1. 在 webpack 中,使用 import Vue from ‘vue‘ 导入的 Vue 构造函数,功能不完整,只提供了 runtime-only 的方式,并没有提供 像网页中那样的使用方式;
如果想使用功能完整的 vue.js,有以下两种方式:
一:import Vue from ‘../node_modules/vue/dist/vue.js‘
包的查找规则:
1. 找项目根目录中有没有 node_modules 的文件夹
2. 在 node_modules 中根据包名,找对应的 vue 文件夹
3. 在 vue 文件夹中,找一个叫做 package.json 的包配置文件
4. 在 package.json 文件中,查找 main 属性 (该属性指定了这个包在被加载时的入口文件)
二、在 webpack.config.js 配置文件中,给 module.exports 新增一个 resolve,alias 属性,
resolve.alias 配置项通过别名来把原来导入路径映射成一个新的导入路径
resolve: {
alias: { // 别名
‘vue‘: ‘vue/dist/vue.js‘ // vue 结尾
}
}
2. 在 vue 中结合 render 函数渲染指定的组件到容器中
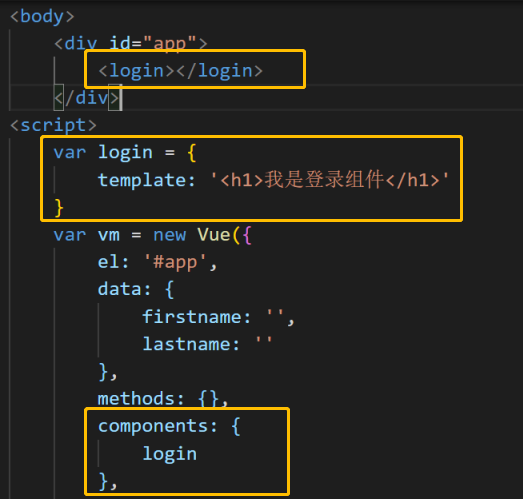
我们以 script 标签 引入 vue.js 时,定义一个组件是这样的:

但是在 webpack 中,引入的 runtime-only 的 vue 不能这样定义组件,需要单独创建一个 login.vue 的文件,代表一个组件,然后在 main.js 中 去 import 引入。当然,webpack 默认无法打包 .vue 的文件,需要安装第三方 loader:
cnpm i vue-loader vue-template-compiler -D
注意:Vue-loader在15.*之后的版本,都是 vue-loader 的使用都是需要伴生 VueLoaderPlugin 的,
在webpack.config.js中加入:
const path = require(‘path‘);
const htmlWebpackPlugin = require("html-webpack-plugin");
const VueLoaderPlugin = require(‘vue-loader/lib/plugin‘);
const { resolve } = require(‘path‘);
module.exports = {
mode: ‘development‘, // 打包为开发模式
// 入口配置的对象中,属性为输出的js文件名,属性值为入口文件
entry: {
main: ‘./src/main.js‘
}, // 入口文件,从项目根目录指定
output: { // 输出路径和文件名,使用path模块resolve方法将输出路径解析为绝对路径
path: path.resolve(__dirname, ‘/dist/js‘), // 将js打包到dist/js的目录
filename: "[name].js" // 使用[name]打包出来的js文件会分别按照入口文件配置的属性来命名
},
// 只要是插件,一定要放到 plugins 节点中去
plugins: [ // 配置插件的节点
new htmlWebpackPlugin({ // 创建一个在内存中生成 HTML 页面的插件
template: path.join(__dirname, "src/index.html"), // 指定模板页面,将来会根据指定的页面路径,生成内存中的页面
filename: ‘index.html‘ // 指定生成页面的名称
}),
new VueLoaderPlugin()
],
module: {
rules: [
{ test: /\.css$/ , use: [‘style-loader‘, ‘css-loader‘] }, // 配置 .css 文件的第三方 loader 规则
{ test: /\.less$/ , use: [‘style-loader‘, ‘css-loader‘, ‘less-loader‘] }, // 配置 .less 文件的第三方 loader 规则
{ test: /\.scss$/ , use: [‘style-loader‘, ‘css-loader‘, ‘sass-loader‘] },
{
test: /\.(jpg|png|bmp|jpeg|gif)$/ ,
include: resolve(‘src‘),
use: [
{
loader: ‘url-loader‘,
options: {
limit: 7000,
name: ‘[hash:16]-[name].[ext]‘
}
}
]
}, // 处理图片路径的loader
{ test: /\.(eot|woff|woff2|svg|ttf)/, use: ‘url-loader‘ }, // 处理字体
{ test: /\.js$/, use: ‘babel-loader‘, exclude: /node_modules/ },
{ test: /\.vue$/, use: ‘vue-loader‘ }
]
},
resolve: {
alias: { // 别名
‘vue‘: ‘vue/dist/vue.js‘ // vue 结尾
}
}
}
main.js 文件:
// main.js 入口文件
import Vue from ‘vue‘
import login from ‘./login.vue‘
var vm = new Vue({
el: ‘#app‘,
data: {
msg: 123
},
// render(createElements) {
// return createElements(login)
// }
render: c => c(login) // 箭头函数只有一行,默认会 return
})
login.vue 组件:
<template>
<div>
<h1>这是登录组件</h1>
</div>
</template>
<script>
</script>
<style>
</style>
浏览器效果:

原文:https://www.cnblogs.com/bulu08042/p/14514981.html