使用pip安装 django-ckeditor 和 pillow,pillow用于生成缩略图,用来在编辑器里浏览上传的图片,本文的环境为python3.8.5,django版本为3.1
pip install django-ckeditor
pip install pillow
在Application definition的位置,也就是添加自己创建的app的位置处,加入ckeditor和ckeditor_uploader
# Application definition
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘ckeditor‘, #
‘ckeditor_uploader‘ #
]
默认情况下,django项目创建的时候是没有配置媒体文件的存放位置的,这里需要添加配置,一般就写在STATIC配置的下方即可
MEDIA_URL = "/files/"
MEDIA_ROOT = path.join(BASE_DIR, "media") # 使用django本身的存储方式
CKEDITOR_UPLOAD_PATH = "" # 配置ckeditor自定义的存储位置,可以是CDN的地址,如果使用django自身的方式,这里就什么都不写
在配置好上传文件的路径之后,开始自定义ckeditor显示的内容,默认配置带有所有的功能
# 富文本编辑器ckeditor配置
CKEDITOR_CONFIGS = {
#(1)默认配置
‘default‘: {
‘toolbar‘: ‘full‘, # 工具条功能
‘height‘: 600, # 编辑器高度
‘width‘: "auto", # 编辑器宽
},
#(2)自定义配置带代码块显示
# ‘default‘: {
# ‘toolbar‘: (
# [‘div‘, ‘Source‘, ‘-‘, ‘Save‘, ‘NewPage‘, ‘Preview‘, ‘-‘, ‘Templates‘],
# [‘Cut‘, ‘Copy‘, ‘Paste‘, ‘PasteText‘, ‘PasteFromWord‘, ‘-‘, ‘Print‘, ‘SpellChecker‘, ‘Scayt‘],
# [‘Undo‘, ‘Redo‘, ‘-‘, ‘Find‘, ‘Replace‘, ‘-‘, ‘SelectAll‘, ‘RemoveFormat‘],
# [‘Form‘, ‘Checkbox‘, ‘Radio‘, ‘TextField‘, ‘Textarea‘, ‘Select‘, ‘Button‘, ‘ImageButton‘, ‘HiddenField‘],
# [‘Bold‘, ‘Italic‘, ‘Underline‘, ‘Strike‘, ‘-‘, ‘Subscript‘, ‘Superscript‘],
# [‘NumberedList‘, ‘BulletedList‘, ‘-‘, ‘Outdent‘, ‘Indent‘, ‘Blockquote‘],
# [‘JustifyLeft‘, ‘JustifyCenter‘, ‘JustifyRight‘, ‘JustifyBlock‘],
# [‘Link‘, ‘Unlink‘, ‘Anchor‘],
# [‘Image‘, ‘Flash‘, ‘Table‘, ‘HorizontalRule‘, ‘Smiley‘, ‘SpecialChar‘, ‘PageBreak‘],
# [‘Styles‘, ‘Format‘, ‘Font‘, ‘FontSize‘],
# [‘TextColor‘, ‘BGColor‘],
# [‘Maximize‘, ‘ShowBlocks‘, ‘-‘, ‘About‘, ‘pbckcode‘],
# [‘Blockquote‘, ‘CodeSnippet‘],
# ),
# ‘width‘: ‘auto‘,
# # 添加按钮在这里
# ‘toolbar_Custom‘: [
# [‘NumberedList‘, ‘BulletedList‘],
# [‘Blockquote‘, ‘CodeSnippet‘],
# ],
# # 插件
# # ‘extraPlugins‘: ‘,‘.join([‘codesnippet‘, ‘widget‘, ‘lineutils‘, ]),
# },
}
django项目的路径要设置好路由之后才能访问,文件的上传也同样需要配置路由,这里设置的是 项目同名文件夹下 的urls.py文件
from django.contrib import admin
from django.urls import path,re_path,include # 导入include来路由分发
from django.views.static import serve # 导入媒体文件资源
from project_name import settings # 导入项目的配置文件,这里用project_name代替项目名称
urlpatterns = [
path(‘admin/‘, admin.site.urls),
path(‘‘, include("app_name.urls")),
re_path(r‘^ckeditor/‘,include(‘ckeditor_uploader.urls‘)), # ckeditor上传路由分发
re_path(r‘files/(?P<path>.*)$‘, serve, {‘document_root‘: settings.MEDIA_ROOT}) # 图片文件路径,这里要注意,之前已经在setting.py文件处设置了媒体文件路径的别名是:MEDIA_URL = "/files/" ,所以这里的路由要保持一致
]
用django的orm来创建和操作数据库的时候,原本是不支持富文本格式的,因此要导入ckeditor的模块才能保证使用,这里有RichTextField和RichTextUploadingField两种,前者不能上传图片,后者可以上传,所以建议用第二种,这里以一个文章表作为例子(外键和多对多就不展示了),正文处的字段是content,类型为导入的RichTextUploadingField类,这样在admin后台才能顺利使用ckeditor
from django.db import models
# from ckeditor.fields import RichTextField # 不带图片上传功能的字段
from ckeditor_uploader.fields import RichTextUploadingField # 带有图片上传功能的字段
# 文章相关
class Airticle(models.Model):
title = models.CharField(max_length=35,db_index=True,verbose_name="标题")
air_type = models.ForeignKey(to="Types",on_delete=models.CASCADE,verbose_name="文章类型")
writer = models.ForeignKey(to="Writer",on_delete=models.CASCADE,default="0",verbose_name="作者")
initial_time = models.DateField(null=True,verbose_name="发布时间")
istop = models.BooleanField(default=False,verbose_name="是否置顶")
titlepic = models.FileField(upload_to="headpic",verbose_name="标题图片",null=True,blank=True)
tags = models.ManyToManyField(to="tag",verbose_name="标签")
# 一定要保证正文部分是RichTextUploadingField,RichTextField类型不能上传图片
content = RichTextUploadingField(default="",verbose_name="正文内容")
def __str__(self):
return self.title
class Meta:
verbose_name_plural = "文章信息表"
