使用 symbol引用 方式支持彩色图标

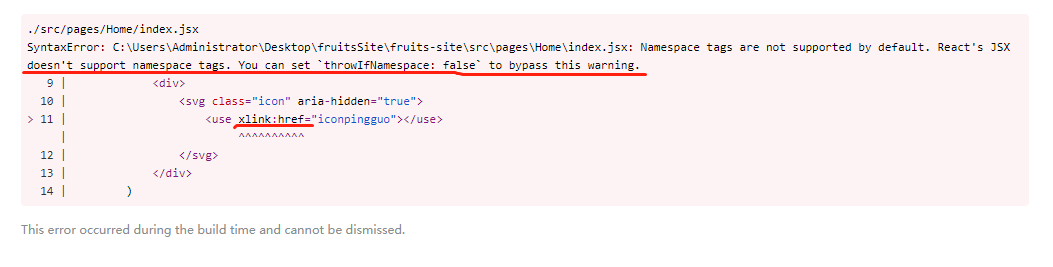
在react中使用 <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg> 的时候会报错

把<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>修改为下面格式就不会报错了
<svg class="icon" aria-hidden="true">
<use xlinkHref="iconpingguo"></use>
</svg>
原文:https://www.cnblogs.com/liangziaha/p/14494949.html