webpack做的事情, 仅仅是分析各个模块间的依赖关系, 将chunk里的资源合并成资源列表, 然后输出打包文件;
更多的事情, 需要loader和plugin来完成;
一. loader
本质是一个函数, 它的作用是将某个源码字符串转换成为另一个源码字符串.

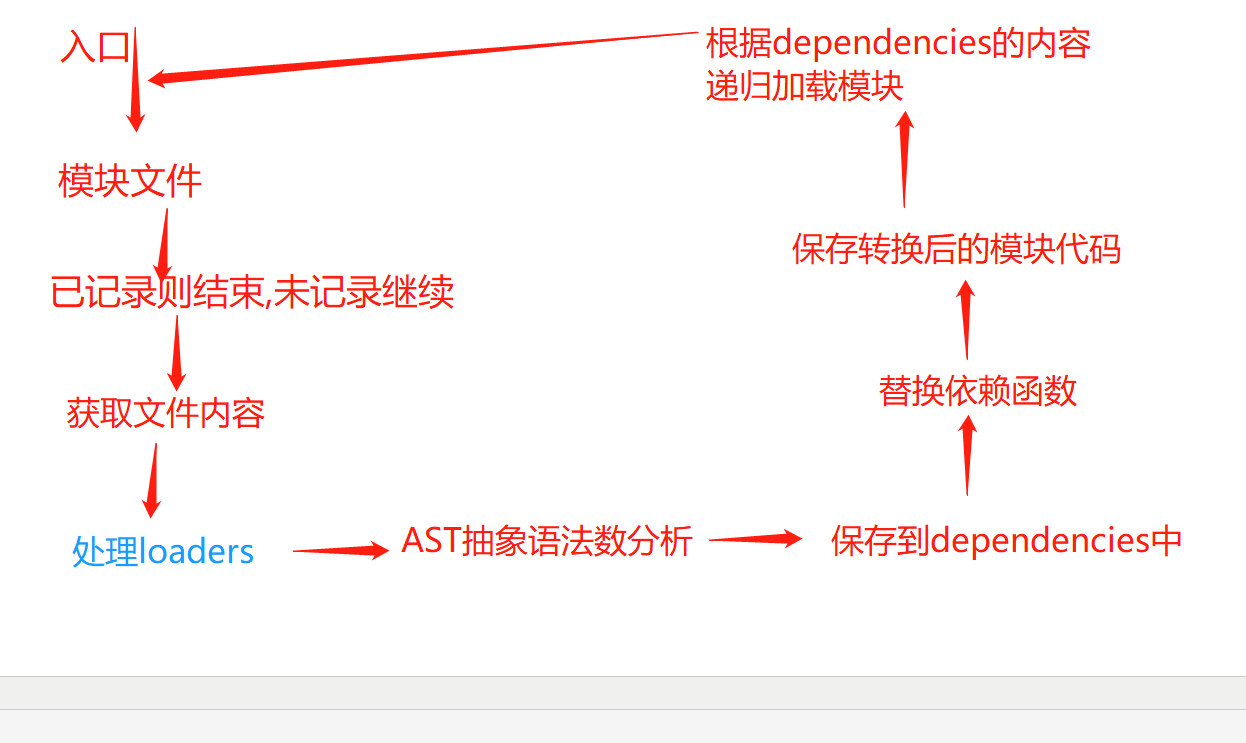
loaders执行过程:在读取文件之后, 经过loader后形成转换后的代码, 然后交给AST分析

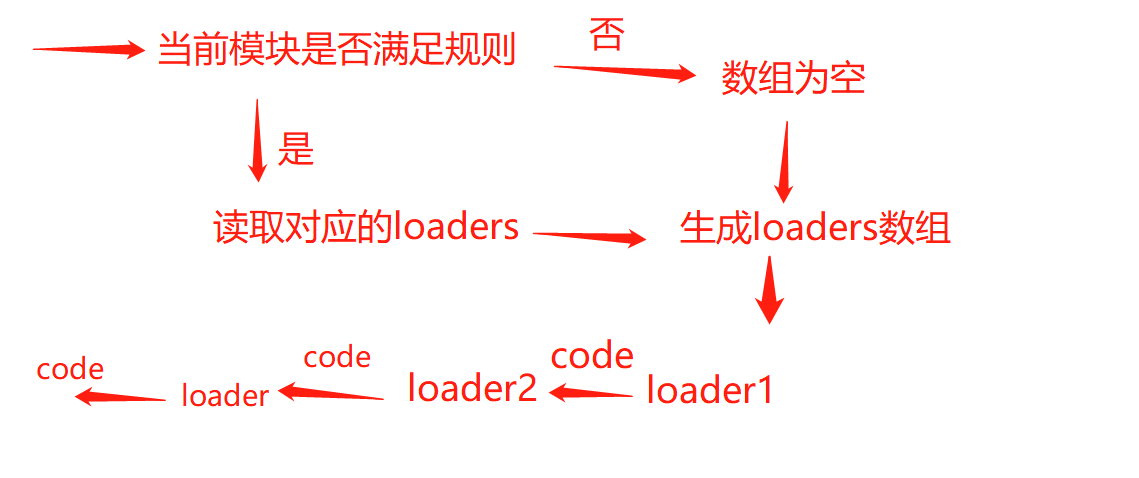
处理loaders流程

在webpack.config.js中配置loader
1 module.exports = { 2 module: { 3 rules: [ 4 { 5 test: /\.js$/,//匹配规则 6 use: [ //用什么处理, 可以写多个loader 7 { loader: "./src/myloader/myloader.js" } //loader的路径,webpack内部会用require(loader的路径)来获取该loader函数 8 ] 9 } 10 ] 11 },
练习: 自己手写一个简单的loader, 实现"变量 a = 1"跑起来, 也就是将"变量"换成"var";
1. loader本质就是一个函数, 所以创建一个文件, 导出一个函数. 注意不能用es6导出, 要用commonjs导出,
因为此时是nodejs运行环境.
1 //myloader.js 2 3 module.exports = function(sourcecode){ //参数表示该loader处理前的源码 4 console.log(sourcecode); 5 return sourcecode.replace(/变量/g,"var");//return结果就是该loader处理后的源码 6 }
2. 配置webpack.config.js中配置该loader
1 //webpack.config.js 2 const path = require("path"); 3 module.exports = { 4 module: { 5 rules: [ 6 { 7 test: /\.js$/,//匹配规则 8 use: [ //用什么处理, 可以写多个loader 9 { loader: "./src/myloader/myloader.js" } //loader的路径 10 ] 11 } 12 ] 13 }, 14 devtool: "source-map", 15 mode: "development", 16 entry: { 17 index: "./src/index.js" 18 }, 19 output: { 20 filename: "[name].[chunkhash:5].js", 21 path: path.resolve("./", "output") 22 } 23 24 }
这样配置后, 就可以针对所有js文件进行转换了.
原文:https://www.cnblogs.com/dangdanghepingping/p/14495789.html