inserBefore
父 node.inserBefore(‘newNode‘,‘被插入之前的node‘);
inserBefore 是改变原 dom 节点的。
有个需求是在某个 dom(同级)之前插入新的 dom 节点, 然后 inserBefore 就排上用场了。
基本的用法就这样了
list.insertBefore(node,list.childNodes[3]);
还有经我研究标明, inserBefore 的 list.childNodes[ i ] 不一定要存在,这就说明 list.childNodes[i] 可以是最后一个不存在的子节点, 这样就可以往后面插入新的子节点了。
eq:
list 2 的节点 Milk 要插入 list1 的最后一位


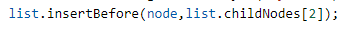
这里 childNodes[2] 是不存在的,
执行结果为:

原文:https://www.cnblogs.com/caijinghong/p/14524654.html