编辑好models.py之后,去terminal里面执行makemigrations和migrate命令,修改数据库
D:\GIT\project_name\project_name> python manage.py makemigrations
D:\GIT\project_name\project_name> python manage.py migrate
最后一步,在根目录的admin.py中注册models.py文件之中的数据表
from django.contrib import admin
from app_name import models # 这里的app_name代表创建好的app的名称
# Register your models here.
admin.site.site_header = ‘后台名称随便写‘
# 创建一个类来选择选择筛选哪些字段的内容
class ArticleAdmin(admin.ModelAdmin):
list_display = (‘title‘,‘initial_time‘,)
search_fields=(‘title‘,"content")
list_filter = ("air_type","tags","initial_time")
# 将数据表注册到admin后台
admin.site.register(models.Airticle,ArticleAdmin)
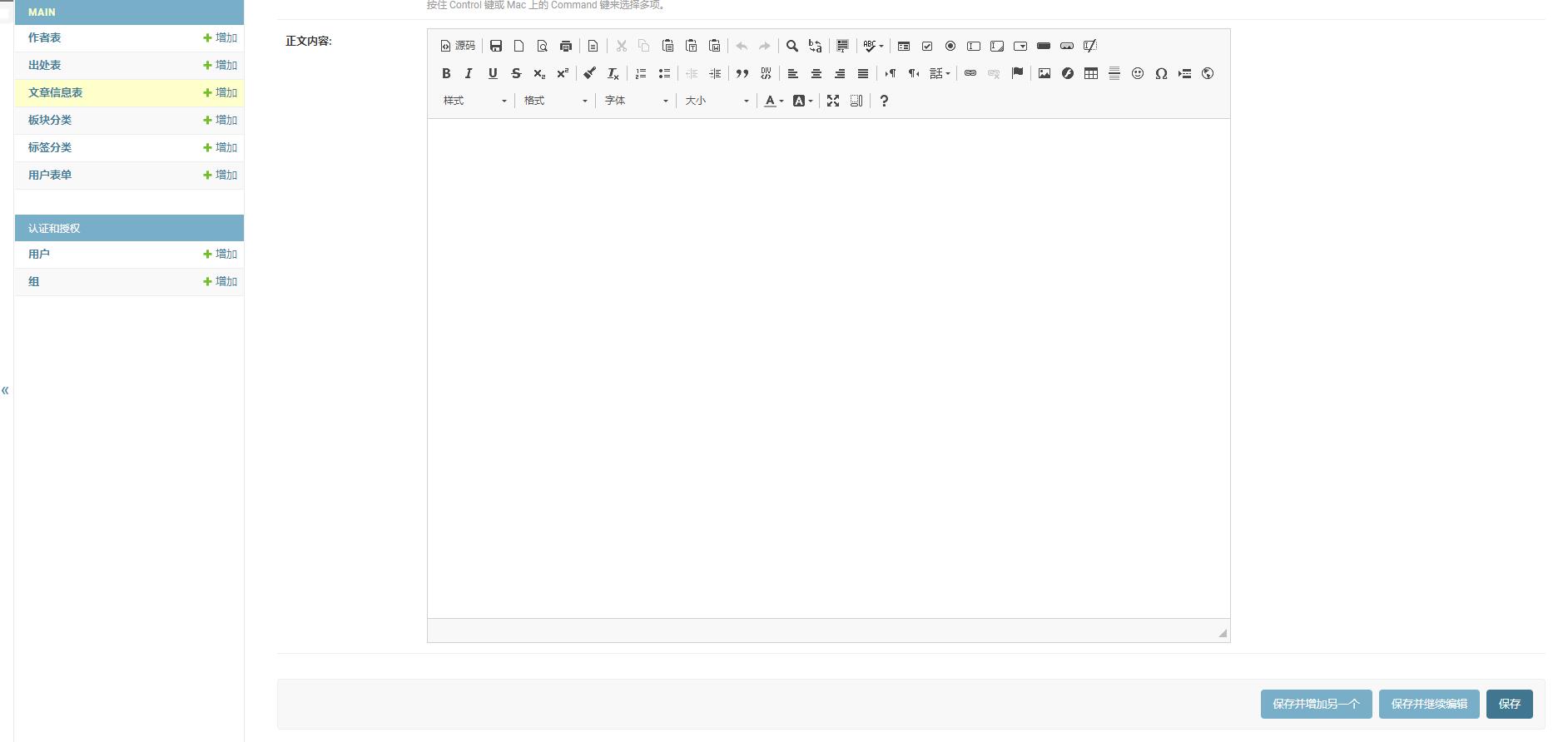
登录后台,现在可以使用富文本编辑器了

django(v3.1)环境下安装与配置ckeditor富文本编辑器
原文:https://www.cnblogs.com/himan47/p/14518184.html