

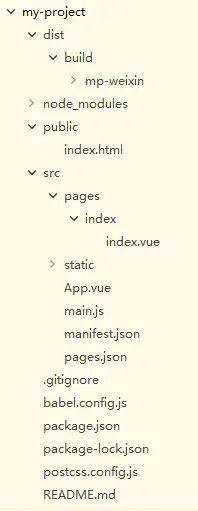
| dist ->build | 存放通过build编译的各个平台的代码,如mp-weixin |
|---|---|
| node_modules | 项目依赖包模块 |
| public | 放置的为公共文件,比如index.html文件,为项目的生成模板,我们写的vue的代码,在webpack打包项目的时候,最后都会基于该模板转换为浏览器可读的三大件:html+javascript+css |
| src | 存放通过HBuilderX可视化界面创建的的所有目录,为源码目录 |
| .gitignore | git上传需要忽略的文件格式 |
| babel.config.js | ES6语法编译配置 |
| package.json | 项目基本信息 |
| package-lock.json | 锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致 |
| postcss.config.js | postcss-loader 的配置文件名,通过js对 CSS 进行处理 |
| README.md | 项目说明 |
原文:https://www.cnblogs.com/yugueilou/p/14497912.html