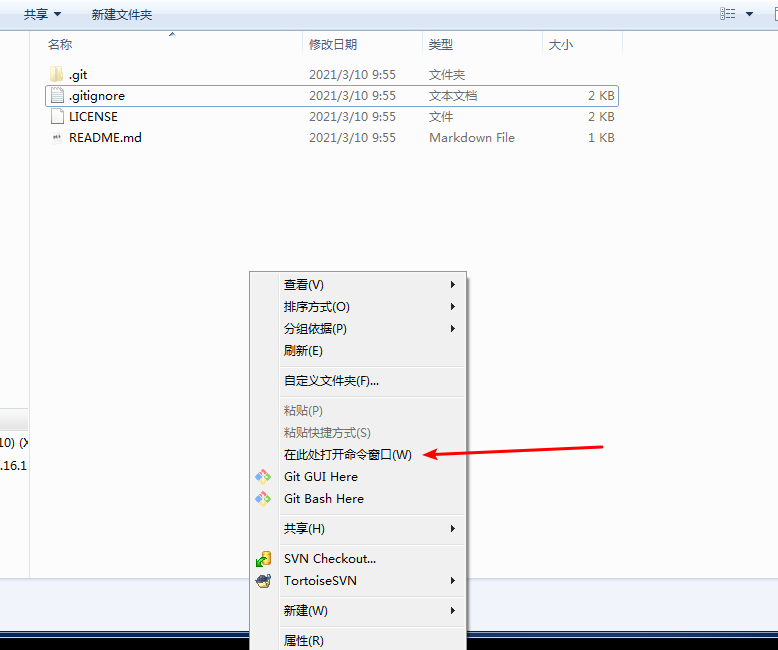
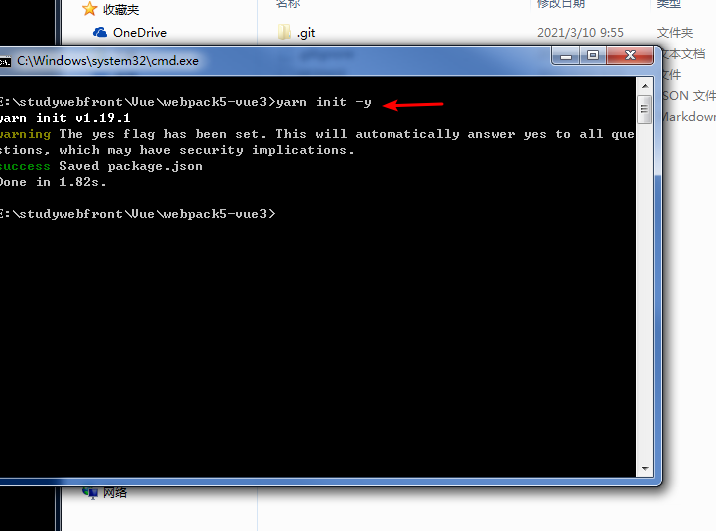
我们在项目中使用yarn 来代替npm, 因为yarn 要比npm快。


const path = require(‘path‘)
const resolve = (filePath) => {
return path.resolve(__dirname, filePath)
}
module.exports = env => ({
mode: env,
entry: {
main: resolve(‘src/main.js‘)
},
output: {
filename: ‘js/[name].js‘,
path: resolve(‘servers/dist‘)
}
})
同时我们需要在package.json中设置运行的脚本命令,在scripts中添加如下的代码
"scripts": {
"build": "webpack --mode=development"
},
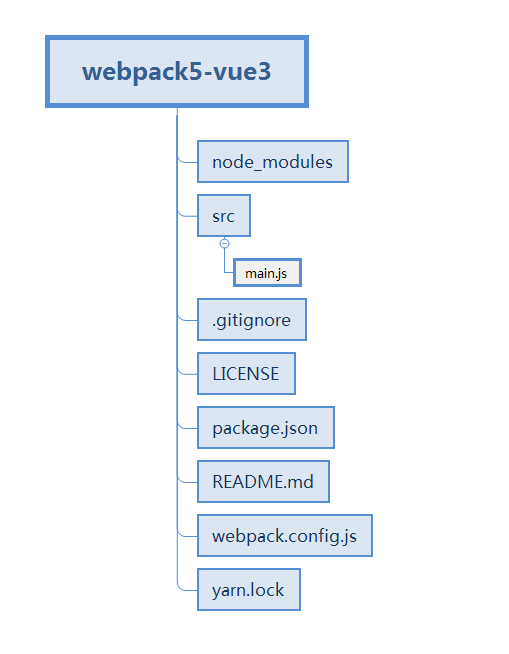
根据上面的配置, 我们需要在当前文件夹下创建一个src文件夹,在src文件夹中创建一个main.js文件,这时候的文件目录应该是这样的。

这时候我们在命令行中执行 npm run build 就会在当前目录中创建一个servers/dist文件夹,里面有一个main.js的文件。
简单的配置到此就结束了, 接下来的内容
人人都能学会的webpack5搭建vue3.0项目,可应用于生产环境 (一)
原文:https://www.cnblogs.com/0915ty/p/14511086.html