1.下载Node.js
下载地址:https://nodejs.org/en/
2.下载好后点击安装。

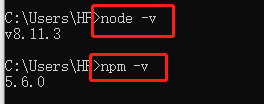
3.安装完成后在控制台输入:node -v,查看node版本。
4.Node自带了NPM了,在控制台输入:npm -v查看。

5.更改默认的全局目录,默认全局目录是C:\Users\Administrator\AppData\Roaming\npm\node_modules。
5.1设置缓存和全局文件路径配置。(如果命名设置不好用,重启电脑,最终办法更修改.npmrc文件,在.npmrc文件加上
cache "F:\server\tools\nodejs\node_cache"
prefix "F:\server\tools\nodejs\node_global" )
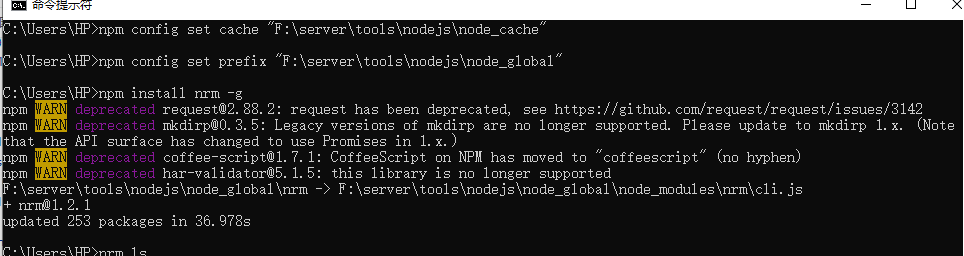
设置缓存文件夹 npm config set cache "F:\server\tools\nodejs\node_cache"
设置全局模块存放路径 npm config set prefix "F:\server\tools\nodejs\node_global"
设置成功后,之后用命令npm npm install nrm -g 安装以后模块就在F:\server\tools\nodejs\node_global里
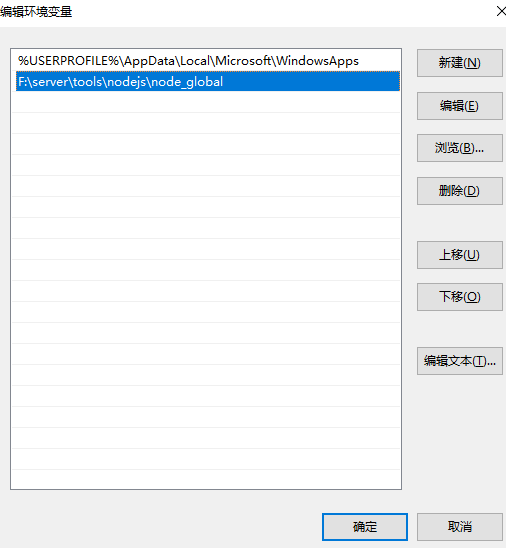
5.2 配置环境变量。
‘nrm‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。
因为vue脚本在自定义的global目录下,不在path环境变量
这时候,我们需要在环境变量path中添加 F:\server\tools\nodejs\node_global
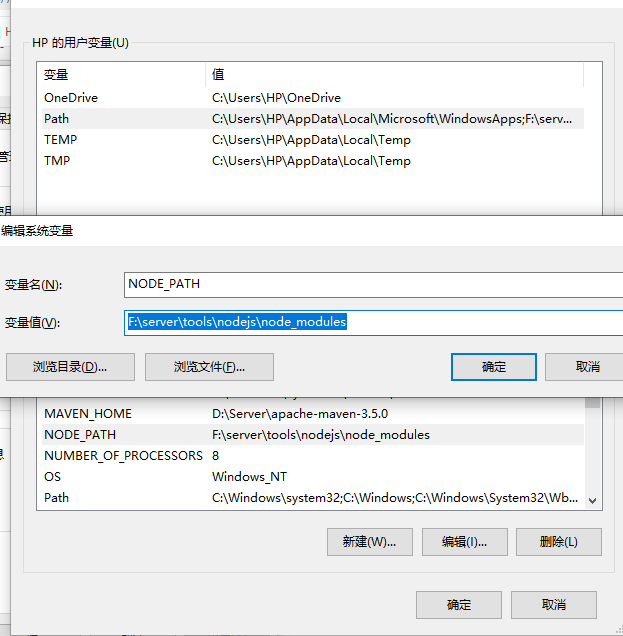
系统变量设置:添加变量 NODE_PATH 值为:F:\server\tools\nodejs\node_modules


