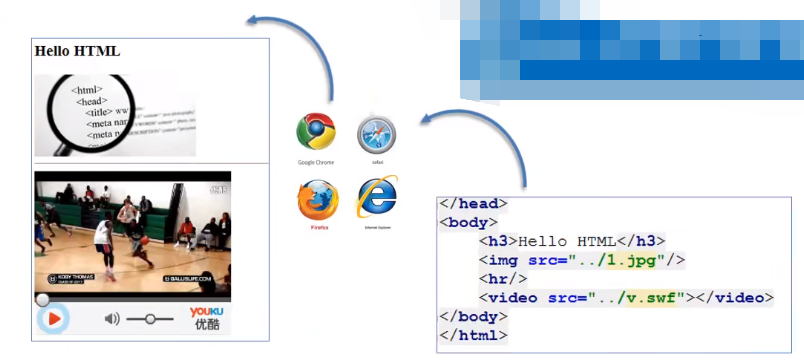
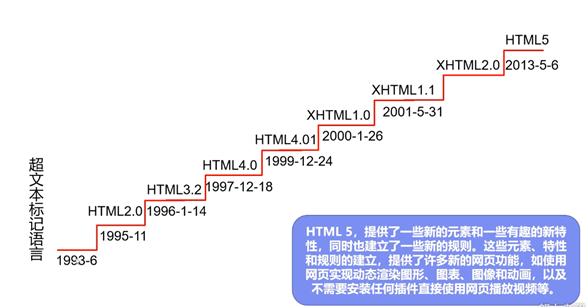
HTML
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等


世界知名浏览器厂商对HTML5的支持
微软
苹果
Opera
Mozilla
市场需求
跨平台
W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
org结尾表示开源
W3C标准包括
结构化标准语言(HTML、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript)
记事本
Dreamweaver -- 早期
IDEA --集成了WebStorm
WebStorm -- 最主流
......


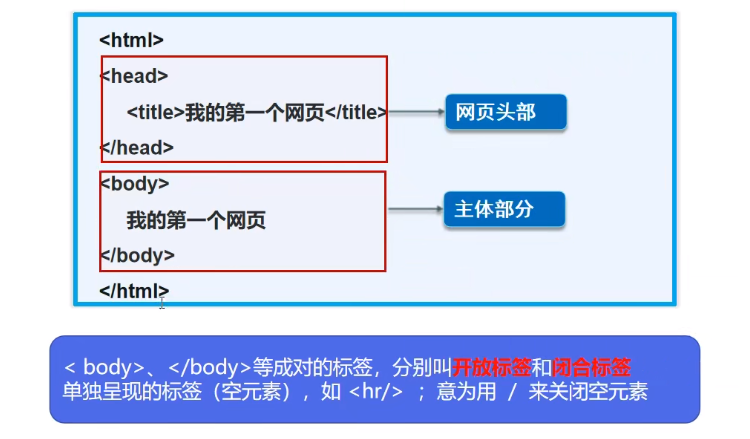
DOCTYPE声明 -- 告诉浏览器,我们要使用什么规范
<title>标签 -- 代表网站标题
<meta>标签 -- 描述性标签,它用来描述网站的一些信息。一般用来做SEO
标题标签
段落标签
换行标签
水平线标签
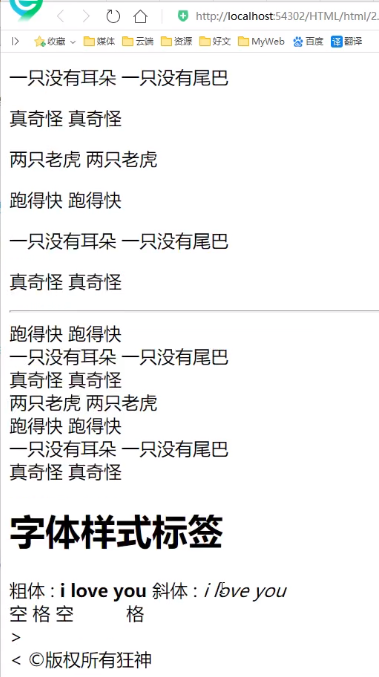
字体样式标签
注释和特殊符号
效果:

常见的图像格式
JPG
GIF
PNG
BMP
......

