Xml DOM 文档对象模型(Document Object Model)
操作XML DOM的一个API(Application Programming Interface,应用程序接口) w3c标准
封装了一些与DOM相关的类,使用这些类单方法和属性,操作DOM:获取对象,修改,添加,删除XML元素
整个文档
一个元素
文本
属性
注释
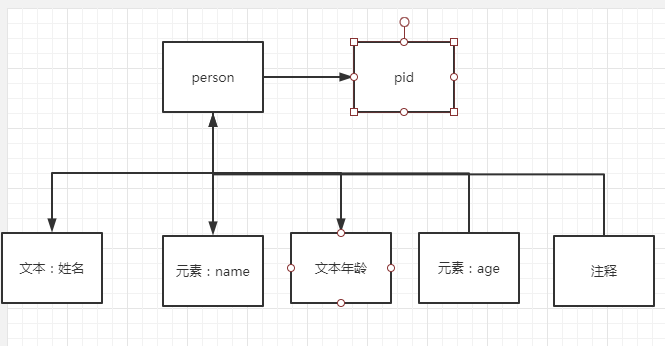
整个XML文档都可以映射为一棵节点树
<person pid="1001">
姓名
<name>zhangsan</name>
年龄
<age>20</age>
<!--注释 -->
</person>

父(parent)子(child):(上下级)
兄弟(sibling):同级(同一个父节点)
叶子:末端的节点 没有子节点的节点
API: IE
Xmldoc = new ActiveObject ("Microsoft.XMLDOM");
//关闭
Xmldoc.asyn="false";
//加载xml文档
//Xmldoc.load("文件名");
Xmldoc.load("example.xml")
X.nodeName:节点名称
x.nodeValue:节点值 无值 null
x.parentNode:父节点
x.childNodes:子节点数组
x.attributes:节点的属性数组
x.getElementsByTagName("tagName"):返回指定标签节点对象数组
<!DOCTYPE html>
<html>
<head>
<script>
//获得DOM对象
var xmldoc= new ActiveXObject("Microsoft.XMLDOM");
//X是xml
xmldoc.asyn="false";
xmldoc.load("");//xxx.xml
//获得note节点对象
var myElements=xmldoc.getElementsByTagName("");//("xxx")[0]
//访问其属性
document.write("子节点名称"+myElements.nodeName +"<br/>");
//document.write(myElements[0].childNodes[0].nodeValue +"<br/>");
for(i=0;i<myElement.childNodes.length;i++){
document.write("子节点名称"+myElement.childNodes(i).nodeName+":"+myElement.childNodes(i).nodeValue+":"+"<br/>");
}
document.write("子节点名称"+myElement.childNodes(0).nodeName+":"+myElement.childNodes(0).childNodes(0).nodeValue+":"+"<br/>");
var e =myElement.childNodes(0);
var e2 = childNodes[0].childNodes[0].nodeValue
</script>
</head>
<body>
</body>
</html>
<?xml version="1.0"?>
<note>
<to>zhangdan</to>
<from id="03" aff="fad">af</from>
<heading>fadf</heading>
<!--hi-->
<body></body>
</note>
//子节点之间导航
//firstChild :第一个子节点
//lastChild :最后一个
//nextSibling :下一个兄弟节点
//prevSibling : 上一个兄弟节点
//parentNode :父节点
访问下一个节点,有文本
document.write(myElement.nextSibling.childNodes[0].nodeValue);
属性
//访问属性
//找到节点
var myElemen2=xmldoc.getElementsByTagName("from")[0];
//你其实不知道from有几个属性,毕竟你是访问
//访问元素节点:getAttributeNode();方法
var idtxt = myElemen2.getAttributeNode("id").nodeValue;
//输出
document.write(idtxt + "<br/>");
//访问属性值:getAttribute()
var myelement2_from=xmldoc.getElementsByTagName="from"[0];
document.write(myElemen2.getAttribute("id","4") + "<br/>");//将id改为4
//节点属性 nodeType
//1:元素节点
//2:属性节点
//3:文本节点
//8:注释换行
//9:XMLDOM文档节点
Dom树的遍历
改变节点的值:找到这个值,再改变这个值
<script type="text/javascript" src="ss.js"></script>
<script>
1.获得node对象
var myelement_to = xmldoc.getElementsByTagName("to")[0];
2.赋值
myelement.childNodes.nodeValue="power";
//改变属性值setAttribute()
myelement2.setAttribute("");
删除节点:
removeNode();
removeChild();
var element_to=xmldoc.getElementsByTagName("to")[0];
//element_note.removeChild(element_to);
element_to.parentNode.removeChild(element_to)
删除属性
removeAttribute();
//删除第二个属性名
myelement_from.removeAttributeNode(myelement_from.getAttributeNode("第二个属性名")); //参数 属性对象
myelement_from.removeAttribute("ming");//参数:属性名称
添加节点
1.创建节点 createElement()
var myNewElement = xmldoc.createElement("myElement");//参数:节点名称
//添加节点到XMLDOM:appendChild();
var myelement = xmldoc.getElementsByTagName("to")[0];
element_to.appendChild(myNewElement);
//创建属性节点 createAttribute();
var myNewattr=myNewElement.createAttribute("myattr");
//设置值
//方法一 myNewElement.setAttributeNode(myNewattr);
//方法二 myNewElement.setAttribute("myattr","hello");
var myNewAttr = xmldoc.createAttribute("myattr");//创建属性节点对象
myNewAttr.nodeValue="hello";//设置属性的值
element_to.setAttributeNode(myNewAttr);//参数是属性节点对象
console.log(xmldoc.xml);
//创建文本节点
var myNewText=xmldoc.createTextNode("mytext");参数:节点名称
element_to.appendChild(myNewText);//添加到DOM树
//创建注释节点
var myNewcomm=xmldoc.createcomment("mycomment");参数:节点名称
element_to.appendChild(myNewcomm);//添加到DOM树
listNode(myelement,0);
</script>
原文:https://www.cnblogs.com/tqdm/p/14503527.html