6.npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。
推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里`-g`代表全局安装。可能需要一点儿时间
在控制台输入:npm install nrm -g
完成后的界面如下:

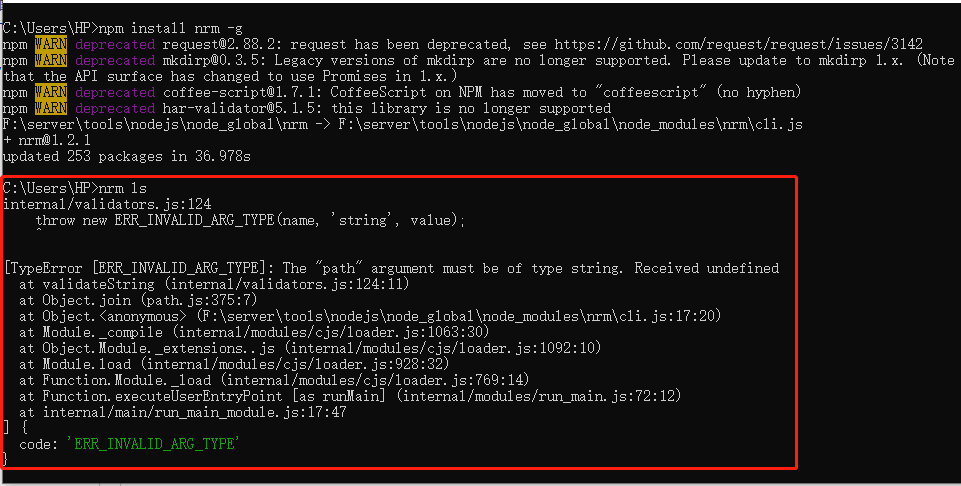
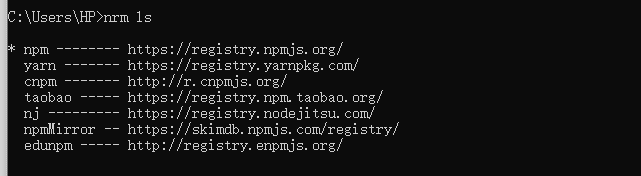
7.通过`nrm ls`命令查看npm的仓库列表,带*的就是当前选中的镜像仓库。
此时报错 internal/validators.js:124 throw new ERR_INVALID_ARG_TYPE(name, ‘string‘, value)。

解决方法:
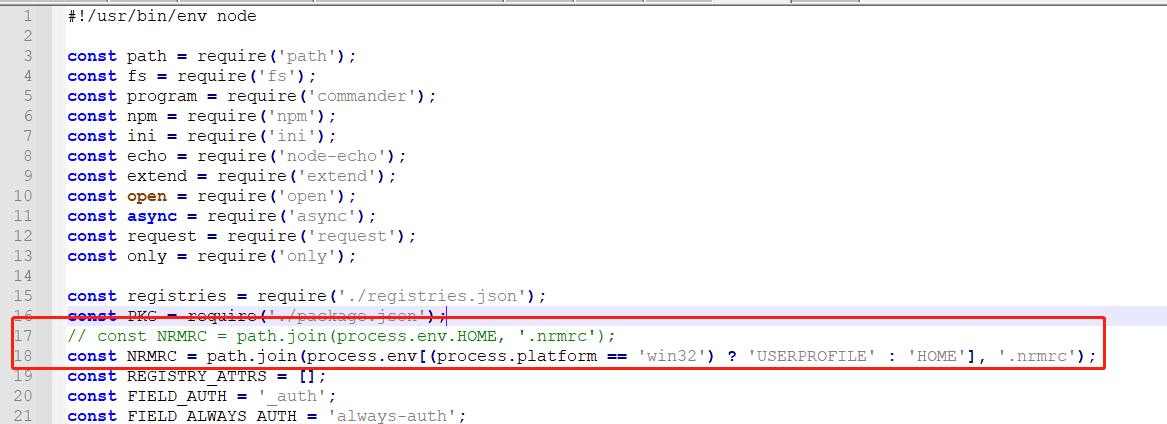
//找到cli.js文件,找到 17 行,注释掉原先代码,替换成 // const NRMRC = path.join(process.env.HOME, ‘.nrmrc‘); const NRMRC = path.join(process.env[(process.platform == ‘win32‘) ? ‘USERPROFILE‘ : ‘HOME‘], ‘.nrmrc‘);