图片显示成功:

图片显示失败:


文本超链接
图像超链接
效果:

附:

页面间链接
从一个页面链接到另一个页面
锚链接
<!--
锚链接
1.需要一个锚标记
2. 跳转到标记
-->
?
<!--使用name作为标记-->
<a name="top">顶部</a>
<a href="#top">回到顶部</a>
效果:
点击 就回到
就回到
还可以从一个页面跳到另一个页面:


效果:


锚链接的真实作用:可直接定位置想去的地方

功能性链接
<!--
功能性链接法
邮件链接:mailto:
QQ链接:网页上搜索QQ推广,可以获取一段代码
-->
<a href="mailto:24736743@qq.com">点击联系我</a>
效果:


效果:

块元素
无论内容多少,该元素独占一行
(p、h1-h6...)
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行
(a、strong、em...)
什么是列表
列表就是信息资源的一种展现形式。它可以使信息结构化和条理化,并以列表的形式显示出来,以便浏览者能更快捷地获取相应的信息
列表的分类
无序列表
有序列表
定义列表
<!--有序列表-->
<ol>
<li>Java</li>
<li></li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ol>
?
<hr/>
?
<!--无序列表
应用范围:导航、侧边栏......
-->
<ul>
<li>Java</li>
<li></li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ul>
?
?
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
</dl>
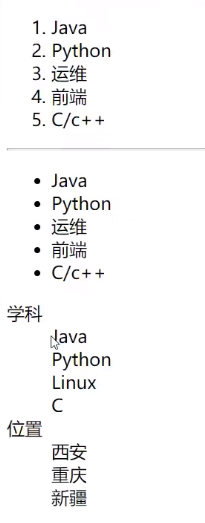
运行效果:

为什么使用表格
简单通用
结构稳定
基本结构
单元格
行
列
跨行
跨列
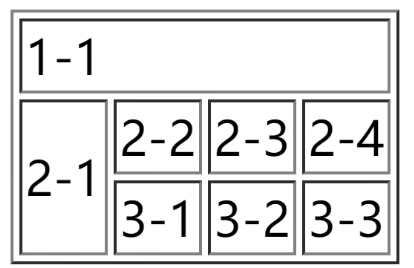
<!--表格table
行 tr rows
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
效果:

视频元素
video
音频元素
audio
<!--音频和视频 src:资源路径 conrols:控制条 autoplay:自动播放 --> <video src="../resources/video/片头.mp4" conrols autoplay></video> <audio src="../resources/audio/萤火虫和你.mp4" conrols></audio>
效果:


不用chorm浏览器就可以自动播放了!!!!!
很多浏览器都会限制含有声音的媒体自动播放的

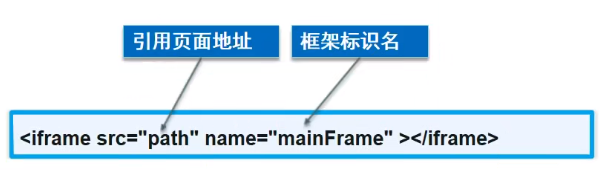
网页里再嵌网页

<!--iframe内联框架 src:地址 w-h:宽度高度 --> <iframe src="https://www.baidu.com" frameborder="0" width="1000px" height="800px"></iframe> <iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe> <a href="https:/blog.kuangstudy.com" target="hello">点击跳转</a>
效果:





