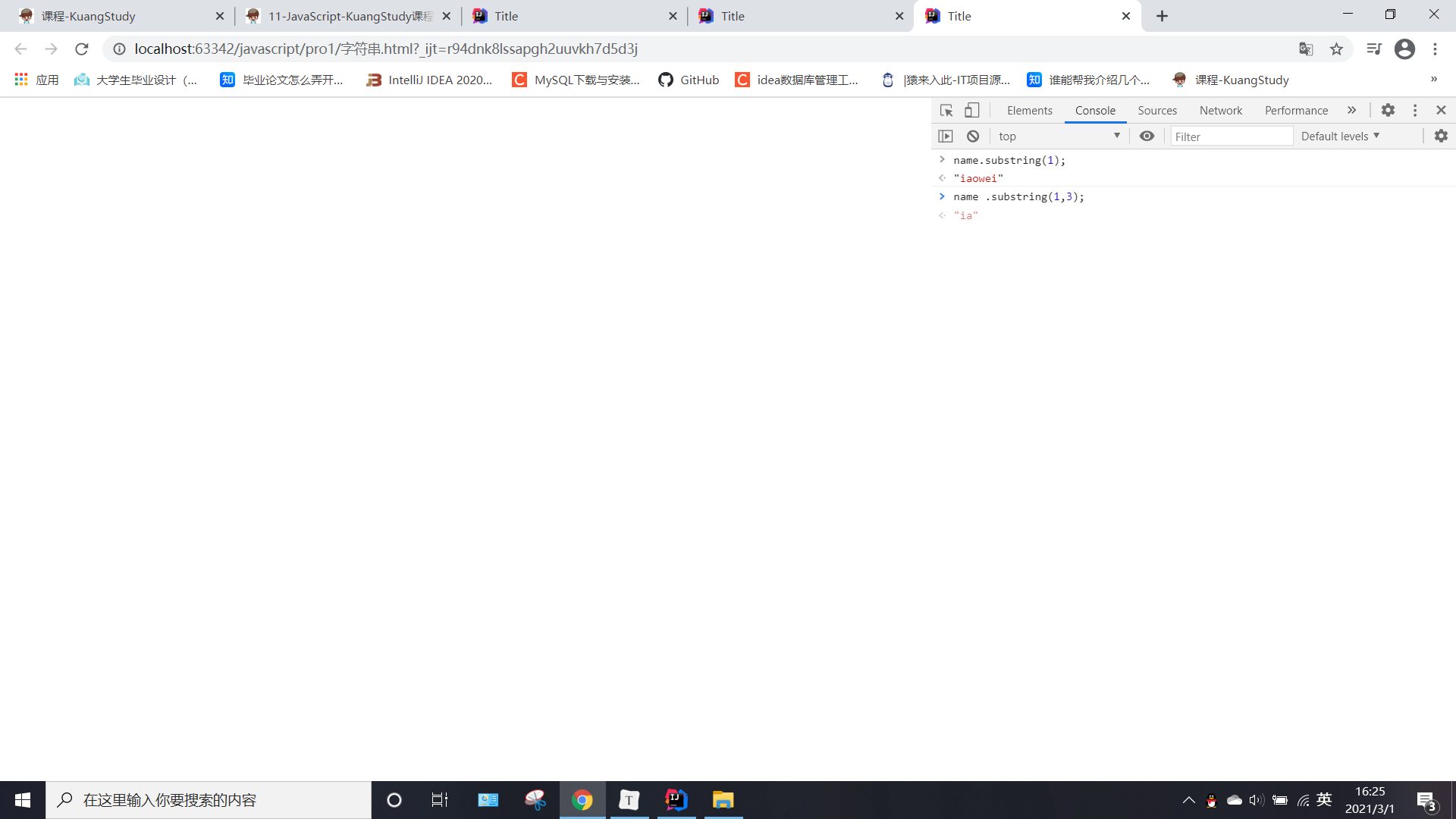
8.substring
[)
student.substring(1) //从第一个字符串截取到最后一个字符串
student.substring(1,3)