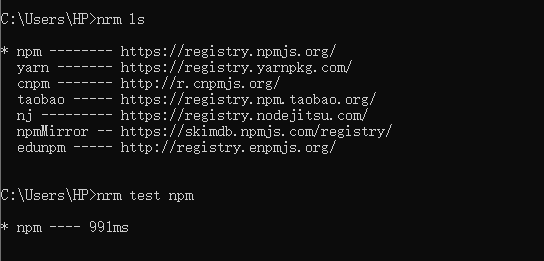
再次执行nrm ls ,成功。通过`nrm ls`命令查看npm的仓库列表,带*的就是当前选中的镜像仓库。

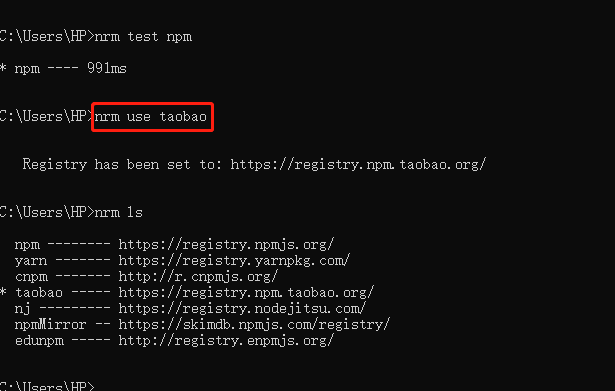
通过`nrm use taobao`来指定要使用的镜像源。

通过`nrm test npm `来测试速度。(nrm test 表示测试所有镜像源的速度。)

