缝合一个评论区

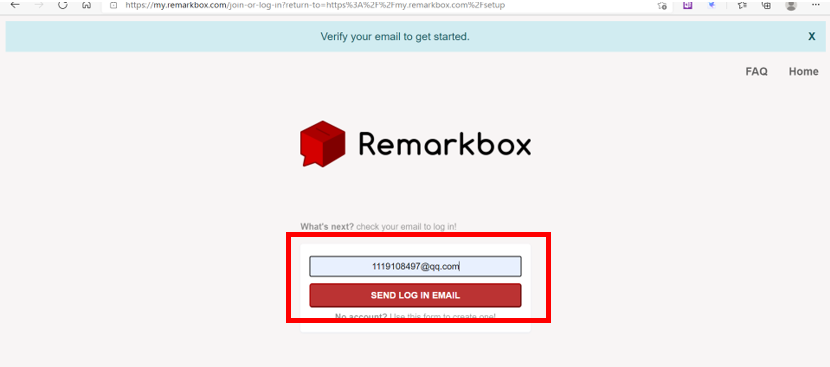
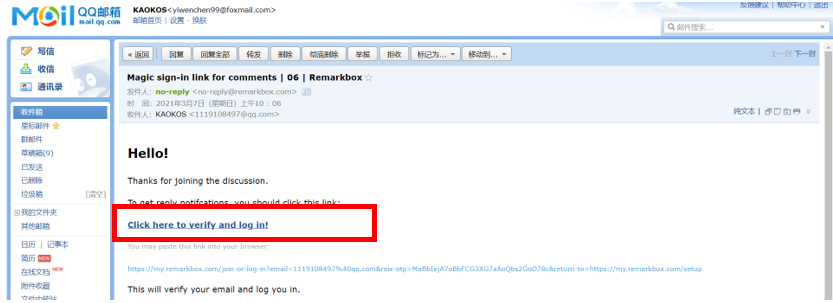
3. 这个平台是靠邮箱验证登陆的,直接填自己的邮箱,然后去自己的邮箱接验证码

点击这个链就直接登陆了

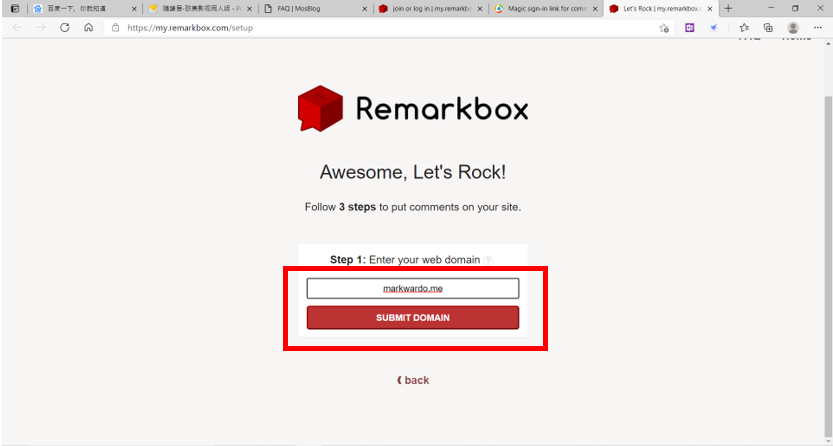
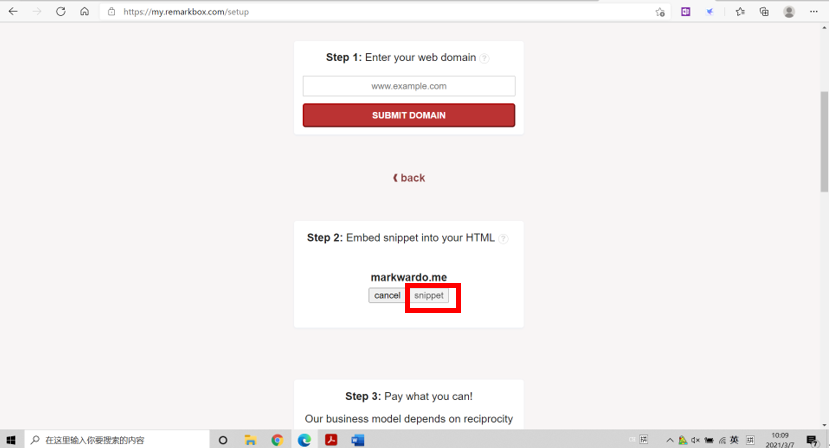
4. 会跳转到这个页面,直接在里面输入你自己的域名(不带https)