数组
Array可以包含任意的数据类型
var arr =[1,2,3,4,5] //赋值
arr[0] = 1 //赋值
arr.length
//假如给arr.length赋值,数组大小会发生变化,如果赋值过小,元素就会丢失
arr.indexof(2) //通过元素获得下标索引
//字符串的1和数字1是不同的
arr.slice()//截取arr的一部分 类似于substring
arr.push("a") //数组尾部入"a"
arr.pop() //数组尾部出一元素
arr.unshift("a") //压入头部"a"
arr.shift() //数组头部元素出
arr.sort() //排序
arr.reverse() //元素反转
arr.concat([1,2,3]) //数组[1,2,3]拼接进去
//注意;concat并没有修改数组,只是返回新数组
//连接符 join(‘-‘) 打印拼接数组,使用特定的字符串连接
//多维数组
对象
若干个键值对
var 对象{
属性名:属性值,
属性名:属性值,
属性名:属性值
}
js中对象,{...}表示一个对象,键值对表示属性 属性名:属性值 多个属性之间用逗号隔开,最后一个属性不用逗号
1.对象赋值:
person.name ="xiaowei"
xiaowei
person.name
xiaowei
2.使用一个不存在的对象属性不报错
person.dd
undefined
3.动态删减属性
delete person.name
ture
person.name
undefined
4.动态添加 :直接给新的属性添加值即可
person.haha = "haha"
haha
5.判断属性值是否在这个对象中:
JavaScript中所有的键都是字符串,值是任意对象
‘age‘ in person
ture
//继承
‘toString‘ in person
ture
6.判断一个对象是否有自身的hasOwnProperty()
person.hasOwnProperty(toString)
false
person.hasOwnProperty(name)
ture
流程控制
if判断:
‘use strict‘
let age =3;
if(age>3){
alert("haha")
else{
alert("cry")
}
}
while循环:(避免死循环)
while(age<100){
age=age+1;
console.log(age)
}
for循环:
for (let i = 0; i < 100; i++) {
console.log(i);
}
for...in:
//for var in object
map 和 set
es6新特性
<script>
‘use strict‘
//es6 map
//学生的成绩,学生的名字
//var names=[‘xiaowei‘,‘xiaowang‘,‘xiaozhang‘];
//var scores=[100,60,70];
let map = new Map([["Wei",100],["Waning",60],["Zhang",70]])
let name=map.get(‘wei‘);//通过key获得value
console.log(name);
map.set(‘admin‘,66);//新增或者修改
map.delete("xiaowei"); //删除
</script>
set:无序不重复集合
set.add(2); //添加
set.delete(1);//删除
console.log(set.has(3));//是否包含某个元素
iterator
遍历数组:
<script>
‘use strict‘
//通过for of 、for in
var arr=[100,60,70];
for (var x of arr) {
console.log(x);
}
</script>
遍历map:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
‘use strict‘
let map = new Map([["Wei",100],["Waning",60],["Zhang",70]])
for (let x of map) {
console.log(x);
}
</script>
</body>
</html>
遍历set:
<script>
‘use strict‘
var set = new Set([1,2,3,4])
for (let x of set) {
console.log(x);
}
</script>
绝对值函数:
定义方式一
function abs(x){
if(x>=0){
return x;
}
if(x<0){
return -x;
}
}
一旦执行到return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs =function(x){
}
调用函数
abs(-10) //10
参数问题:JavaScript可以传任意个参数,也可以不传参数
假设不存在参数,可以设置手动抛出异常
arguments
arguments 是JS免费赠送的关键字
代表传递进来的所有参数,是一个数组
rest
es6引入的新特性,获取除了已经定义的参数之外的所有参数~...
function aaa(a,b,...rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log("rest"+rest)
}
变量的作用域
<script>
function qj(){
var x=1;
}
x=x+1; //Uncaught ReferenceError: x is not defined
console.log(x)
</script>
在JavaScript中var定义的变量实际上是有作用域的
假设在函数体中声明,在函数体外无法使用
内部函数可以访问外部函数的变量,反之则不行
如果两个函数使用了相同的变量名,都在函数内部则不会相互影响
假设在JavaScript函数中,函数查找变量从自身函数开始~由内向外查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
全局对象windows
var x="xxx";
alert(x);
alert(windows.x); //默认所有的Windows变量都会自动绑定在Windows对象下;
alert这个函数本身也是一个Windows变量
建议大家都用let定义局部作用域
在es6引入了常量关键词 "const"
方法的定义和调用
定义方法
方法就是把函数放到对象的里面,对象里面只有两个东西,属性、方法
<script>
var xiaowei ={
name: xiaowei ,
birth: 1998,
//方法
age :function(){
//今年 - 出生年份
var now = new Date().getFullYear();
return now -this.birth;
}
}
</script>
//属性 xiaowei.name
//方法 xiaowei.age()
拆开:
<script>
var xiaowei ={
name: xiaowei ,
birth: 1998,
//方法
}
function getAge(){
//今年 - 出生年份
var now = new Date().getFullYear();
return now -this.birth;
age:getAge
}
</script>
this是无法指向的,是默认指向调用它的对象的
apply 在js中可以控制this的指向
<script>
var xiaowei ={
name: xiaowei ,
birth: 1998,
age:getAge
}
//方法
function getAge(){
//今年 - 出生年份
var now = new Date().getFullYear();
return now -this.birth;
}
getAge.apply(xiaowei,[]) //指向xiaowei这个对象,参数为空
</script>
date
标准对象 typeof
typeof 123
number
typeof ‘123‘
String
<script>
var now = new Date();
now.getFullYear(); //年
now.getMonth();//月 0~11
now.getDate();//日
now.getDay();//星期几
now.getTime();//时间戳 全世界统一 1970.1.1 0:00:00 ~now
</script>