8.新建vue工程。
创建工程。
创建一个新的空工程。
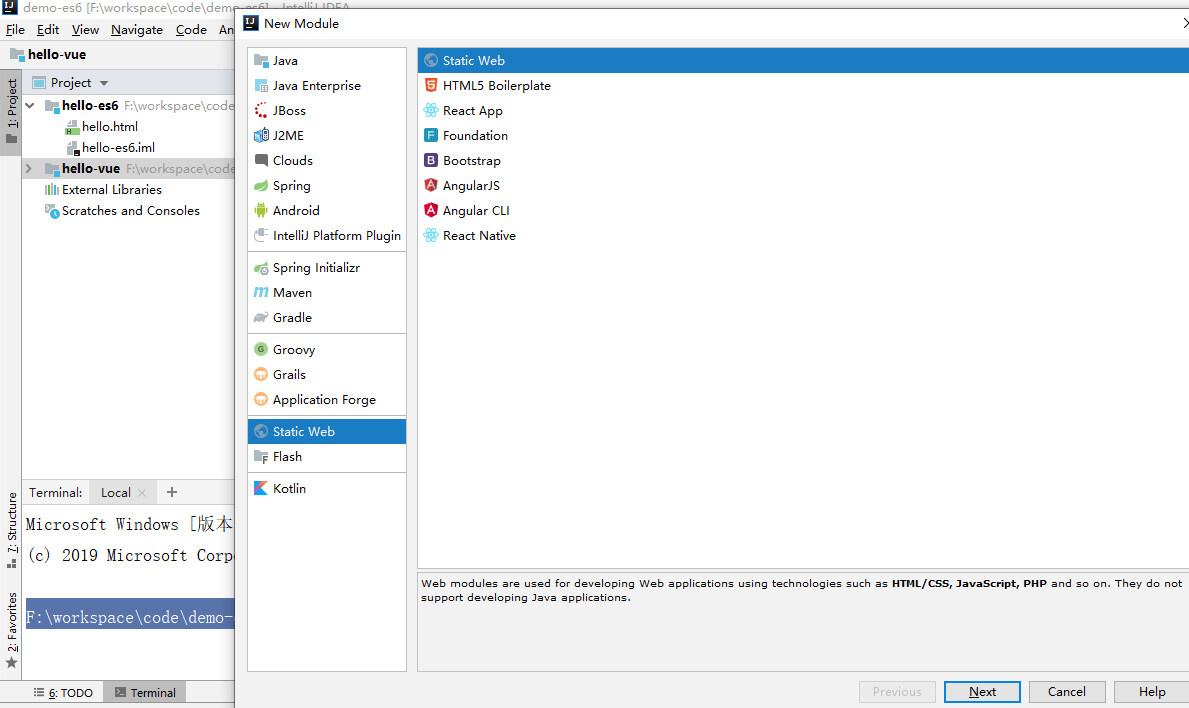
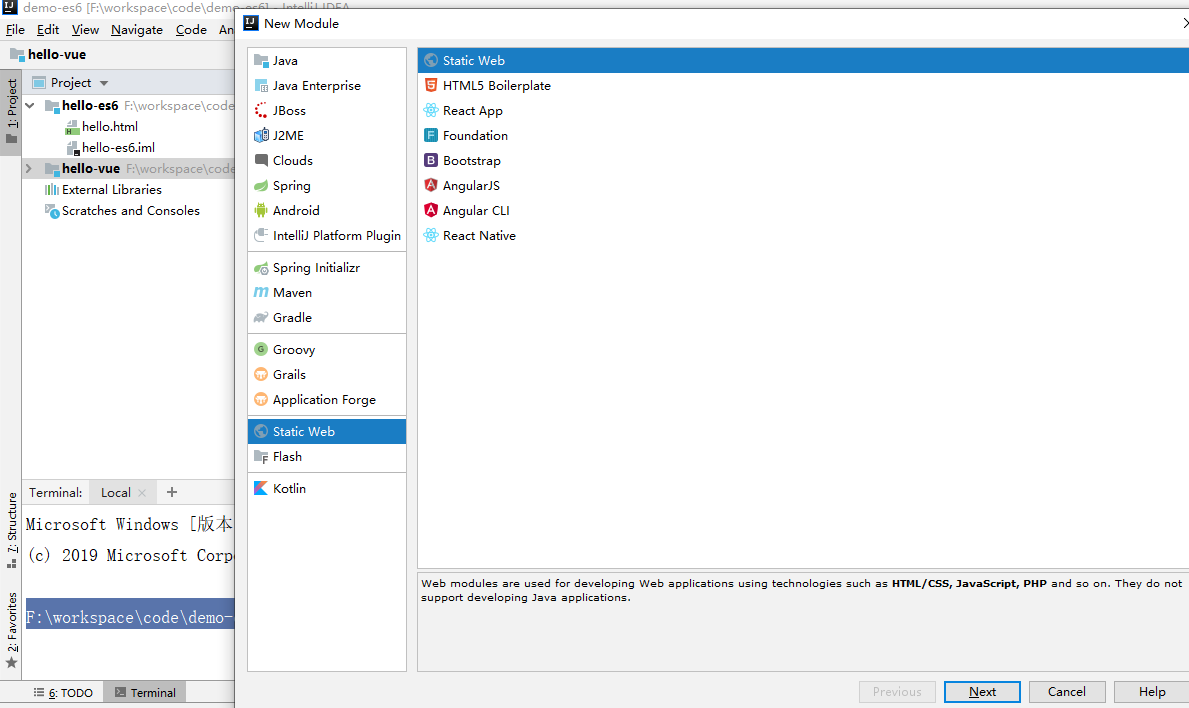
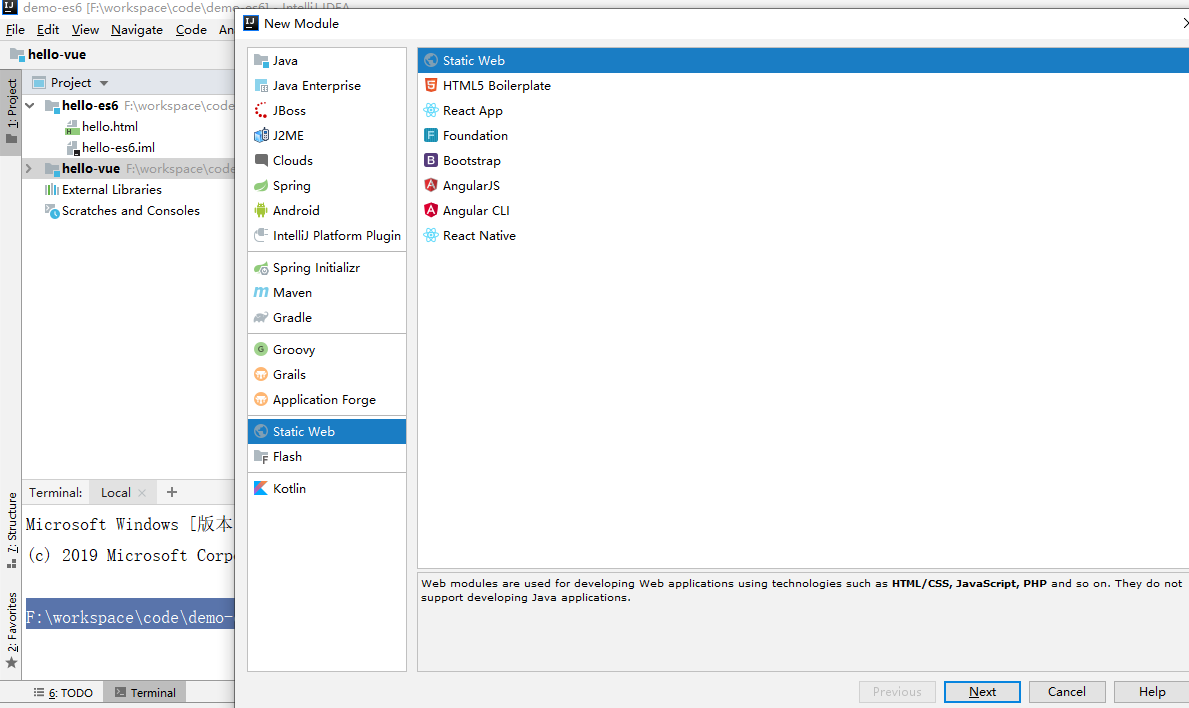
然后新建一个module。
选中static web,静态web项目。