5. 下拉,发现Step 2出现了,点击snippet

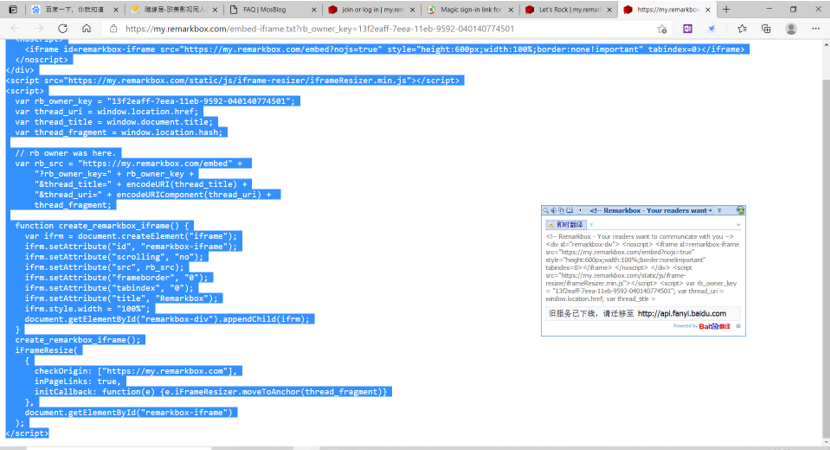
6. 会出现一个全是代码的页面,把这一页里的代码完整复制下来

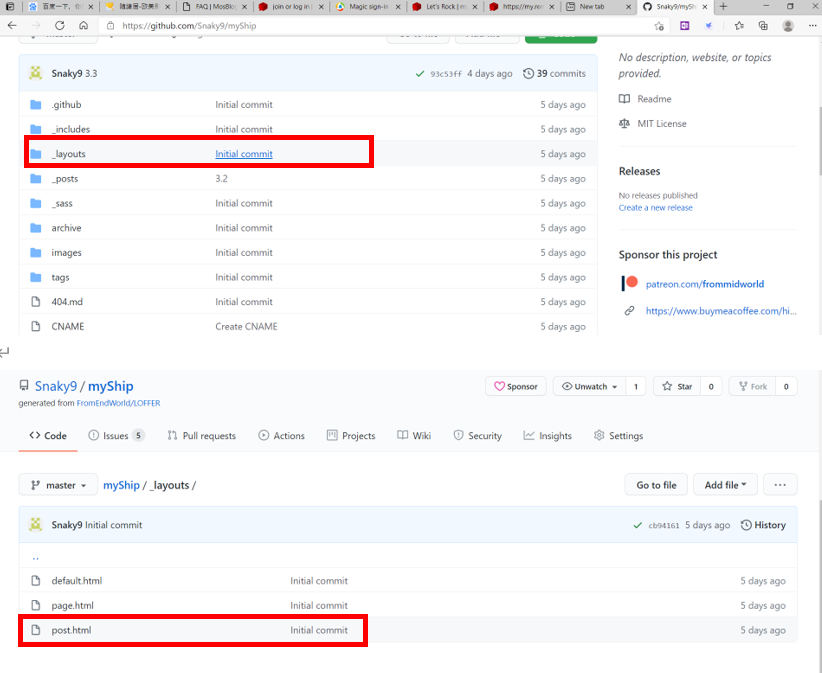
7. 现在,去你的网站的github仓库
在_layout文件夹里找到post.html

