大家好,我是IT文艺男,来自一线大厂的一线程序员
上次视频给大家从源码层面剖析了Qt刷新事件(QEvent::UpdateRequest)的处理流程,这次视频主要从源码层面剖析对刷新事件的进一步处理,即绘制以及输出屏幕的过程
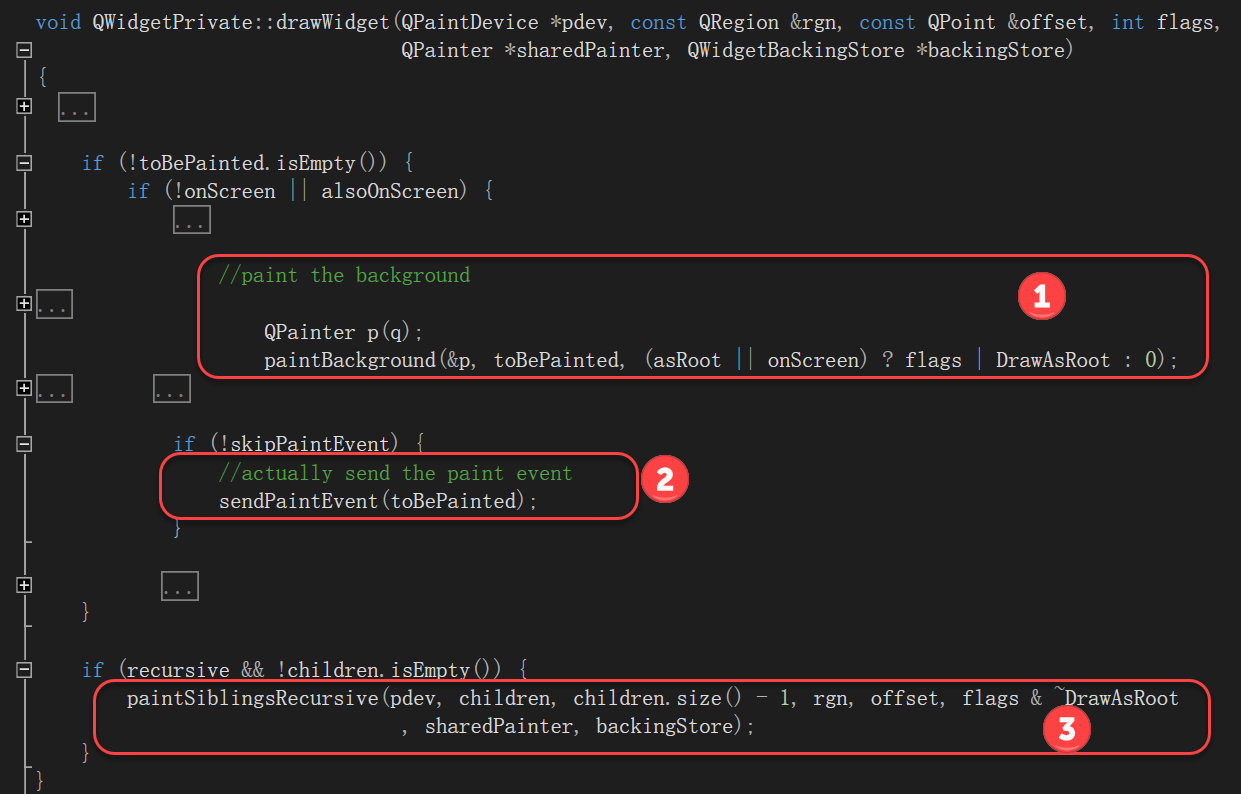
回到QWidgetPrivate::drawWidget(QPaintDevice *pdev, const QRegion &rgn, const QPoint &offset, int flags,QPainter *sharedPainter, QWidgetBackingStore *backingStore)函数

函数主体内容如下::
1、绘制背景
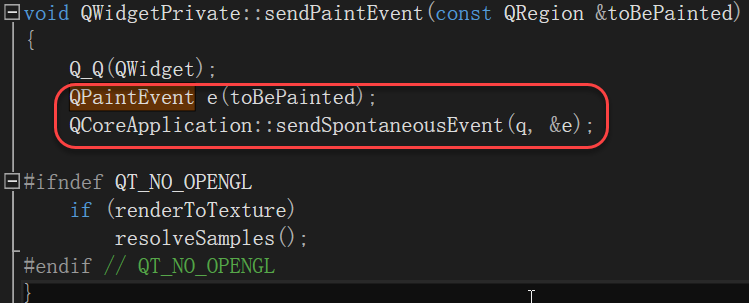
2、绘制前景(send the paint event)

