语法:
function 函数名(形参1,形参2,...){
代码块;
return 返回值;
};
匿名函数:
var f1 = function(形参1,形参2,...){
代码块;
return 返回值;
}
f1(1,2)
立即执行函数:
(function(a, b){
return a + b;
})(1, 2);
在函数体内通过arguments对象来访问参数数组,从而获取传给函数的每个参数。可以通过索引取到参数。
function add(a,b){
console.log(a+b);
console.log(arguments.length)
}
add(1,2)
3
2
注意:函数只能返回一个值,如果要返回多个值,要放在数组中或对象中。
JS变量的生命期从他们被声明的时间开始,局部变量会在函数运行完毕后删除,全局变量会在页面关闭后删除。
函数的作用域关系在定义阶段就以确定,与调用位置无关。
首先在函数内部查找变量,未找到则到外层函数查找,逐步找到最外层。
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city); // 局部存在则在局部查找
}
inner();
}
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai"; // 在局部定义的变量,并非修改全局的变量
return Bar;
}
var ret = f();
ret();
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city); // 局部存在则在局部查找
}
return inner;
}
var res = f();
res();
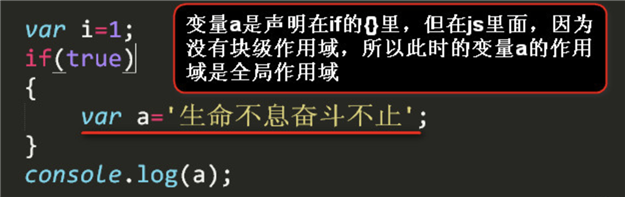
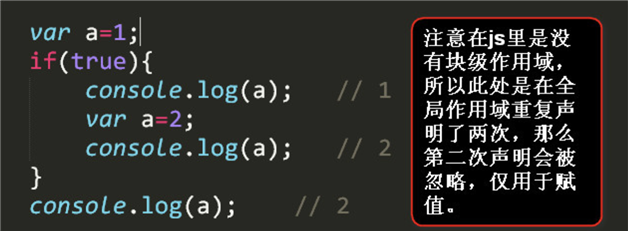
在ES6之前,js是没有块级作用域。

在JS中,代码的执行是分两步走的,1、解析。2、一步一步执行。
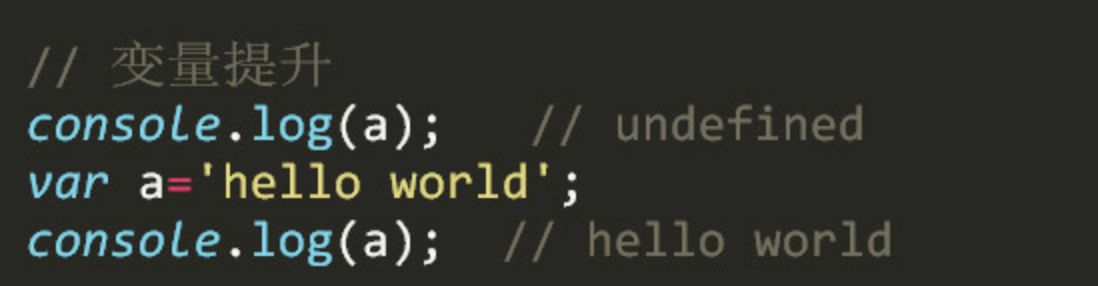
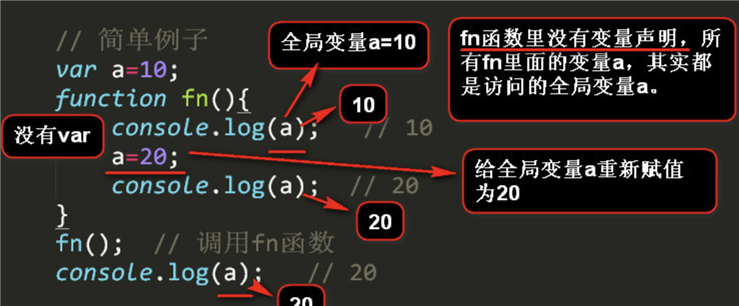
变量提升就是变量声明会被提升到作用域的最顶上去,也就是该变量无论是在作用域的哪个地方声明的,都会提升到作用域的最顶上去。

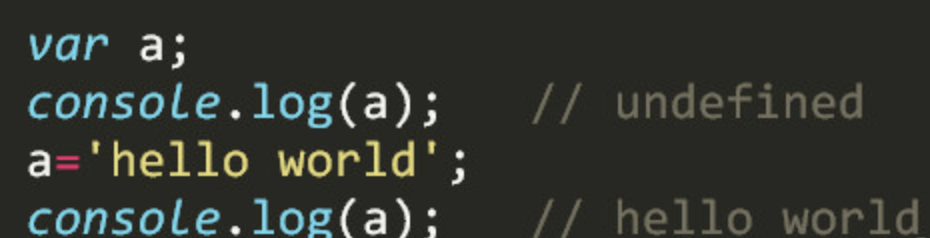
上面这种写法其实等价于下面这种写法:

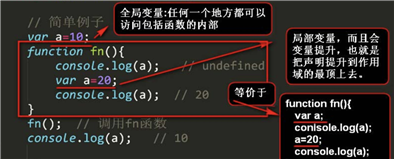
看几个例子:

把上面的例子稍作改动,结果就会大不一样,

再看一个例子:

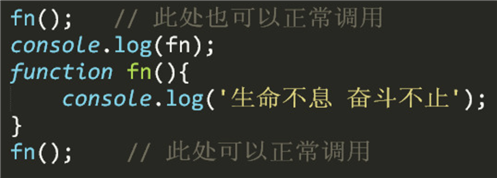
函数提升
函数声明式,会将函数的声明和定义一起提升到作用域的最顶上去。

输出结果:
生命不息 奋斗不止
? fn(){
console.log(‘生命不息 奋斗不止‘);
}
生命不息 奋斗不止
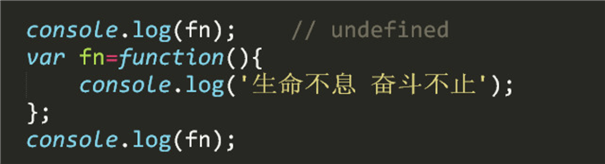
如果是这种写法:函数表达式声明的函数

输出结果:
? fn(){
console.log(‘生命不息 奋斗不止‘);
}
? fn(){
console.log(‘生命不息 奋斗不止‘);
}
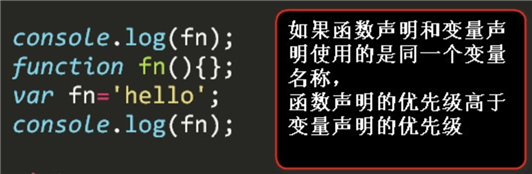
最后一个例子

输出结果:
? fn(){
console.log(‘生命不息 奋斗不止‘);
}
hello
总结:
原文:https://www.cnblogs.com/ChiRou/p/14520789.html