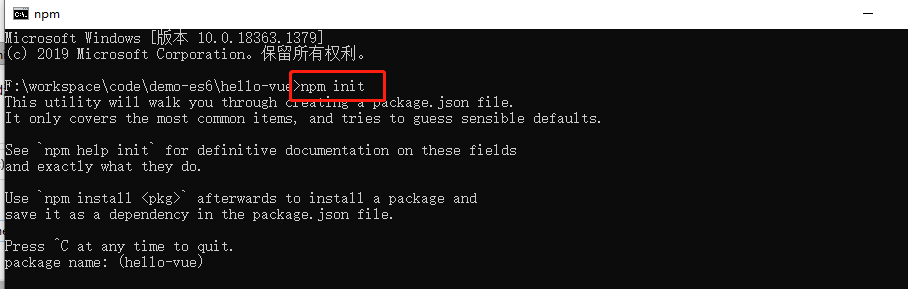
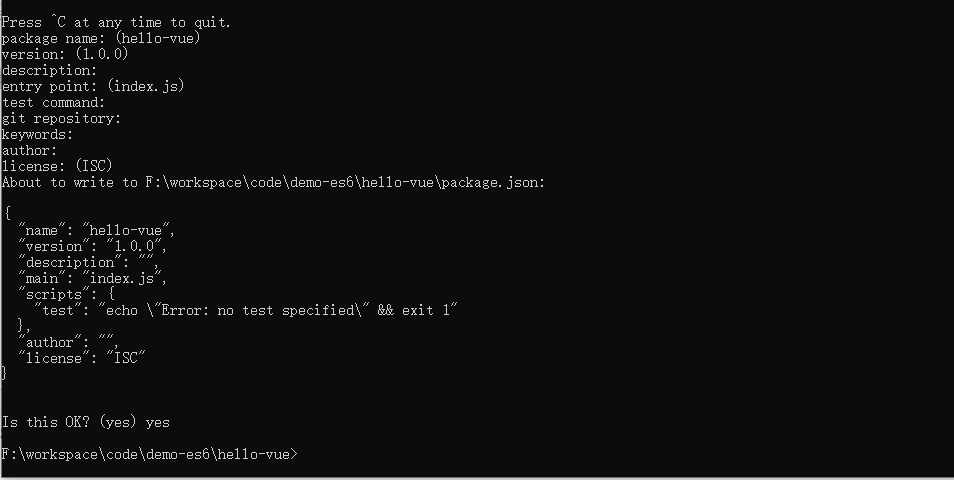
找到hello-vue目录,cmd运行命令 npm init.



