动态模块是划出一个可变的模块,比如说模块内可以放超出模块面积的内容并且滑动浏览、轮播图实现等


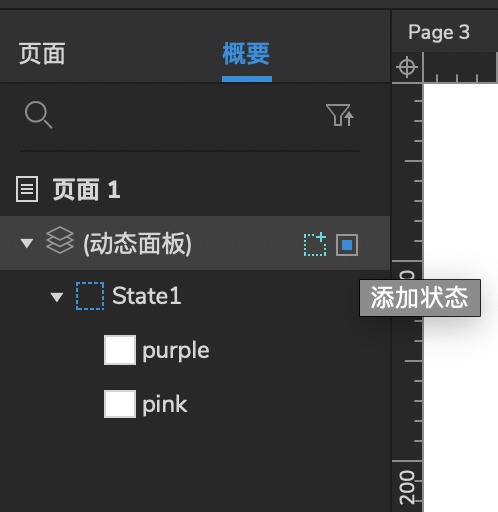
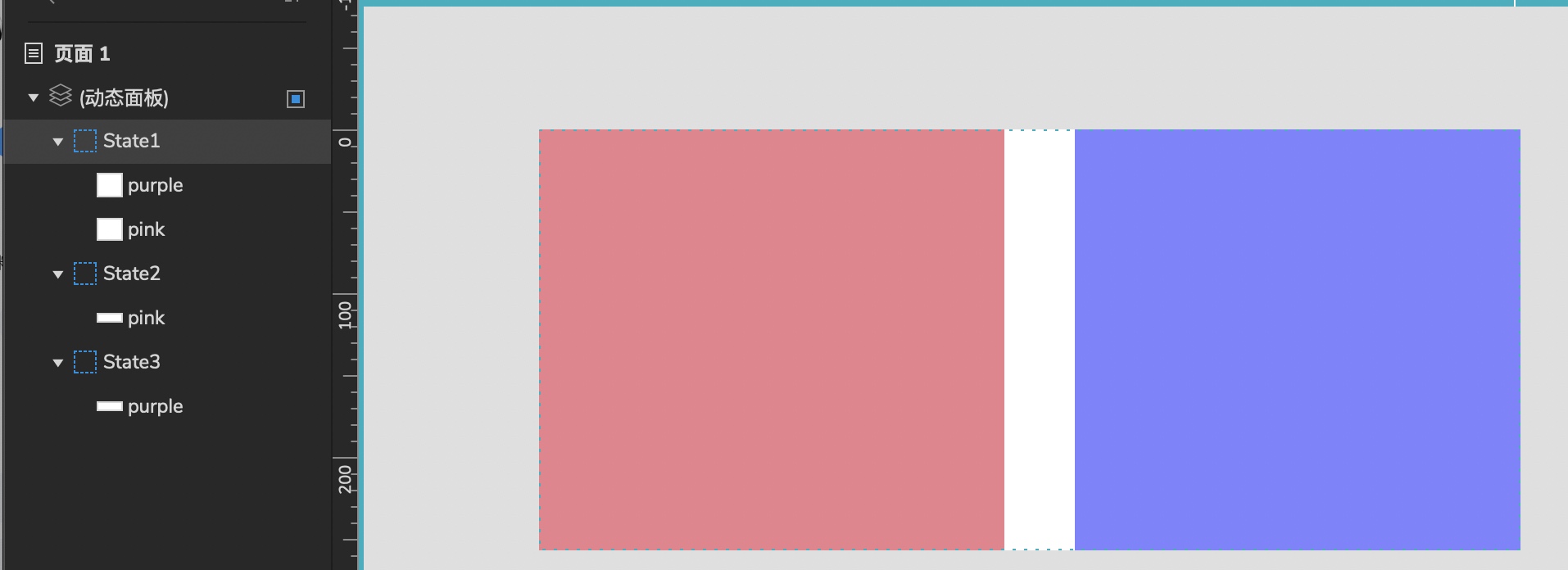
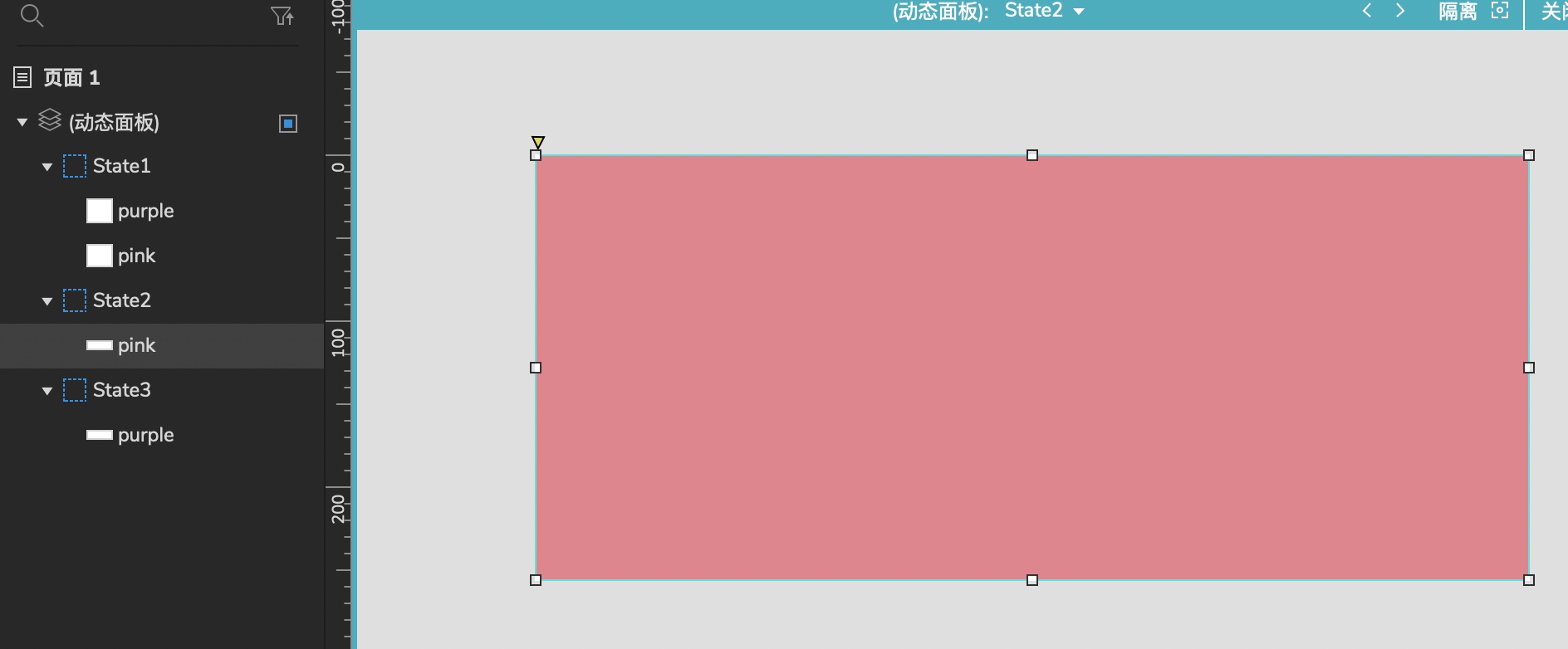
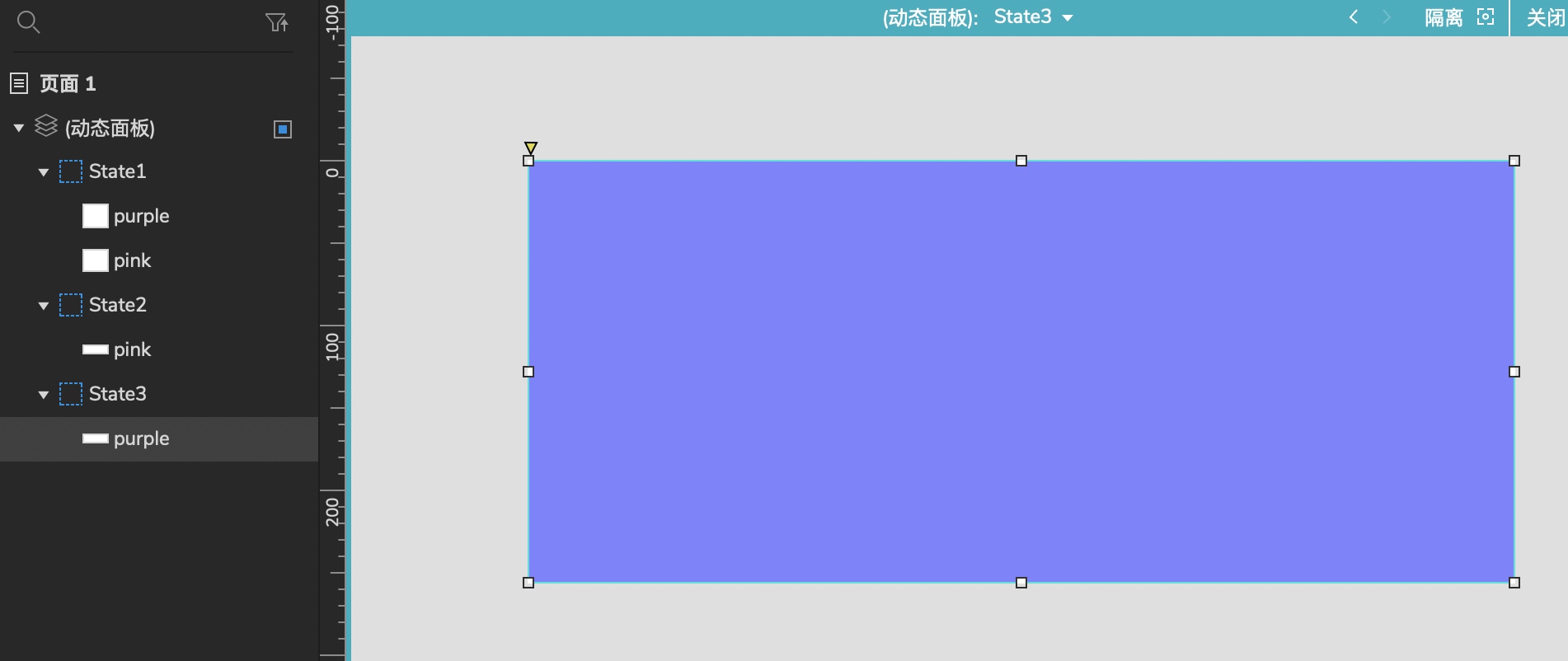
添加动态面板里的内容状态

我这里有三个状态:



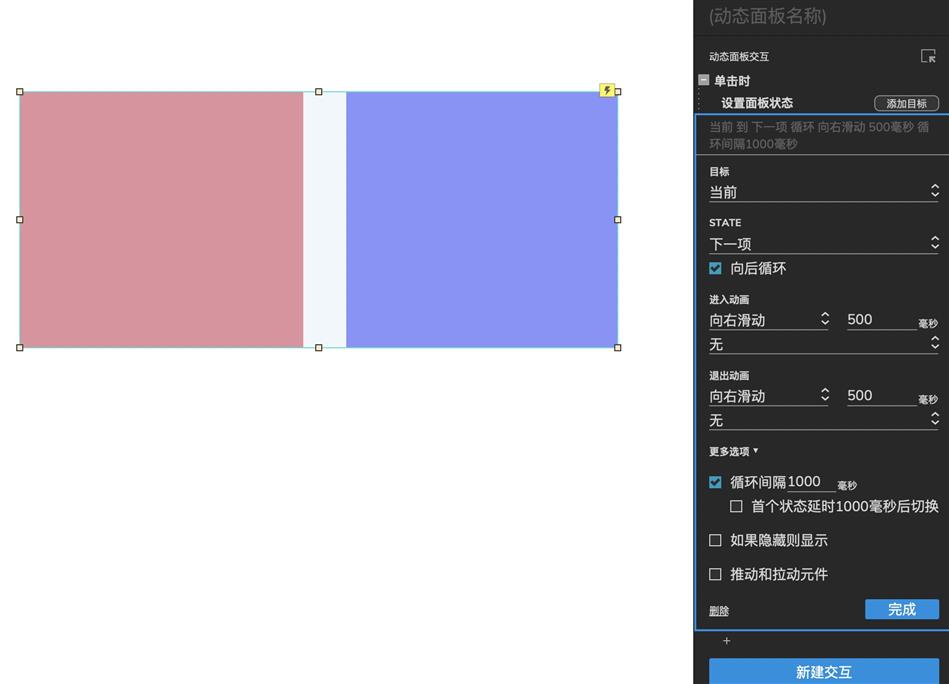