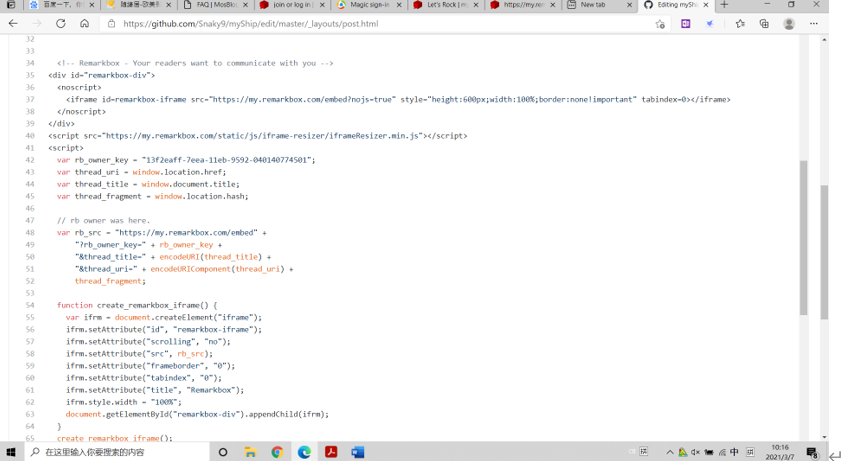
8. 在pots.html原代码的最下面贴入你复制下来的那一大段代码

保存,提交
PS:如果想要画一下评论区和正文的边界可以在这段被复制的代码最前面加一个
<div class="comments">
最后面加一个
</div>
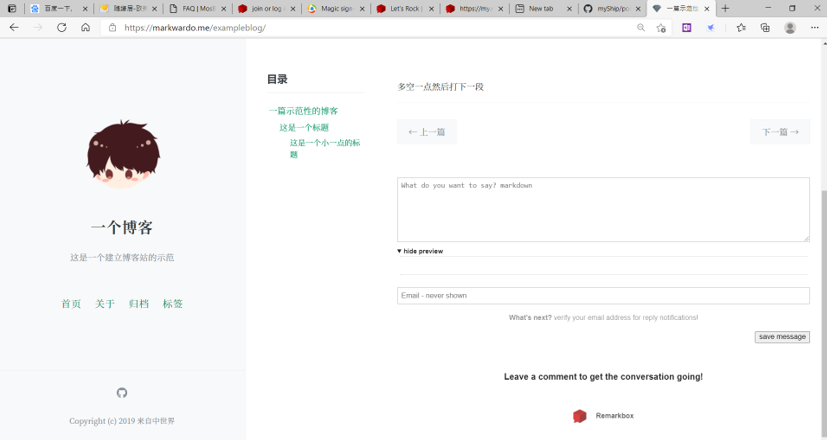
9. 多刷新几次,你的网站评论区就出来了

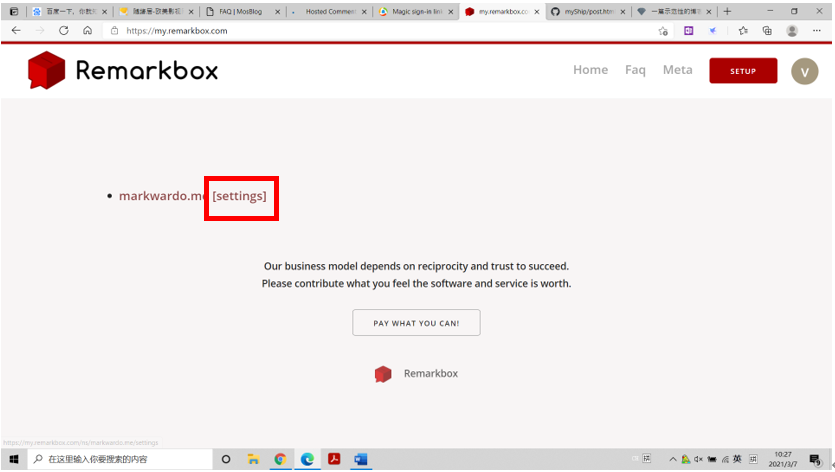
10. 如果你想设置一些提示信息,回到remarkbox的官网,在右上角点击log IN,进入这个页面之后点击setting

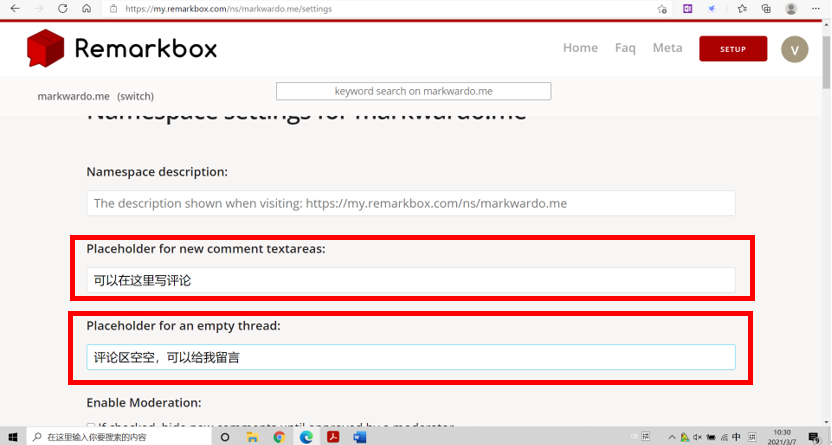
第一个红框框里是发评论的那个框里会显示的灰字,第二个红框框里是空白评论区里会显示的文字

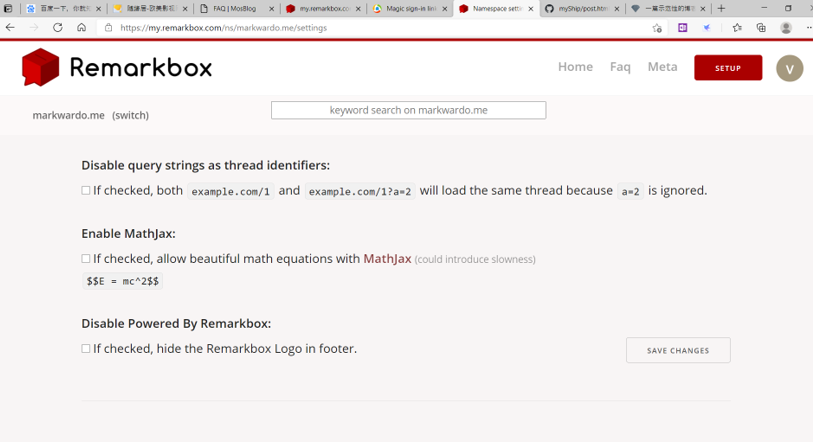
拉到这个地方save change

就编辑成功了
11. 其它:
这个插件开发者说他们的收费政策是“想给多少给多少”,有VISA卡可以去官网给他们随便打点钱,不打也不影响使用(当然出于尊敬我还是打了)

原文:https://www.cnblogs.com/Snakyblog/p/14495967.html