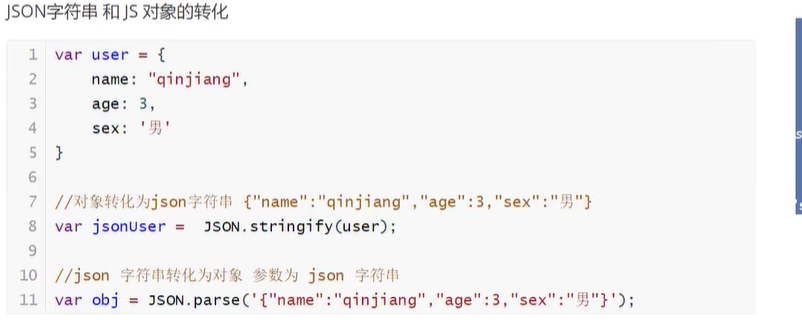
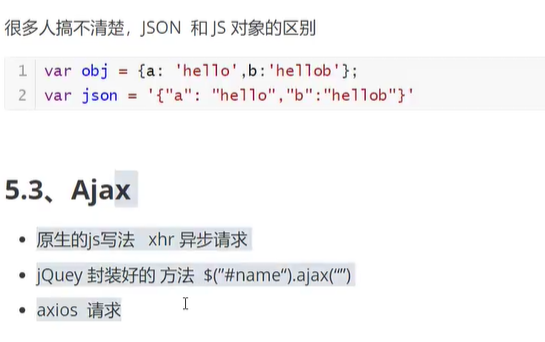
json对象
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
在JavaScript中,一切皆为对象,任何js支持的类型都可以用json表示;
格式:
对象:{}
数组:[]
所有的键值对都是用 key:value


Java:
类:模板
对象:具体实例
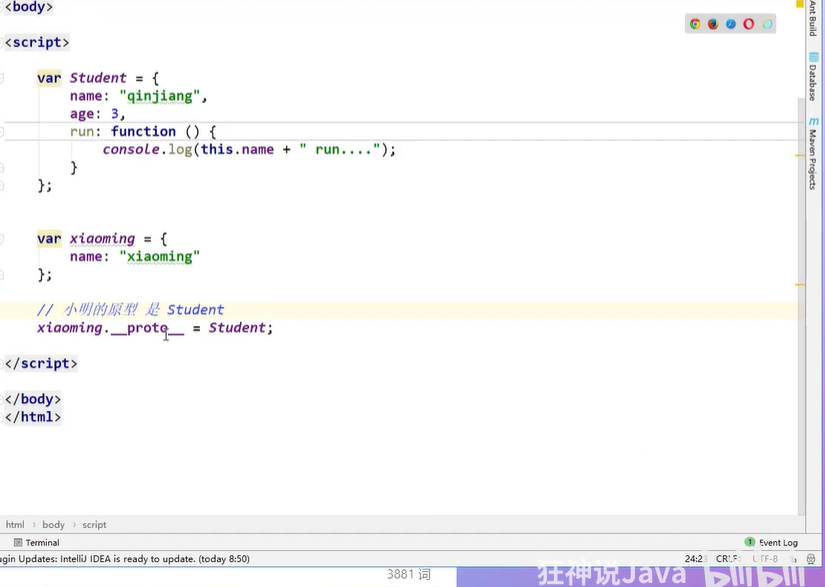
javascript:
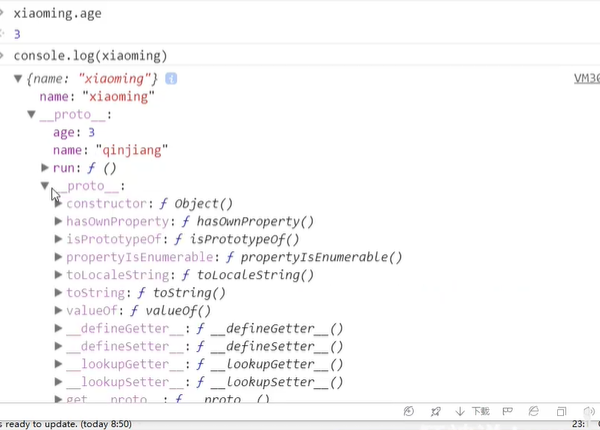
原型继承:


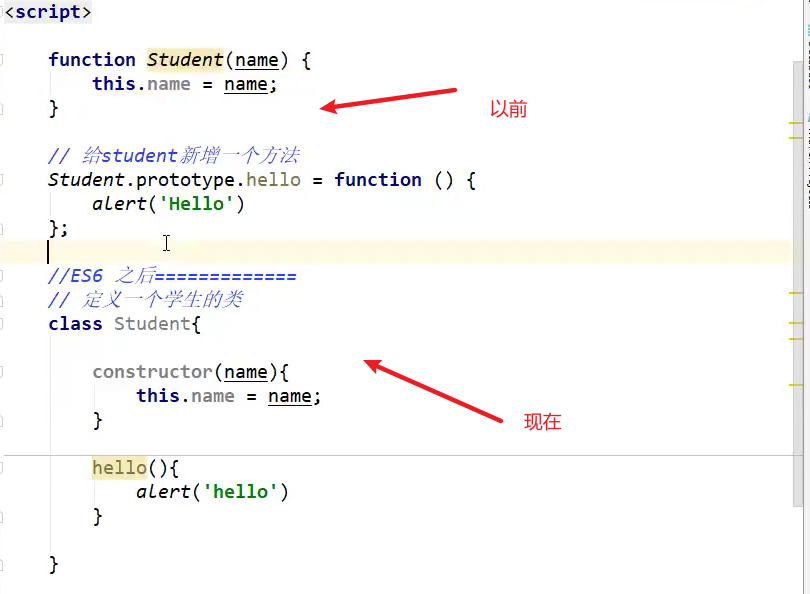
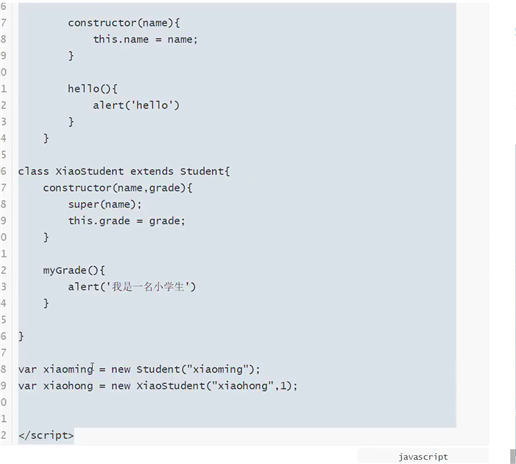
class继承:
class关键字是在es6引入的


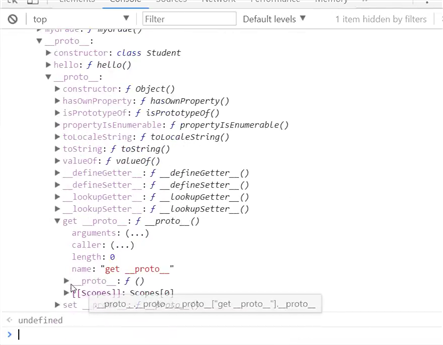
原型链:

浏览器对象模型
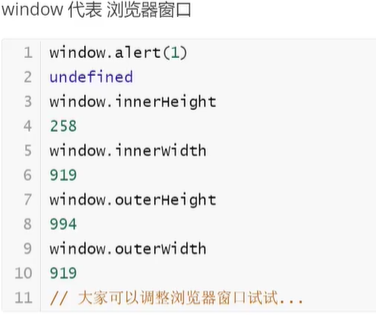
window对象

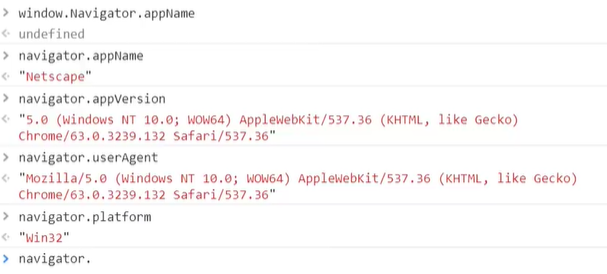
navigator
封装了浏览器的信息
大多数时候我们不会使用navigator对象,因为会人为修改

screen
屏幕
location
代表当前页面url信息

document
代表当前的页面
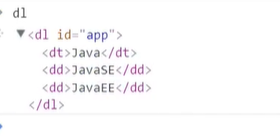
获取具体的文档树节点:
<body>
<di id="app">
<dd>java</dd>
<dd>javaEE</dd>
<dd>javaSE</dd>
</di>
<script>
var info =document.getElementById(‘app‘);
</script>
</body>

获取cookie
history 代表浏览器历史记录
history.forward() //前进
history.back() //后退
文件对象模型
核心
浏览器网页就是一个树型结构!
获得dom节点
<body>
<div id="father">
<h1>标题</h1>
<p id="dd">小题1</p>
<p class="bb">小题2</p>
<p>小题3</p>
<p>小题4</p>
</div>
<script>
//对应css选择器
var info =document.getElementById(‘dd‘);
var info2 =document.getElementsByClassName(‘bb‘);
var info3 =document.getElementsByTagName(‘h1‘);
var father =document.getElementById(‘father‘);
var childrens =father.children;//获取父节点下所有孩子节点
//father.firstchild
//father.lastchild
</script>
</body>
原生代码,之后可以用jQuery
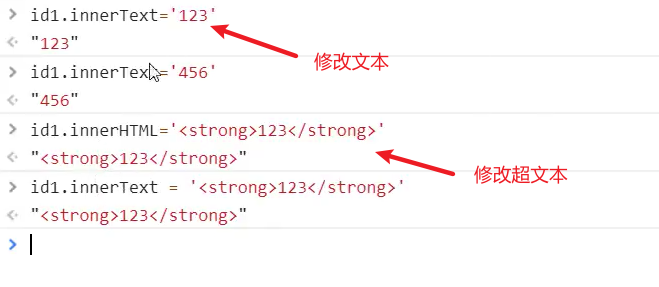
更新dom节点
html:

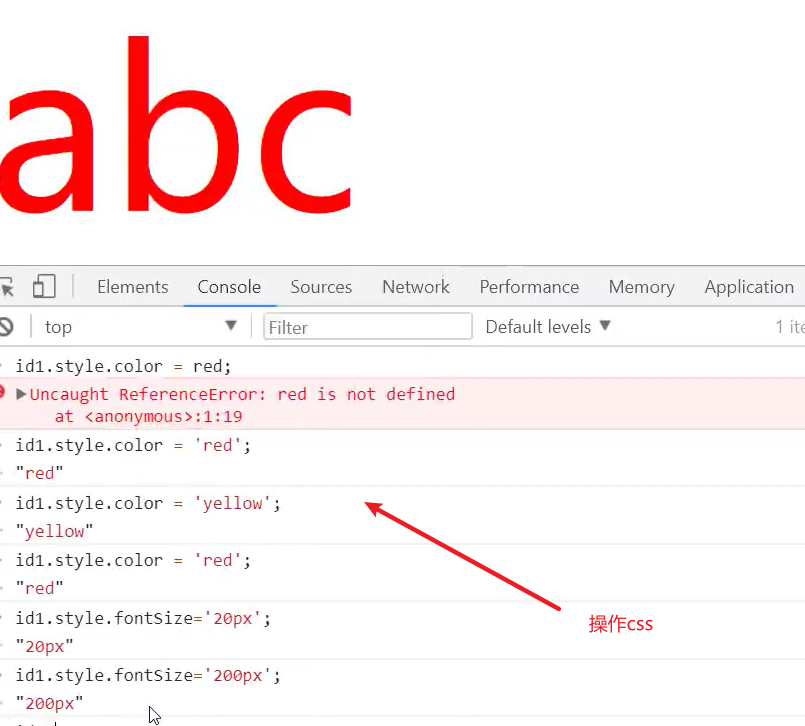
css:

注意:采用驼峰命名原则
删除节点
先获取父节点,再通过父节点删除自己
<body>
<div id="father">
<h1>标题</h1>
<p id="dd">小题1</p>
<p class="bb">小题2</p>
<p>小题3</p>
<p>小题4</p>
</div>
<script>
var self=getElementById(‘p1‘);
var father=p1.ParentElement;
father.removeChild(self)
</script>
father.removeChild(father.children[0]) //可以选择删除father的第几个节点
注意:删除字节点是个动态的过程
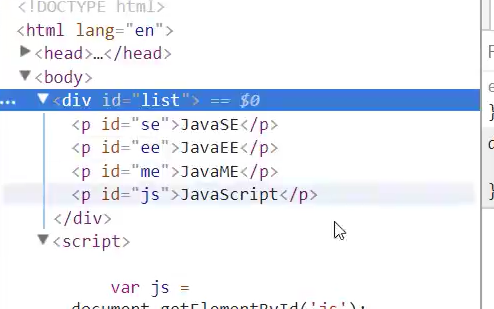
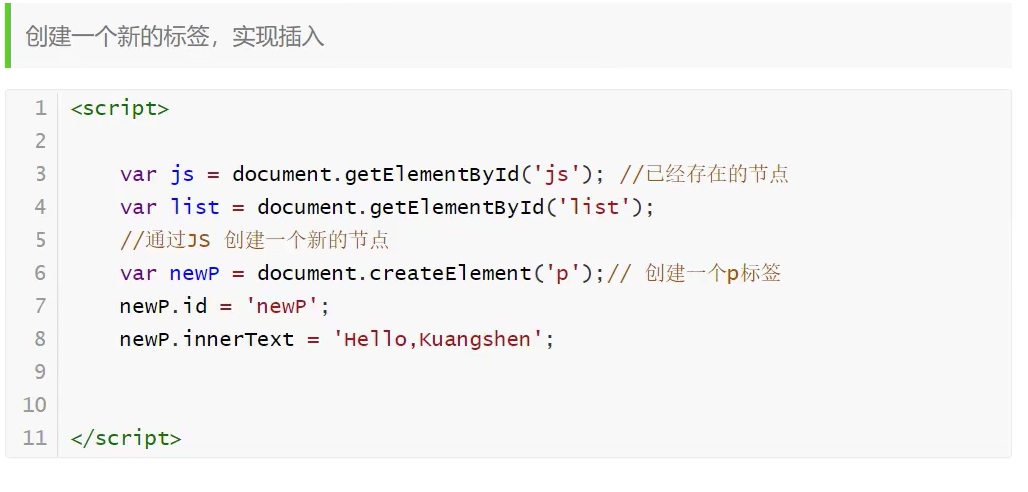
插入节点
我们获得了某个DOM节点,假设这个DOM节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了,因为会被覆盖
<p id="js">javascript</p>
<div id="list">
<p id="se">一</p>
<p id="sr">二</p>
<p id="ss">三</p>
<p id="ee">四</p>
</div>
<script>
var se =document.getElementById(‘se‘);
var sr =document.getElementById(‘sr‘);
list.append(js); //追加到后面
</script>



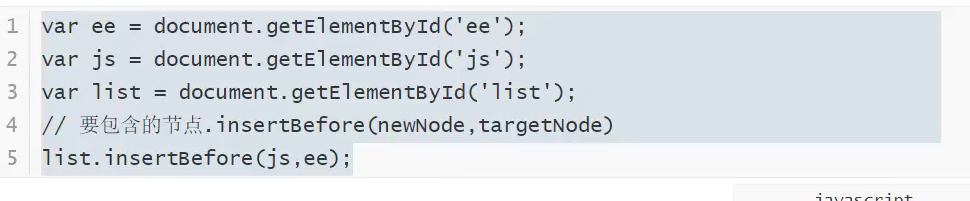
newNode:进行操作的节点 targetNode:移动到的节点

原文:https://www.cnblogs.com/xiaowei99/p/14494443.html