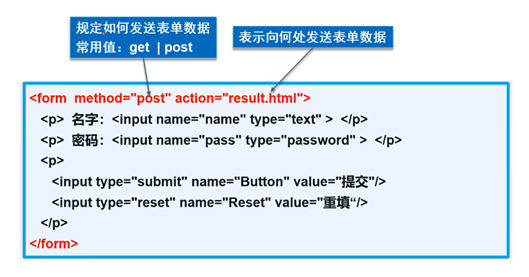
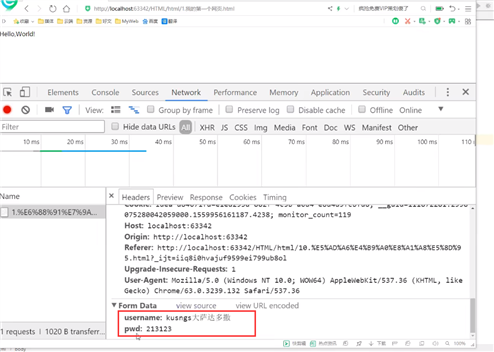
get实在uml里面显示表单信息 post则是隐藏
<!--表单form
action:表单提提交的位置,可以是网站,也可以是一个请求处理地址
method:post、get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效
post方式提交:比较安全,传输大文件
-->
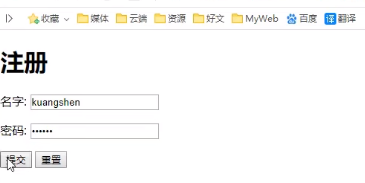
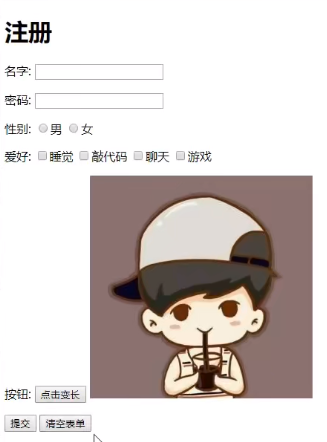
<form action="1.我的第一个网页.html" method="get">
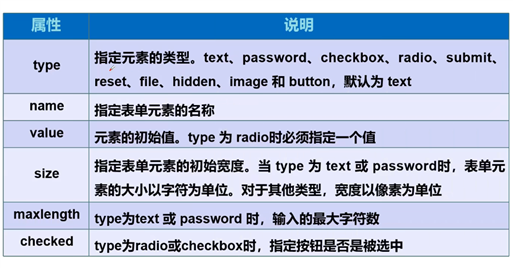
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
效果:


改为post方式提交:

如何抓取post的数据:

MD5加密很容易破解,建议重写MD5加密,将密文位置调换一下

<!--
value="狂神你好" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<!--单选框标签
input type="radio"
value:单选框的值
name:组
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框标签
input type="checkbox"
value:单选框的值
name:组
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图片按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resources/image/1.jpg">
</p>
<!--下拉框,列表框
-->
<p>国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth" selected>瑞士</option>
<option value="yingdu">印度</option>
</select>
</p>
<!--文本域
cols="50" rows="10" 行与列
-->
<p>反馈:
<textarea nam="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!--文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="eamil">
</p>
<!--URL验证-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!--滑块
input type="range"
-->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
效果:


隐藏域
只读
禁用
<p>名字:<input type="text" name="username" value="admin" readonly></p>
效果:

只读,无法修改名字
<input type="radio" value="boy" name="sex" checked disabled/>男
效果:

禁用,只能是男
<p>密码:<input type="password" name="pwd" hidden value="123456"></p>
效果:

隐藏,看不到输入框,但可设置默认值
隐藏这个功能很重要,要记住!
<!--增强鼠标可用性--> <label for="mark">你点我试试</label> <input type="text" id="mark">
效果:

点左旁文字可以锁定到右边的框
思考?为什么要进行表单验证
减轻服务器的压力
保证数据的安全性
常用方式
placeholder --- 提示信息
required --- 非空判断
pattern --- 正则表达式
<p>名字:<input type="text" name="username" placeholder="请输入用户名"></p>
效果:

<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>
效果:

<p>自定义邮箱:
<input type="text" name="diymail" pattern="^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$">
</p>
参考链接:https://www.bilibili.com/video/BV1x4411V75C
原文:https://www.cnblogs.com/xydchen/p/14531490.html