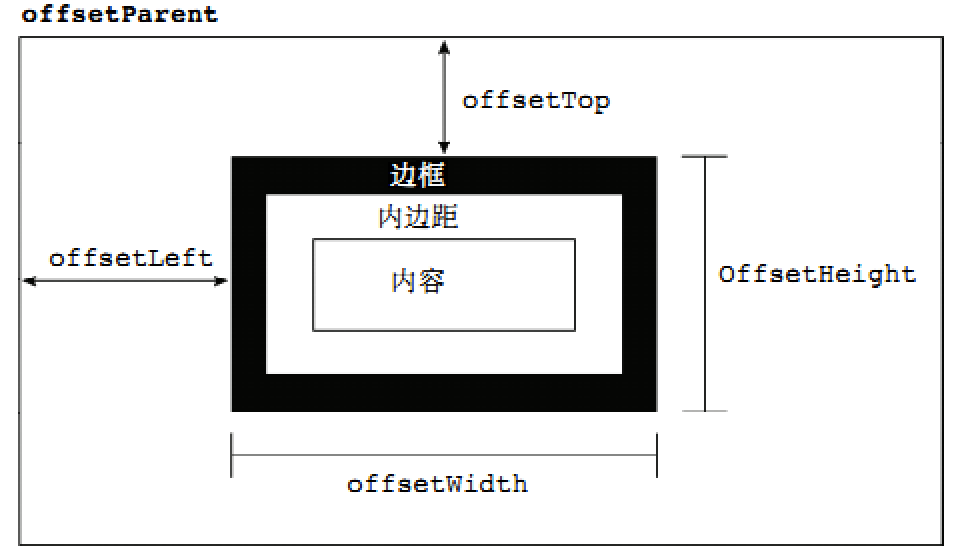
.offsetWidth 获取元素的宽度
.offsetHeigth 获取元素的高度
.offsetParent 获取距离元素最近有定位的父元素
.offsetLeft 获取元素距离父元素(offsetParent)的真实距离 - left+margin-left
.offsetTop 获取元素距离父元素(offsetParent)的真实距离 - top+margin-top

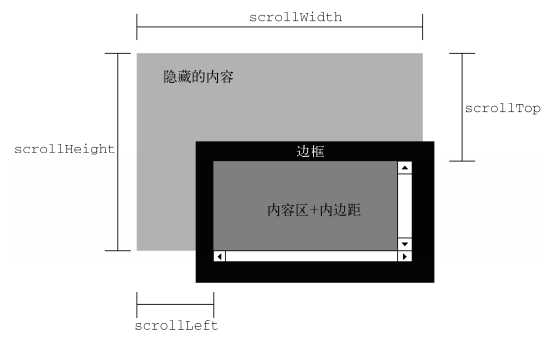
.scrollWidth 盒子内容的真实的宽度(如果内容没有超出盒子 则值为盒子可视区大小),与和盒子大小无关
.scrollHeight 盒子内容的真实的高度(如果内容没有超出盒子 则值为盒子可视区大小),与和盒子大小无关
.scrollTop 获取内容向上滚动的像素数
.scrollLeft 获取内容向左滚动的像素数

获取页面滚动的像素数:
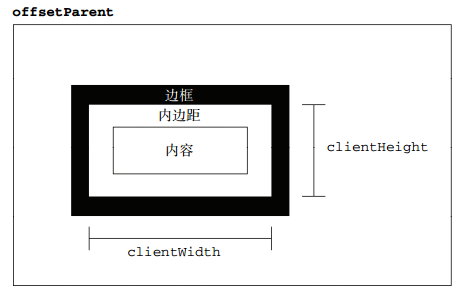
.clientHeight 获取盒子可视区的高度
.clientWidth 获取盒子可视区的宽度
.clientTop 获取盒子上边边框宽度+滚动条宽度
.clientLeft 获取盒子左边边框宽度+滚动条宽度

获取页面可视区的大小(一般配合window.onresize()事件):
原文:https://www.cnblogs.com/clisen/p/14494274.html