transition过渡属性是CSS3浓墨重彩的特性,过渡可以为一个元素在不同样式之间变化自动添加 “补间动画”。
transition: width 1s linear 0s;
width 希望需要过渡的属性 transition-property
1s 动画的总时长(只能以秒为单位) transition-duration
linear(匀速) ease(加速度) transition-timing-function (可以使用贝塞尔曲线爱自定义)
0s 延迟时间(多长时间开始动画) transition-delay
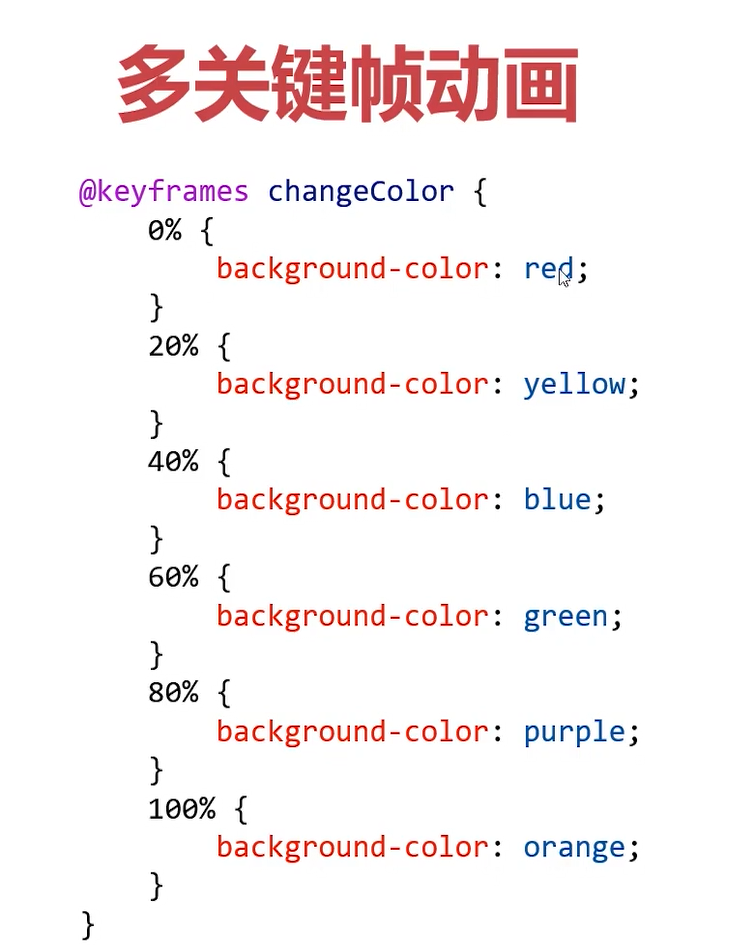
可以使用@keyframes来定义动画,keyframes表示“关键帧”,在项目上线前,要补上私有前缀 @-webkit-等等。
@keyframes r {
form {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
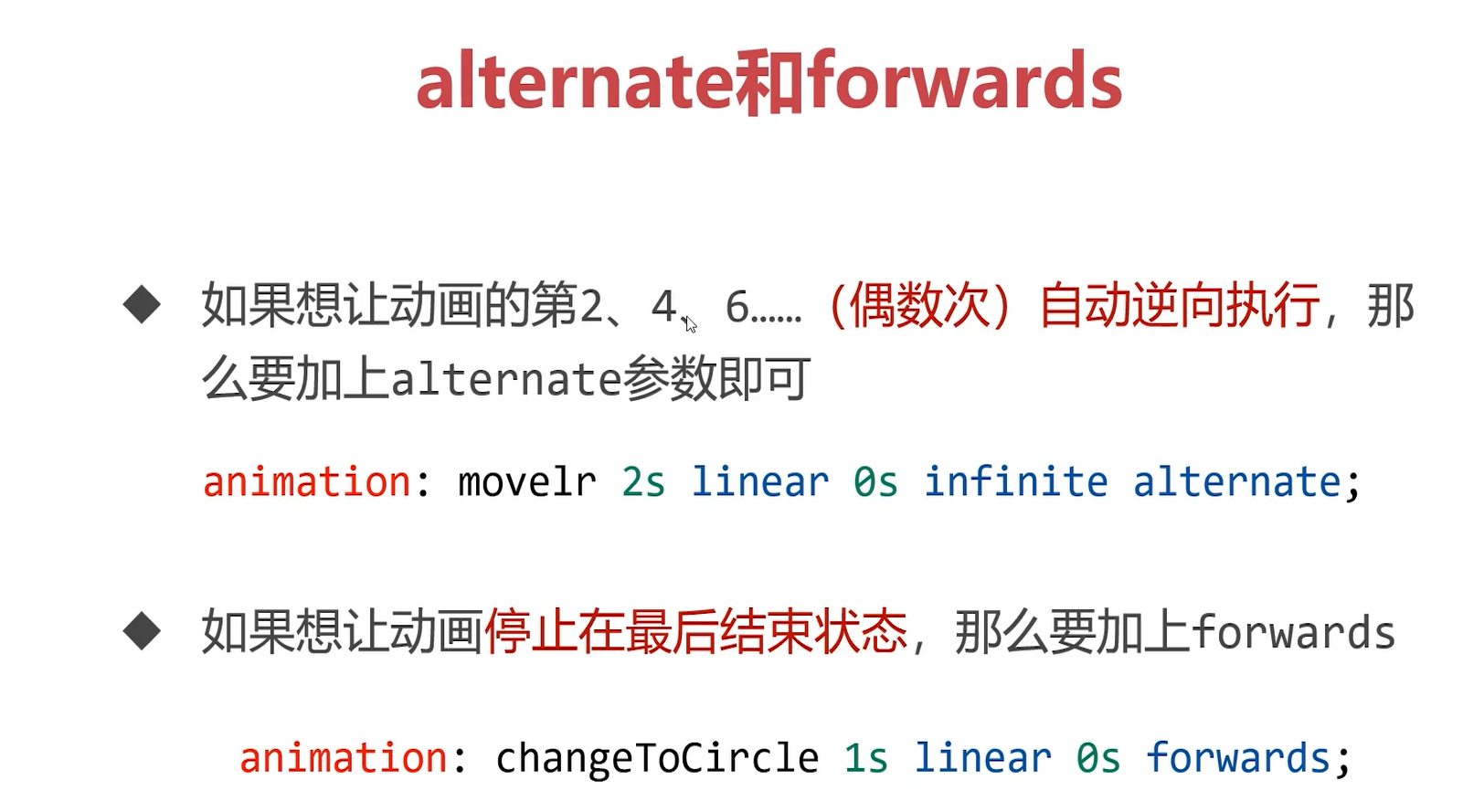
定义动画之后,就可以使用animation属性调用动画。
animation: r 1s linear 0s 3;
第五个参数是动画的执行次数


原文:https://www.cnblogs.com/cwlrk/p/14502075.html