我们的工作中经常需要和PDF格式文件打交到,为了更好的管理文件,我们一般又把文件存储到诸如OA等系统中,阅读的时候又需要下载文件到本机电脑中才能阅读,
为了更方便的阅读,我们需要在WEB页中直接浏览PDF文件。
Mozilla的开源项目pdf.js帮我们实现了这一功能。
官方地址:http://mozilla.github.io/pdf.js
开源项目地址:https://github.com/mozilla/pdf.js
实现如下:首先在官网地址下载插件js包,解压后完整的复制到项目中,我这里为pdfjs文件夹。
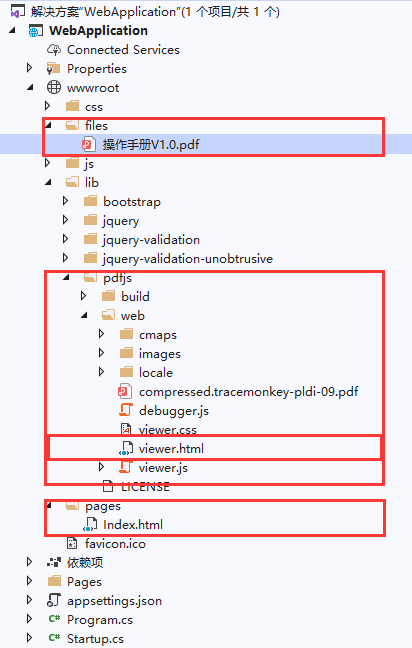
项目结构目录如下图所示:
files:该目录存储pdf文件。
lib/pdfjs:该目录存储pdf.js插件。
pages:该是浏览pdf的承载页。

Index.html页面内容如下所示:
页面内包含一个<iframe>标签,src属性地址为lib/pdfjs/web/viewer.html,这个pdf.js插件内部页面。附带参数file为我们要浏览的pdf文件。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>在WEB页中浏览PDF文件</title> </head> <body style="height:900px;"> <iframe style="width:100%;height:inherit; border:0px;" src="../lib/pdfjs/web/viewer.html?file=../../../files/操作手册V1.0.pdf"></iframe> </body> </html>
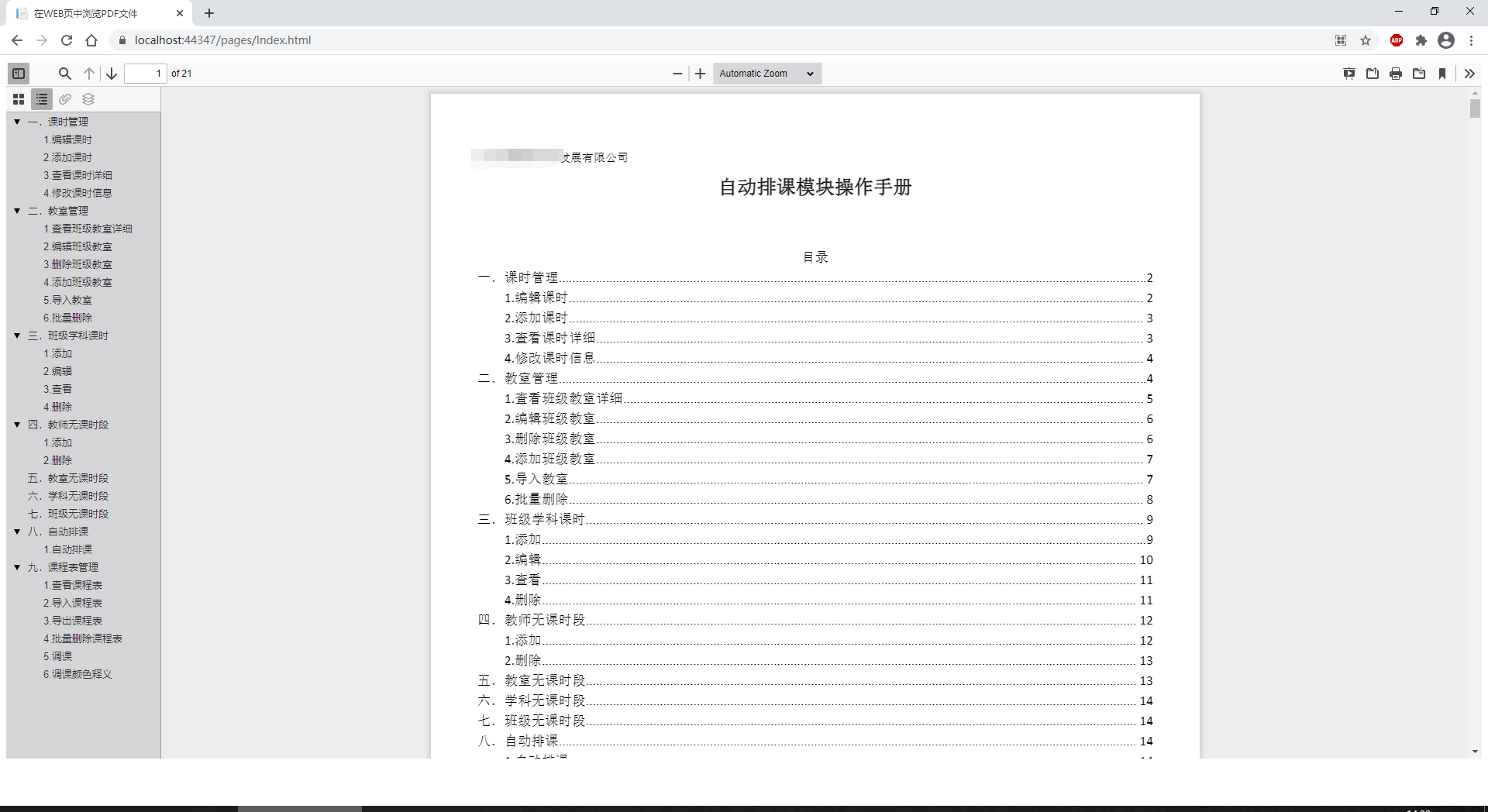
浏览器输入:https://localhost:44347/pages/Index.html显示结果如下图所示:

原文:https://www.cnblogs.com/pudefu/p/14517901.html