交互设置就很简单了,也可以和其他的空间联动
下面这个是:单机后就会开始自动循环滑动

就是用echart框架嵌入到Axure中
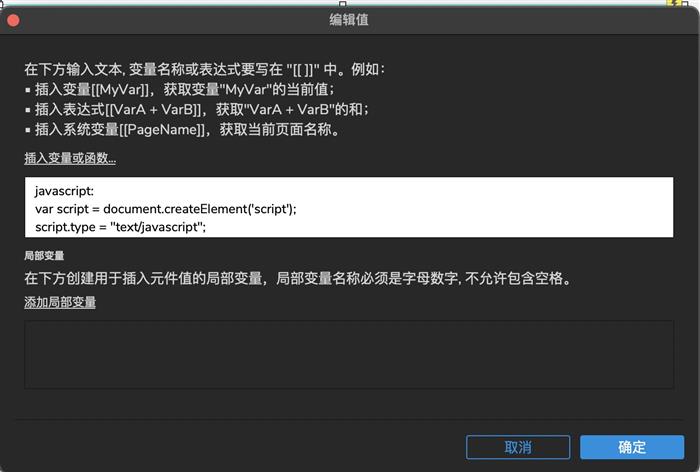
思路是将js代码嵌入到Axure中
重要的是下面的 option = {};
javascript:
var script = document.createElement(‘script‘);
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){
var dom =$(‘[data-label=test]‘).get(0);
var myChart = echarts.init(dom);
option = {};
if (option && typeof option === "object"){
myChart.setOption(option, true);
}}, 800);
进入上面的网址,选一个喜欢的图,可以看见左侧有option的代码,将上面的模版替换之后就把js代码构建好了。
fx
原文:https://www.cnblogs.com/sariseBlog/p/14496197.html