全局
app.json配置
"plugins": {
"edict-plugin": {
"version": "1.6.0",
"provider": "wx2facb7b57eedf7e6"
}
}
全局
app.js初始化(使用wordcate必须先初始化,其余功能不需要)
var plugin = requirePlugin("edict-plugin");
App({
pluginconfig: {
appid: ‘wx2facb7b57eedf7e6‘,
appname: ‘英语词典‘,
platfrom: ‘wx‘
},
onLaunch: function () {
plugin.InitEdict(this.pluginconfig).then(stas => {
if (stas) {
console.log(‘初始化成功‘) }
})
}
})
TIPS:引入初始化是为了之后根据不同的应用需求,配置不同的单词册形式,如只有六级词汇的单词册等
插件提供的功能分为两种形式,一种是组件形式,可自由引入,一种是页面形式,只可以通过跳转使用。

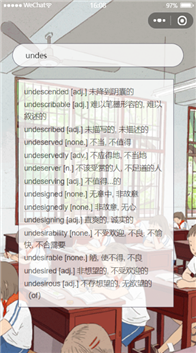
NavSearch使用
在页面json文件中配置引入
{
"usingComponents": {
"nav-search":"plugin://edict-plugin/nav-search"
}
}
使用方法如下,将该段代码放在wxml的顶部
<view>
<nav-search navshow="{{navshow}}" bind:wordselect="wordselect"></nav-search>
</view>
navshow参数为控制组件是否显示的,与wx:if效果相同,wordselct为点击单词触发事件
wordselect(e){
let word = e.detail.word;
wx.navigateTo({
url: ‘plugin://edict-plugin/word?word=‘+word,
})
}

DictSearch使用
直接进行页面跳转即可
wx.navigateTo({
url: ‘plugin://edict-plugin/search‘
})

WordCate使用
直接跳转即可,后续功能需要userid,请使用者自行获取用户openid并携带
wx.navigateTo({
url: ‘plugin://edict-plugin/index?userid=[openid]‘
})
获取方式 Java 获取小程序openid(基于SpringBoot)

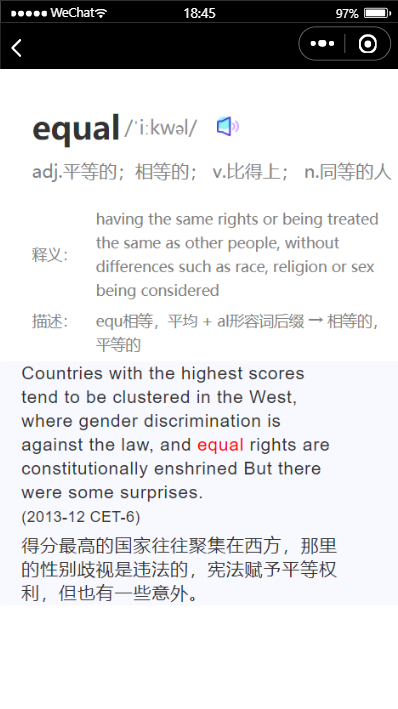
WordDetail使用
携带参数跳转,如下所示
wx.navigateTo({
url: ‘plugin://edict-plugin/word?word=‘+word,
})
该功能正在完善中,对应的翻译语句等现在比较少,后续会持续增加,欢迎愿意维护该项目的同学加入

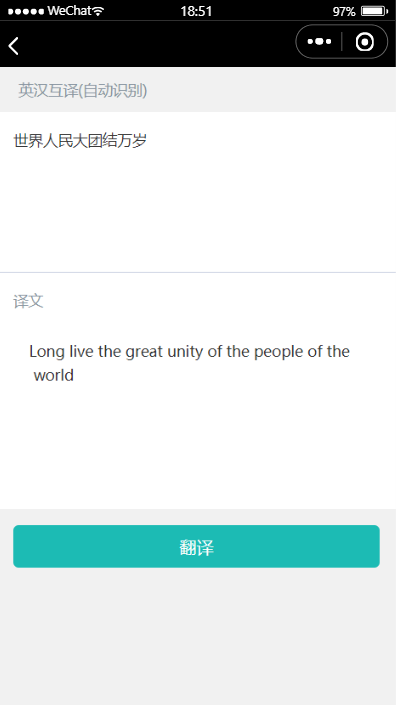
En-Zh 使用
页面跳转即可
wx.navigateTo({
url: ‘plugin://edict-plugin/en-zh‘
})
欢迎愿意维护该项目的同学或小程序开发者加入交流群

原文:https://www.cnblogs.com/masterchd/p/edict.html