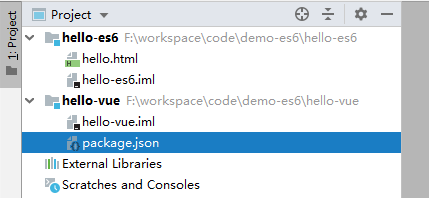
然后刷新工程,就会多出一个package.json.

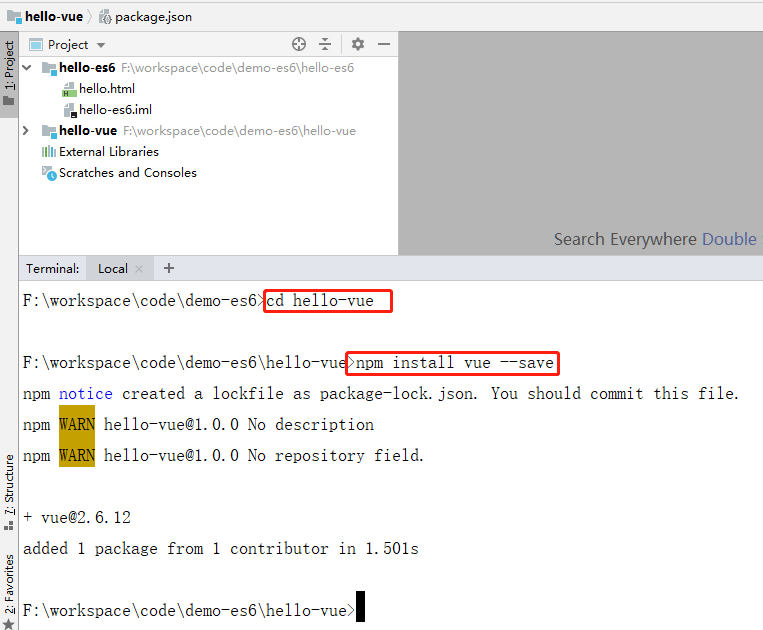
9.执行 npm install vue --save,安装vue。(上边在文件目录里执行cmd命令,通用在idea里也可以执行cmd命令,效果是一样的。)

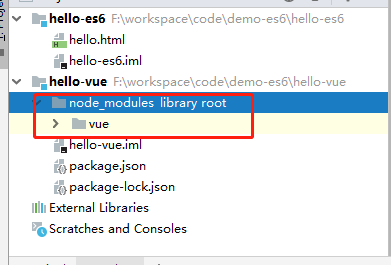
然后刷新项目,项目多了node-modules文件。

创建一个html文件,游览器运行即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>你好,我是{{name}}</p>
</div>
</body>
<!--引入vue.js,不能用script简写模式,否则引用不到-->
<!--<script src="node_modules/vue/dist/vue.js"/>-->
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
name:‘java‘
}
});
</script>
</html>
10.vue-router路由安装
使用vue-router和vue可以非常方便的实现 复杂单页应用的动态路由功能。
官网:https://router.vuejs.org/zh-cn/。
使用npm安装:npm install vue-router --save。
idea命令执行。

在文件中引入依赖:

<script src="../node_modules/vue-router/dist/vue-router.js"></script>
原文:https://www.cnblogs.com/konglxblog/p/14489251.html