即Send QPaintEvent事件,触发virtual void QWidget::paintEvent(QPaintEvent *event)事件处理函数被调用
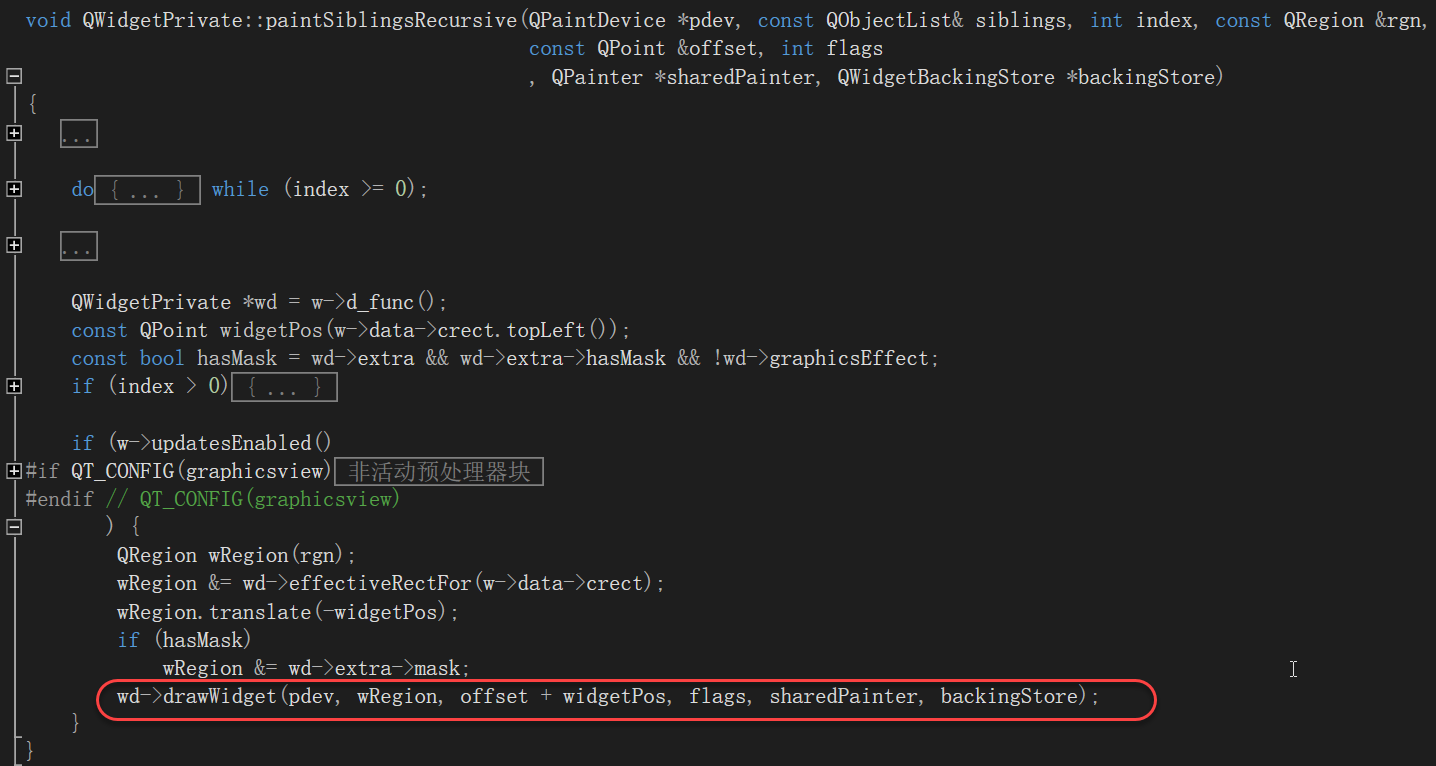
3、绘制子控件(paintSiblingsRecursive函数调用)

QWidgetPrivate::paintSiblingsRecursive函数里又会调用QWidgetPrivate::drawWidget函数从而形成树形绘制。
绘制完成之后,怎么输出到屏幕上了?
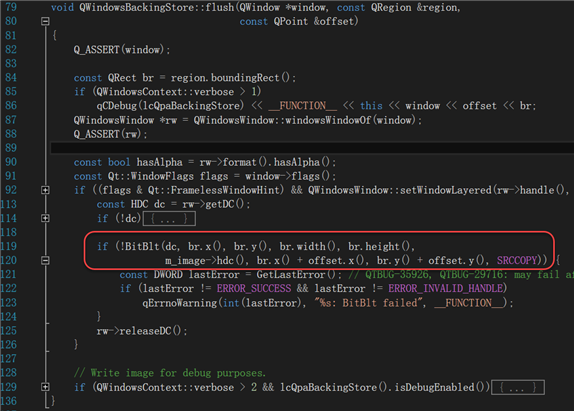
qtbase\src\plugins\platforms\windows目录中的QWindowsBackingStore::flush函数中会调用BitBlt函数(Windows API函数),如下图所示::

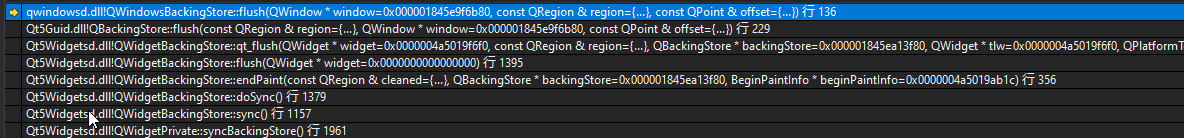
QWindowsBackingStore::flush函数堆栈如下图所示::

今天就讲解到这里,总结下整体思路即是绘制、屏幕输出(Qt Windows插件的API函数调用)过程分析,很清晰; 谢谢
由于这里不能发布视频,所以我在这发布了文章,在我的微信公众号(itwenyinan)里同步发布了详细的PPT以及视频进行详细解说
原文:https://www.cnblogs.com/appsucc/p/14528289.html